element 级联选择器回显问题
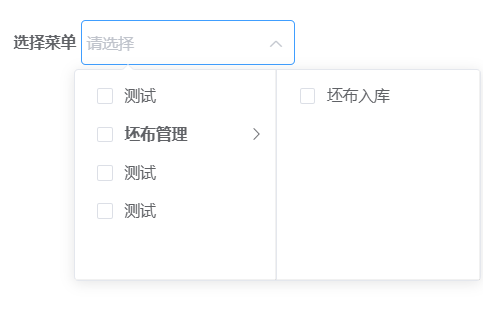
这是页面图,想要进行页面绑定回显,想问问怎么实现
现有两个数据源
下拉框数据源举例:
a:[{id:a,
name: aNmae
},
b:[{ id:b,
name: bName,
parentId: a
}
....
],
.....
]
页面接口数据获取数据举例:
a:[{id:a,
name: aNmae
},
{ id:b,
name: bName,
parentId: a
}
....
]
页面:
<el-form-item label="选择菜单" prop="menuIds"><el-cascader
v-model="roleActionVo.menuIds"
:options="menuList"
:props="props"
clearable>
</el-cascader>
</el-form-item>
js:
props: {label: 'title',
value: 'menuId',
children: 'requireExtends',
multiple: true,
checkStrictly: true
}
回答
roleActionVo.menuIds这个值是一个数组,每个级联的value
形如: [1,2,3]
v-model的值[['a','b']]
这样就绑定了bName
或者props里面加一个emitPath:'false',v-model就是['b']
以上是 element 级联选择器回显问题 的全部内容, 来源链接: utcz.com/a/28411.html









