带你使用React做记账本项目(-)--项目启动与环境配置
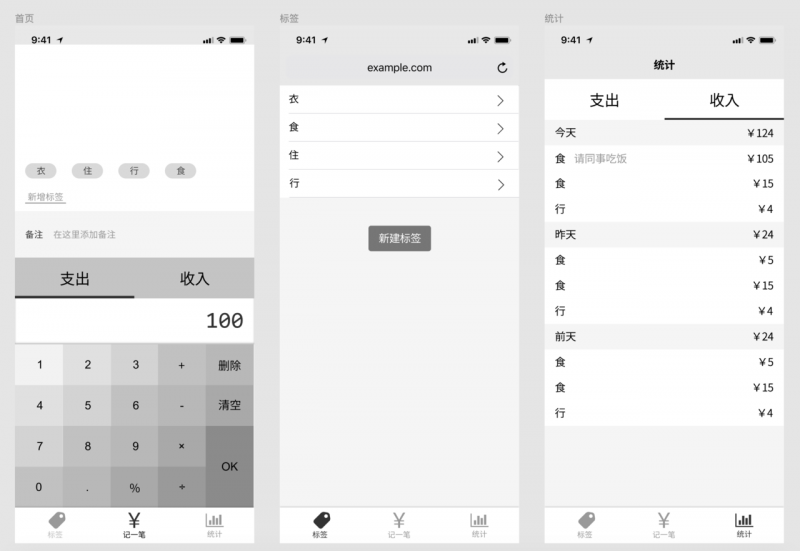
设计稿:

项目使用的技术:React.js、ES6、TypeScript、styled-compnents
这个项目虽然不大,但是我们可以通过这个项目学习到很多新的技术知识,请你一定要跟着我自己手动敲代码,而不是只看我写的代码,这样我们才能把代码变成自己的代码,加油!
所需工具
- node.js v10以上的版本
- yarn v1.x版本,去官网下载安装包,不要使用npm安装yarn,设置yarn下载源,以提高下载速度
yarn config set registry https://registry.npm.taobao.org项目启动
- 新建一个名字为money的目录
- 使用webstorm打开money
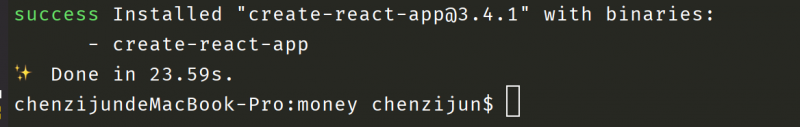
- 安装create-react-app@3.4.1,运行命令
yarn global add create-react-app@3.4.1,成功后截图如下

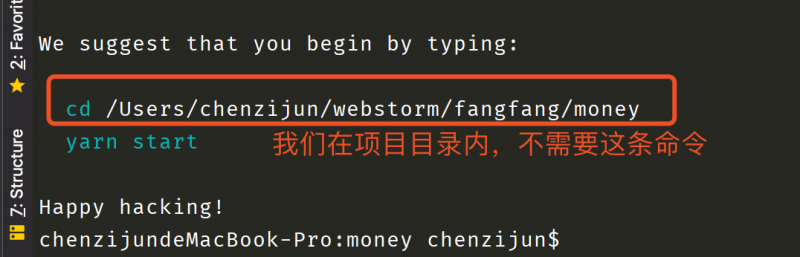
- 运行命令行
create-react-app . --template typescript,意思是在当前文件夹下安装create-react-app 并 使用typescript,运行成功的截图如下

