2D实现背景图3D滚动效果(透视) !Cocos Creator !
2D实现背景图3D滚动效果(透视) !Cocos Creator !
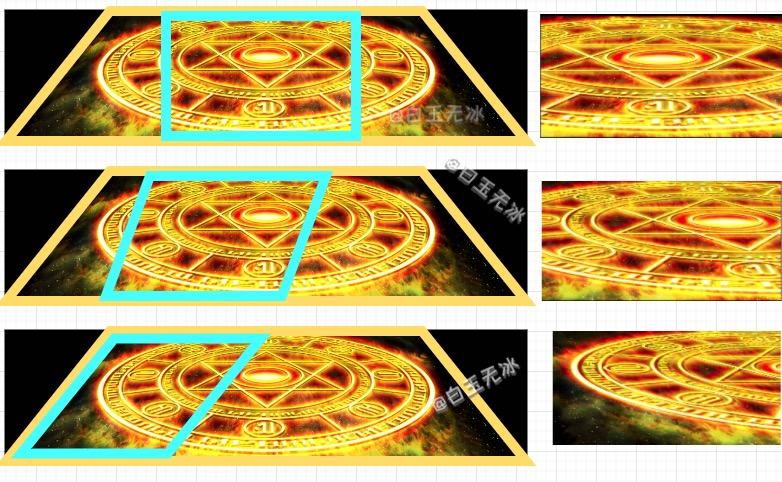
战斗地面效果!在 2D 中实现有纵深感(透视)的卷动效果。
效果

回顾
这次的纹理管理仍然是使用 Sprite 组件的渲染模式 Mesh ,需要的可以参考 初探精灵中的网格渲染模式 ! 。

原理
为了达到这种透视效果,把握一个原则,远小近大,远慢近快。
准备一张梯形的图片,让下面的图形快速移动,上面的图形慢速移动,就能有3D滚动的感觉了。

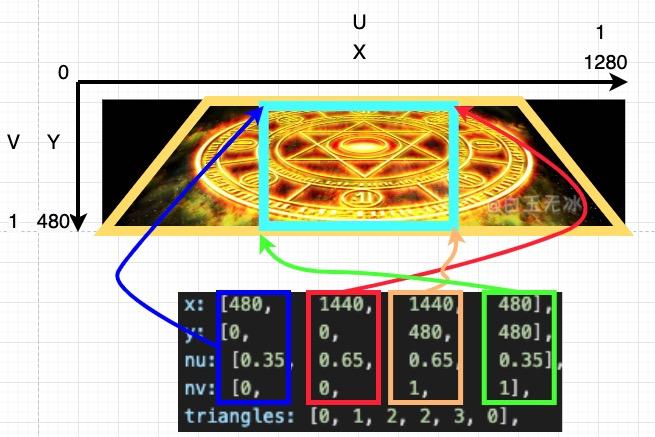
Sprite 组件的渲染模式 Mesh 的坐标轴是左上角,位置坐标 xy 范围是图片大小,纹理坐标 uv 范围是 0-1 。
对于正中间的顶点数据,如下图所示。

代码如下。
this.sp.spriteFrame['vertices'] = {x: [480, 1440, 1440, 480],
y: [0, 0, 480, 480],
nu: [0.35, 0.65, 0.65, 0.35],
nv: [0, 0, 1, 1],
triangles: [0, 1, 2, 2, 3, 0],
}
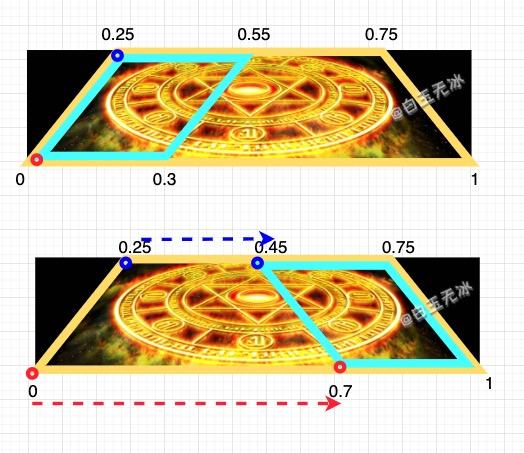
那么怎么确定移动后的某个位置的纹理坐标 u 呢?
只要确定最左边的两个点的变化范围,按百分比算出位置。
右边的点根据左边的顶点和长度就可以求出来了。

代码如下。
// percent 0-1const vertices = this.sp.spriteFrame['vertices'];
const nu = vertices.nu;
nu[0] = 0.25 + 0.2 * percent;
nu[1] = nu[0] + 0.3;
nu[3] = percent * 0.7;
nu[2] = nu[3] + 0.3;
参考书籍 《游戏开发的数学和物理》
更多
█ shader顶点动画之旗子水纹 █ █ 物理挖洞(整理+分块) █ █ 渐变色的实现 █ █ 画线纹理之绳子 █ █ 精灵之网格模式 █ █ shader动画之loading █ █ js的三位一体 █ █ shader 之攻击闪白(+入门资料整理) █ █ 物理流体(欢乐水杯) █ █ 瞄准线之抛物线 █ █ 随机(正态分布)飞溅运动 █ █ 贪吃蛇之平滑移动 █ █ 雷达图的实现 █ █ 分形着色器(数学之美) █ █ shader 之渐变过渡 █ █ 初探 gizmo 使用 █ █ shader 之卷积滤镜 █ █ 旗帜效果(meshRenderer) █ █ 多边形裁剪(meshRenderer) █ █ 高抛平抛发射 █ █ 水纹效果(片元着色器) █ █ 2019年原创(黑历史) █ █ 原创文章导航 █
小结
近大远小,近快远慢!
以上为白玉无冰使用 Cocos Creator v2.3.3 实现 " 用2D实现背景图3D滚动效果" 的技术分享。如果对你有点帮助,欢迎分享给身边的朋友。
每人每天能够专注地、富有成效地工作的时间是有上限的。你的时间只有这么多,要怎么利用你自己说了算。
原文链接
完整代码(见readme)
原创文章导航
以上是 2D实现背景图3D滚动效果(透视) !Cocos Creator ! 的全部内容, 来源链接: utcz.com/a/28835.html







