html中input 的 file 类型问题
我在Angular 项目中使用<input type="file" (change)="import($event)" multiple="false" />
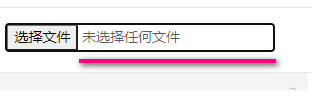
是下面的效果
如何能把上图中红线部分去掉,我不要看文件名的
回答
一般的是隐藏input:file,然后再写一个button,针对button设置样式,然后点击button,手动触发input:file的点击事件input.click()
或者写个button,上面覆盖一个透明度为0的input:file
不在意兼容性的话可以使用customElements
随心所欲,可以玩出🌹来
<body></body><script>
class InputFile extends HTMLElement {
constructor() {
super();
this._input = document.createElement("input");
this._input.type = "file";
this._input.setAttribute(
"style",
"width:100%; height:100%; opacity:0;position:absolute;left:0;zIndex:1;color:white"
);
this._input.setAttribute("title", "");
}
connectedCallback() {
this.setAttribute(
"style",
"width:60px; height:30px; display:inline-block;position:relative;text-align:center"
);
this.innerHTML = `<div style='width:100%;height:100%;background:lime;'>${this.getAttribute(
"label"
)}</div>`;
this._elLabel = this.firstChild;
this.insertBefore(this._input, this.firstChild);
}
}
for (let attr of ["name", "disabled", "label", "value", "files"]) {
Object.defineProperty(InputFile.prototype, attr, {
get() {
if (attr === "label") return this.getAttribute("label");
return this._input[attr];
},
set(val) {
if (attr === "label") {
this.setAttribute("label", val);
return;
}
this._input[attr] = val;
},
});
}
customElements.define("input-file", InputFile);
const inputFile = document.createElement("input-file");
inputFile.name = "myname";
inputFile.label = "hello";
document.body.appendChild(inputFile);
inputFile.onchange = (f) => {
console.log(inputFile.value);
};
</script>
<input-file label="file" onchange="console.log(this.files)"></input-file>
以上是 html中input 的 file 类型问题 的全部内容, 来源链接: utcz.com/a/27906.html