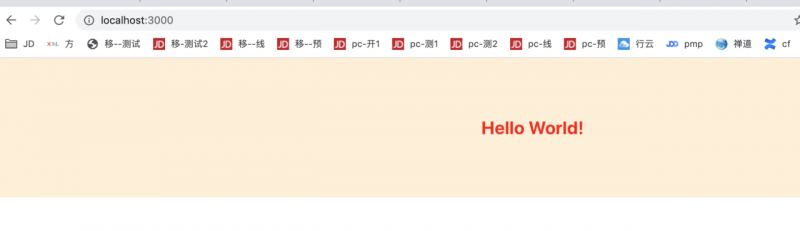
yarn start启动项目,项目会自动帮我们打开浏览器

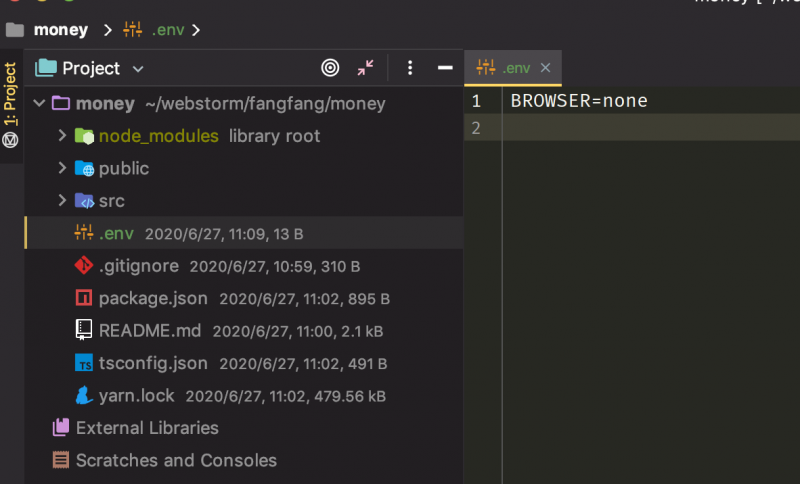
- 如果你不想自动打开浏览器,你可以在项目目录里面新建一个名字为.env的文件,内容为
BROWSER=none

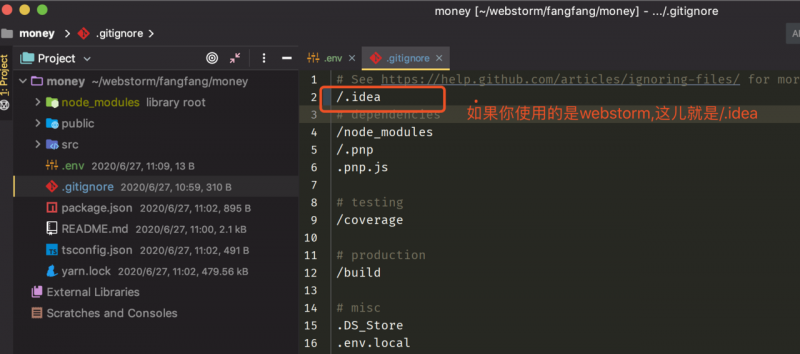
- 把隐藏文件.idea放入.gitignore文件里面,如果你使用的是webstorm就是.idea,如果是vscode,则是.vscode,因为这些文件每个用户都不一样,我们不需要共享

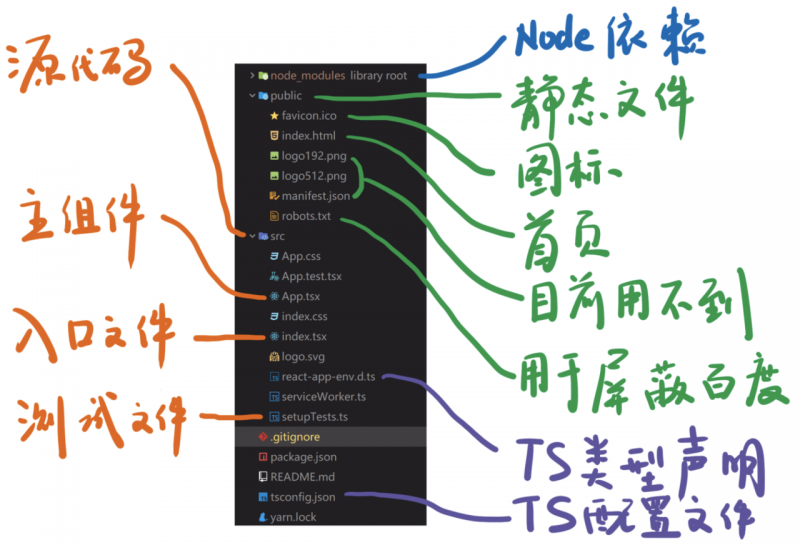
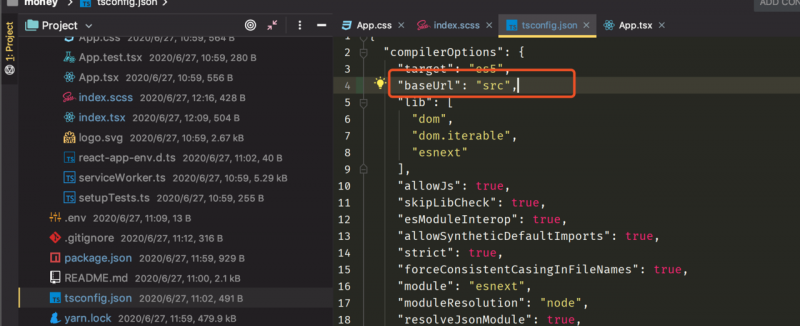
目录说明


