在vscode编辑区域指定行下插入虚拟文本(不影响源码,不修改行号,仅做显示)
做一个vscode插件" title="vscode插件">vscode插件,希望可以实现该功能。
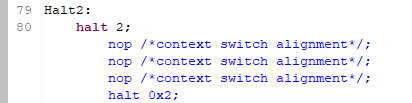
想要的效果(eclipse中截图的):
可以在某一行后面连续插入多行文本,这些文本仅仅是代码一些解释信息,不应该影响原有的代码。
尝试过的两个方案都不满足需求。
方案一 使用Decorator:
let activeEditor = vscode.window.activeTextEditor;const decoration = {
before: {
contentText: 'line test',
color: 'red',
}
}
const fontColorDecorator = vscode.window.createTextEditorDecorationType(decoration);
const range = { range: new vscode.Range(10, 0, 10, 0) }; // the line number is 10
let ranges = [];
ranges.push(range);
activeEditor.setDecorations(fontColorDecorator, ranges);
使用before/after属性只能在同一行插入一些虚拟字符,contentText中的换行符是不起作用的。
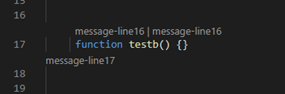
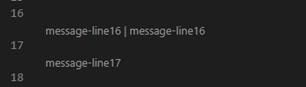
方案二 看起来好了一些,能单独在新的一行显示,实际还是不行:
使用codeLens:
provideCodeLenses(document, token) {// if (document.fileName.endsWith('code-workspace')) {
// return [];
// }
this.codeLenses = [];
let range1 = new vscode.Range(16, 2, 16, 9);
// range1.isSingleLine = false;
let range2 = new vscode.Range(16, 2, 16, 9);
let range3 = new vscode.Range(17, 2, 17, 9);
const codeLens1 = new vscode.CodeLens(range1);
const codeLens2 = new vscode.CodeLens(range2);
const codeLens3 = new vscode.CodeLens(range3);
this.codeLenses.push(codeLens1);
this.codeLenses.push(codeLens2);
this.codeLenses.push(codeLens3);
codeLens1.command = {
title: "message-line16",
command: "assistant.codelensAction2"
}
// codeLens1.fontStyle
codeLens2.command = {
title: "message-line16",
command: "assistant.codelensAction2"
}
codeLens3.command = {
title: "message-line17",
command: "assistant.codelensAction2"
}
return this.codeLenses;
}
效果:

这种方式不支持连续插入多行,不能换行,颜色格式等无法自定义,在空行插入codeLen时缩进不起作用。还有个副作用是必须绑定一个命令,不绑定是报错的。
两个方案都行不通了,大佬们是否有别的解决办法?
或者这两个方案还有我没发现的能修改的地方?
感谢!
回答
不好意思没开发过,不过提个建议.如果像是gitlens插件那样, 仍然是单行显示,但是鼠标移动上去,弹框显示更多信息呢?
以上是 在vscode编辑区域指定行下插入虚拟文本(不影响源码,不修改行号,仅做显示) 的全部内容, 来源链接: utcz.com/a/26650.html