浅析vue的几个构造选项
什么是构造选项
在vue中,我们肯定会看见以下代码
new Vue({})new Vue() 的实例 封装了对视图的所有操作,包括数据读写、事件绑定、DOM更新。
其中,new Vue接受的属性,就叫做构造属性(options)
构造选项的五类属性
- 数据 :data、props、propsData、computed、methods、watch
- DOM :el、template、render、renderError
- 生命周期钩子:beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、activated、deactivated、beforeDestory、destoryed、errorCaptured
- 资源:directives、filters、compontents
- 组合:parent、mixins、extends、provide、inject
接下来,我会介绍一下常见的几个属性。
el/mount 挂载点
以下代码以vue完整版为例
所谓挂载就是将tempalte中的代码放进某个容器,假如该容器又一个id,那么该id极为挂载点。
new Vue({template:`<div>该文本被挂载到挂载点上</div>`,
el:'#app',
})
以上代码就表示template被挂在到'#app'上,'#app'会被替换。
上面的代码还有一种写法
new Vue({template:`<div>该文本被挂载到挂载点上</div>`,
}).$mount('#app')
使用mount进行链式调用和直接声明挂载点的效果是一样的。
data 内部数据
data表示内部数据,它可以替换掉内部template中占位符的内容。
new Vue({data:{n:0},
//对象
template:`<div>{{n}}</div>`,
}).$mount('#app')
new Vue({
data(){
return {n:0}
},
//函数
template:`<div>{{n}}</div>`,
}).$mount('#app')
我们可以看到,data可以写成对象形式,也可以写成函数形式。
但是,在一般我们优先使用函数形式。
因为,如果写成对象形式,如果我们需要多次引用渲染,那么由于对象在内存中是以传址的形式被引用的,会造成变量的污染。
但如果写成函数的形式,每次被引用时,运行函数生成变量,那么就不存在污染的情况,因为每个变量都是新的,互相没有关系。
props 外部数据
data表示内部数据,在实例内部可调用,但想调用外部的数据,需要在外部使用props传入。
//往要传入的组件上写明传入的内容import App1 from './components/app1.vue'
new Vue({
components:{App1},
template: `
<section>
<App1 message="hello props"/>
//写上内容
</section>
`
,
}).$mount('#app')
//组件内部接受props ,并使用
<template>
<section>
{{message}}
</section>
</template>
<script>
export default {
props:['message']
}
</script>
如果要传变量,只需在message前面加上 : .即:message。
如果,将变量n传入组件,组件内对变量进行修改,不会影响到外部的n
如果,将变量n和方法fn一同传入,在组件内调用fn,那么n在内外部会同时更新。(因为实际上内部fn调用时,改变的是外部的n,而决定内部n的又是外部的n)
methods 方法
在vue中,我们的方法统一写在method对象内部。然后就可以直接在template中调用。
new Vue({data() {
return {
n: 0,
array: [1, 2, 3, 4, 5, 6, 7, 8]
}
},
template: `
<section>
<div>{{n}}</div>
<div>{{arrayFilter(array)}}</div>
</section>
`,
methods: {
arrayFilter(arr) {
return arr.filter(item => item % 2 === 0)
}
}
}).$mount('#app')
method 中的方法,有一个特性,就是每次调用,视图中的所有涉及method的数据都会被更新一次。
new Vue({data() {
return {
n: 0,
array: [1, 2, 3, 4, 5, 6, 7, 8]
}
},
template: `
<section>
<div>{{n}}</div>
<div>{{arrayFilter(array)}}</div>
<button @click="add">+1</button>
</section>
`,
methods: {
arrayFilter(arr) {
console.log('执行了')
return arr.filter(item => item % 2 === 0)
},
add(){
return this.n += 1
}
}
}).$mount('#app')
以此代码为例,每次点击按钮,array居然会被更新。