所以我们一般使用.tsx,它支持的东西最多
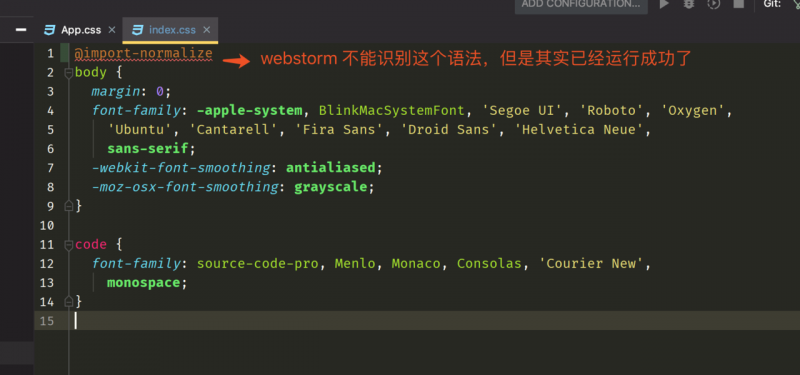
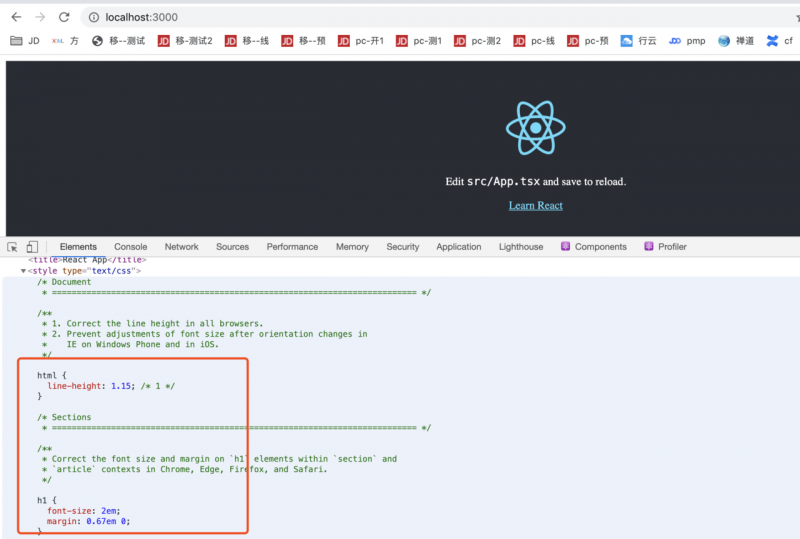
引进css normalize
css normalize的作用是使代码在不同浏览器的默认样式一样


