react-native-webview播放全屏视频的问题
我有一个用RN开发的app。
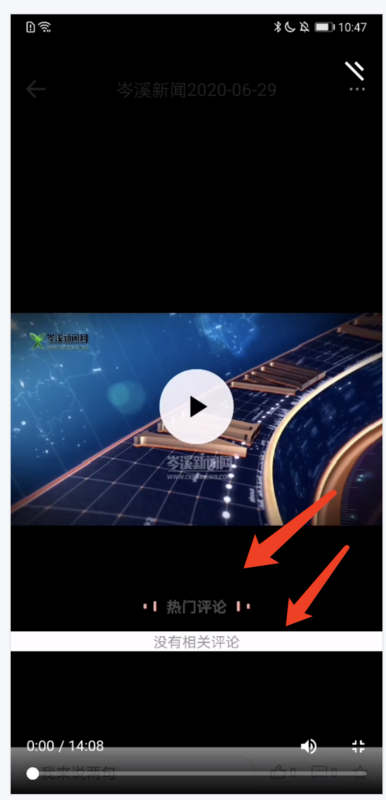
如图一,图中的视频是用react-native-webview打开的页面,“热门评论”和“没有相关评论”则是RN的<View>和<Text>写的。非全屏状态下一切良好。

如图二,视频全屏之后,这个webview的“全屏”没有完全盖住其余的部分,可以看到“热门评论”和“没有相关评论”显示了出来(红色箭头处),十分突兀。
iOS无此问题,大部分安卓机型无此问题,“全屏播放”都可以遮住app其余都部分。目前出现此问题只有华为,p20或麦芒7(安卓版本10,EMUI版本10.0.0,react-native-webview 8.2.1,react-native 0.61.5)。
网上查了一圈,包括react-native-webview的issue里都没有,想问下大家有没有遇到过,或者排查思路是什么
回答
查看一下Video组件的高度。是否是屏幕的高度。
这是 RN 绘制页面时元素层级不对了,部分安卓机经常出现此问题,不光是文本,还有 TouchableOpacity等可点击组件也会有此问题。
国内手机厂商各种花里胡哨的定制化系统UI导致RN不能很好的兼容(本来只要兼容 ios & Android 两个爹,现在国内还要兼容5~6个干爹,RN表示太难了)
RN经常在华为、vivo 手机上表现异常
建议尝试以下取巧的方式:
- 在触发全屏时隐藏 "热门评论" "没有相关评论"
- 在退出全屏时,重新显示 "热门评论" "没有相关评论"
以上是 react-native-webview播放全屏视频的问题 的全部内容, 来源链接: utcz.com/a/28753.html









