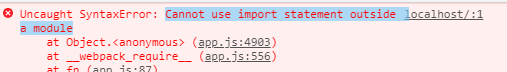
react页面引入模块报错 Cannot use import statement outside a module
项目里npm install了一个bpmnjs,然后再页面import的时候报错了

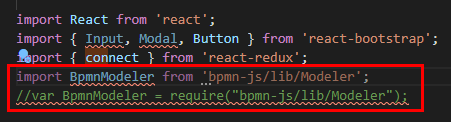
代码如下:
require我也试过,报一样的错,上面三行import就没事,正常运行,求教下这是啥问题,研究了半天进行不下去了(react项目)
回答

- 刷新资源管理器
- 打开
node_modules找找你要引入的模块在不在, 不在就重新install - 检查一下引入的模块内是不是使用了未编译的
import
刚我看了下bpmn-js这个包里面的代码是ES6的模块规范, 这样我们在引入的时候可以这么引入, 单独对这个模块使用babel编译
import BpmnModeler from 'babel-loader!bpmn-js/lib/Modeler'应该是你的bpmn-js/lib/Modeler既不是commandjs规范也不是import/export规范。有两种解决方法:
1.尝试使用
require('bpmn-js/lib/Modeler');或者
import 'bpmn-js/lib/Modeler';不要赋予变量。
2.修改bpmn-js/lib/Modeler内容,增加commandjs或者import/export规范。比如:
module.exports = Modeler;或者
export default Modeler;以上是 react页面引入模块报错 Cannot use import statement outside a module 的全部内容, 来源链接: utcz.com/a/28073.html