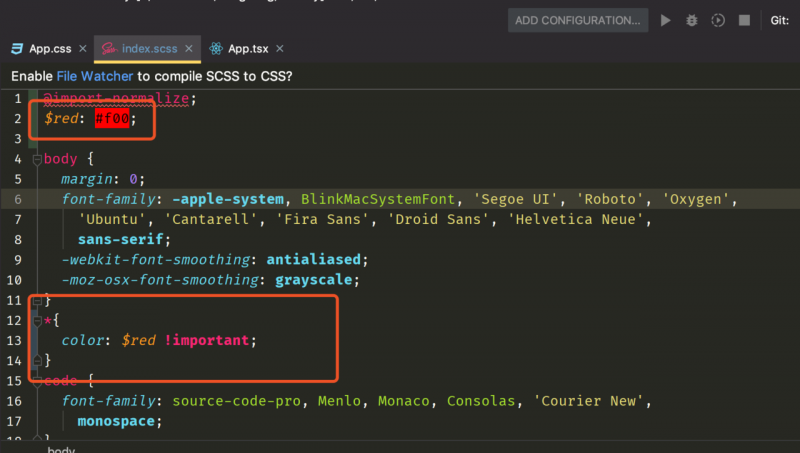
支持scss
运行yarn add node-sass@npm:dart-sass
这个命令让react以为我们安装的是node-sass,其实我们安装的dart-sass,因为node-sass安装速度慢(从github下载,而不是npm),编译速度慢,也经常出现问题,所以我们使用dart-sass来代替;启动项目后查看是否正常;
把index.css改成index.scss


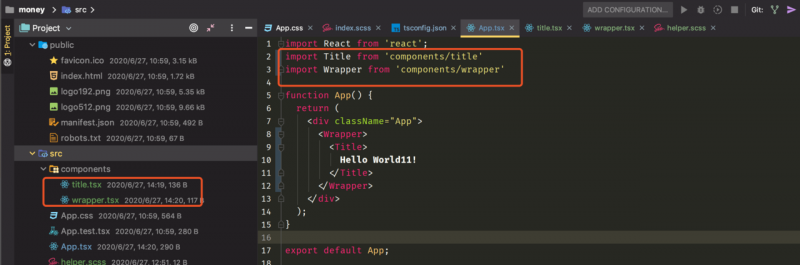
优化import 引js方式,修改以下配置,你在引金tsx文件的时候直接引进

优化scss文件
创建src/help.scss,在里面放变量,函数等公用的东西,然后在主scss文件,index.scss文件引用
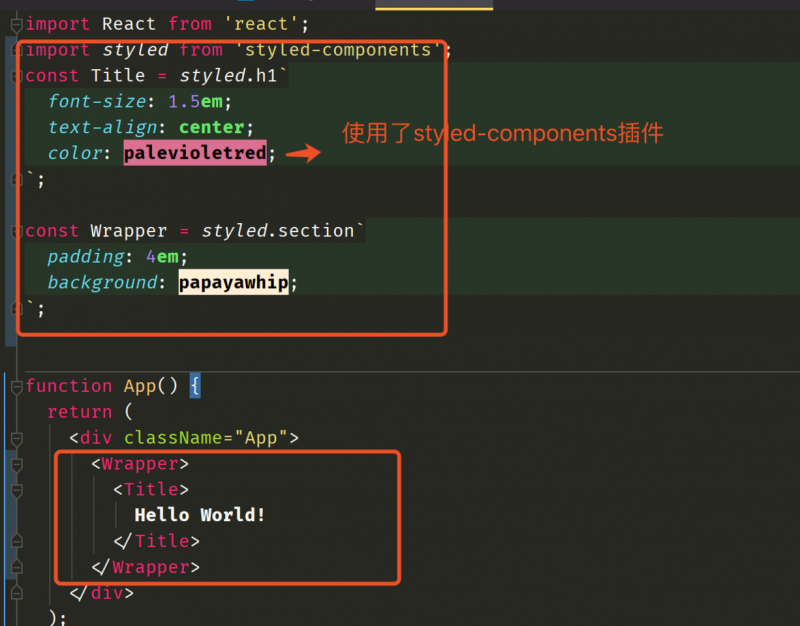
安装并使用style-componets
虽然前面我们介绍了如果在react项目中使用scss,但是在这次项目中我们不使用scss,而是使用styled-components,styled-components的设计思想是‘css in js’,更加贴合react单文件组件
yarn add styled-componentsyarn add --dev @types/styled-components // typescript 的支持文件,通常要加--dev
App.tsx修改代码如下
import React from 'react';import styled from 'styled-components';
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
const Wrapper = styled.section`
padding: 4em;
background: papayawhip;
`;
functionApp() {
return (
<div className="App">
<Wrapper>
<Title>
Hello World!
</Title>
</Wrapper>
</div>
);
}
export default App;


