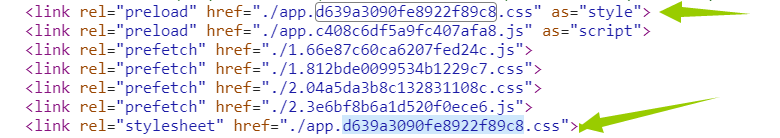
<link rel="preload" 为什么引入了两次?
webpack 打包结果如图: 一个有 "preload" 一个无。 
回答
注意 rel 的属性,preload能够让你在你的HTML页面中 <head>元素内部书写一些声明式的资源获取请求,可以指明哪些资源是在页面加载完成后即刻需要的.
- 第一次是预加载,仅仅是预先加载而已,这样不易阻塞页面的初步渲染
- 第二次才是使用
https://developer.mozilla.org...
以上是 <link rel="preload" 为什么引入了两次? 的全部内容, 来源链接: utcz.com/a/26840.html