components 组件
组件与实例之间的区别,被用来调用的就称之为组件,否则就是实例。
components接受的参数和new vue是一样的
(建议组件名首字母使用大写,文件名使用小写)
- 组件的使用(vue写法)
//组件中<template>
<section>
{{n}}
</section>
</template>
<script>
export default {
data() {
return {n: 0}
}
}
</script>
<style>
</style>
----------------------------------------------------
//js文件中
import App1 from './components/app1'
//引入组件
new Vue({
template: `
<App1/>
`,
//在视图中使用组件
components:{
<div>
<app1/>
</div>
}
//将组件放到对象中
}).$mount('#app')
- 组件的使用(js写法)
Vue.component('App1', {template: `
<div>{{n}}</div>`,
data() {
return {n: 0}
}
})
new Vue({
template: `
<div>
<app1/>
</div>
`,
}).$mount('#app')
- 组件的使用(js + vue 写法)
new Vue({template: `
<div>
<App1/>
</div>
`,
components: {
'App1': {
template:
`
<div>{{n}}</div>`,
data() {
return {n: 0}
}
}
}
}).$mount('#app')
生命周期钩子
钩子我们可以理解为‘切入点’,生命周期钩子就是,生命周期不同时期的切入点,例如created即表示视图被创建后。
- created
created表示视图被创建后。
new Vue({data(){
return { n : 0 }
},
template: `
<div>
<div>{{n}}</div>
</div>
`,
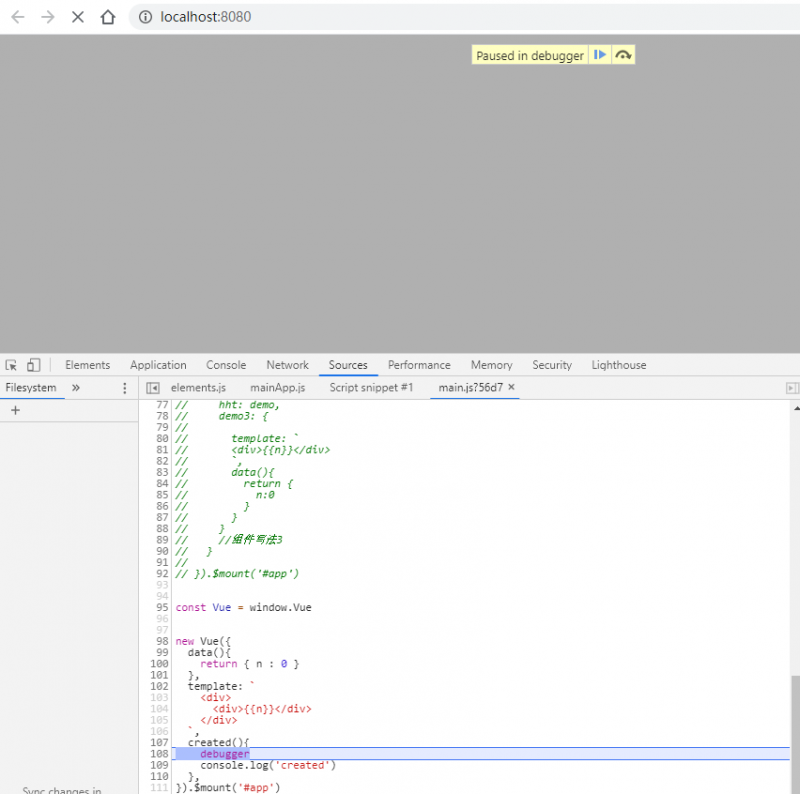
created(){
console.log('created')
},
}).$mount('#app')

通过debugger我们可以发现,created被调用时,试图还未生成。
- mounted
被挂载后,一旦被挂载就会被触发。
new Vue({data(){
return { n : 0 }
},
template: `
<div>{{n}}</div>
`,
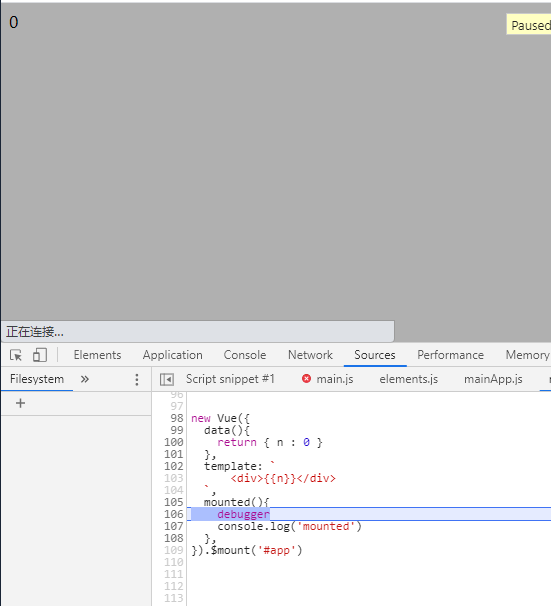
mounted(){
console.log('mounted')
},
}).$mount('#app')

通过debugger我们可以发现,mounted被触发时,视图已经被挂载。
- updated
updated表示视图被更新后
new Vue({data(){
return { n : 0 }
},
template: `
<div>
<div>{{n}}</div>
<button @click="add">+1btn</button>
</div>
`,
updated(){
console.log('updated')
},
methods:{
add(){return this.n+=1}
}
}).$mount('#app')
- destroyed
destoryed:写在在组件内部,该组件从页面中消失/隐藏时就会触发
import App1 from './components/app1.vue'new Vue({
components:{App1},
data() {
return {
visible: true,
}
},
template: `
<section>
<button @click="toggle">Btn</button>
<hr>
<App1 v-if="visible === true"/>
</section>
`,
methods: {
toggle() {
this.visible = !this.visible
}
}
,
}).$mount('#app')
//components中
<template>
<section>
{{n}}
</section>
</template>
<script>
export default {
data() {
return {n: 0}
},
destroyed(){
console.log('消亡了')
}
}
</script>
以上是 浅析vue的几个构造选项 的全部内容, 来源链接: utcz.com/a/27938.html