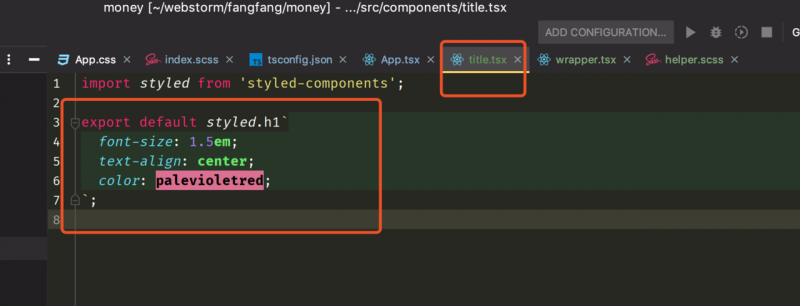
我们可以把每个标签做成组件形式


使用react-router
运行以下命令:
yarn add react-router-domyarn add --dev @types/react-router-dom
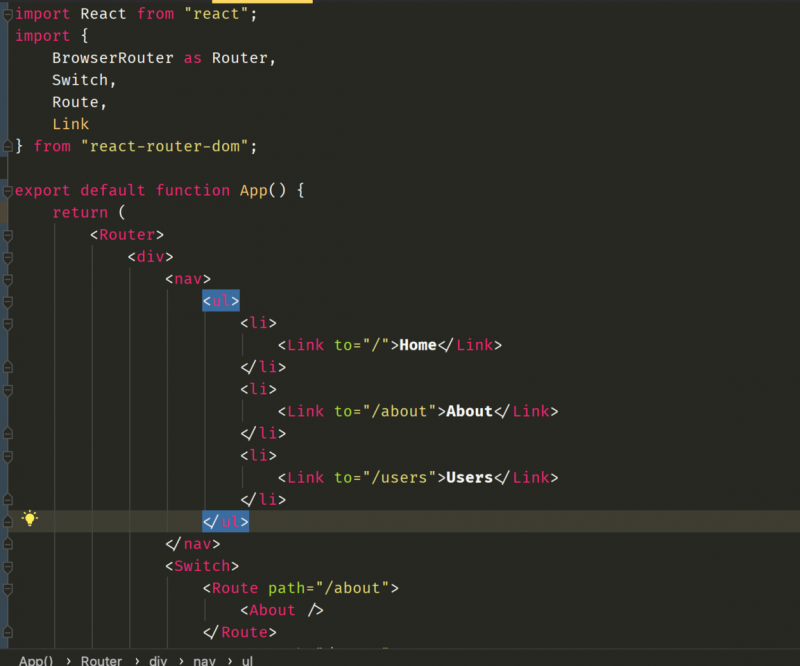
App.tsx代码如下
import React from "react";import {
BrowserRouter as Router,
Switch,
Route,
Link
} from "react-router-dom";
export default functionApp() {
return (
<Router>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/users">Users</Link>
</li>
</ul>
</nav>
<Switch>
<Route path="/about">
<About />
</Route>
<Route path="/users">
<Users />
</Route>
<Route path="/">
<Home />
</Route>
</Switch>
</div>
</Router>
);
}
functionHome() {
return <h2>Home</h2>;
}
functionAbout() {
return <h2>About</h2>;
}
functionUsers() {
return <h2>Users</h2>;
}


这篇文章先讲解到这儿,下篇文章继续讲解代码的具体实现;
以上是 带你使用React做记账本项目(-)--项目启动与环境配置 的全部内容, 来源链接: utcz.com/a/27545.html









