自定义Webview的404等错误页面,Webview窗口加载页面错误时显示
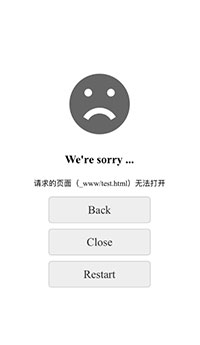
当Webview窗口加载错误地址(如本地页面不存在)或者访问网络资源失败(如无法访问网络)时会自动显示默认错误页面:

可以通过以下方法自定义Webview的404等错误页面。
设置应用全局默认错误页面
5+App和wap2app
在应用的manifest.json文件的"plus"->"error"节点的url属性可配置自定义错误页面替换默认的错误页面。
打开manifest.json文件,切换到代码视图,添加以下数据:
"plus": {"error": {
"url": "error.html"
},
//...
},
//...
其中url地址推荐使用本地地址,相对于应用根目录。
设置为“none”则关闭跳转到错误页面功能,此时页面显示Webview默认的错误页面内容。
uni-app项目
"app-plus": {"error": {
"url": "hybrid/html/error.html"
},
//...
},
//...
error.html需要放到根目录下的hybrid/html目录下,否则不会被编译进去
单独设置Webview窗口的错误页面
如果需要单独自定义某个Webview窗口的错误页面,则需要在创建时通过WebviewStyle对象的errorPage属性控制:
var styles = {errorPage:"error.html"}; // 设置为“none”则关闭此Webview窗口的跳转到错误页面功能var webview = plus.webview.create( "url", "id", styles );
webview.show();
错误页面中监听事件
在定义的error.html页面中可以通过监听"error"事件获取更多错误信息:
// 获取错误信息document.addEventListener("error",function(e){
var url = e.url; // 错误页面的url地址
var href = e.href; // 错误页面的完整路径(包括完整的协议头)
},false);
注意
Android平台使用iframe时如果无法加载页面在不同版本系统上存在差异:
5.0及以上版本:Webview窗口对象不会加载错误页面,仅iframe节点显示无法加载页面;
5.0以下版本:Webview窗口对象会加载错误页面。
以上是 自定义Webview的404等错误页面,Webview窗口加载页面错误时显示 的全部内容, 来源链接: utcz.com/a/27349.html