布局容器和栅格网格系统
布局容器和栅格网格系统
布局容器
1、.container 类用于固定宽度并支持响应式布局的容器。
<div class="container">...
</div>
2、.container-fluid类用于100% 宽度,占据全部视口(viewport)的容器。
<divclass="container-fluid">...
</div>
栅格网格系统
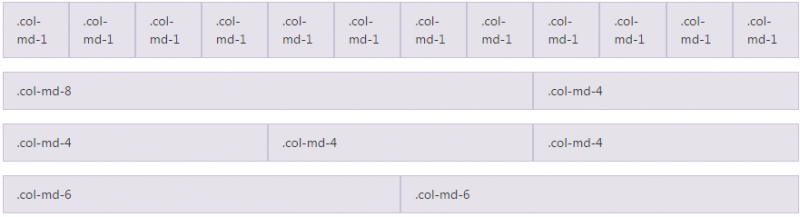
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份。

注意: 网格系统必须使用到css
container、row 、xs (xsmall phones),sm (small tablets),md (middle desktops),lg (larger desktops) 即: 超小屏(自动),小屏(750px),中屏(970px)和大屏(1170px)
数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。
在行(.row)中可以添加列(.column), 只有列(column)才可以作为行容器(.row)的直接子元素,但列数之和不能超过平分的总列数,比如12。如果大于12,则自动换到下一行。
具体内容应当放置在列容器(column)之内
<divclass="container"><divclass="row">
<divclass="col-md-4">4列</div>
<divclass="col-md-8">8列</div>
</div>
</div>

列组合简单理解就是更改数字来合并列(原则:列总和数不能超12,大于12,则自动换到下一行。),有点类似于表格的colspan属性。
<divclass="container"><divclass="row">
<divclass="col-md-4">4列</div>
<divclass="col-md-8">8列</div>
</div>
<divclass="row">
<divclass="col-md-2">2列</div>
<divclass="col-md-10">10列</div>
</div>
</div>
列偏移
如果我们不希望相邻的两个列紧靠在一起,但又不想使用margin或者其他的技术手段来。这个时候就可以使用列偏移(offset)功能来实现。使用列偏移也非常简单,只需要在列元素上添加类名"col-md-offset-*"(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。例如,你在列元素上添加"col-md-offset-8",表示该列向右移动8个列的宽度(要保证列与偏移列的总数不超过12,不然会致列断行|换行显示)。
<divclass="container"><divclass="row">
<divclass="col-md-1">1列</div>
<divclass="col-md-1">2列</div>
<divclass="col-md-1 col-md-offset-8">11列</div>
<divclass="col-md-1">12列</div>
</div>
</div>
列排序
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名 col-md-push-* 和 col-md-pull-* (其中星号代表移动的列组合数)。往前pull,往后push。
<divclass="container"><divclass="row">
<divclass="col-md-1 col-md-push-10">1列</div>
<divclass="col-md-1 col-md-pull-1">2列</div>
</div>
</div>
列嵌套
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行(row)容器,然后在这个行容器中插入列.
<divclass="container"><divclass="row">
<divclass="col-md-2">
我的里面嵌套了一个网格
<divclass="row">
<divclass="col-md-9">9</div>
<divclass="col-md-3">3</div>
</div>
</div>
<divclass="col-md-10">我的里面嵌套了一个网格
<divclass="row">
<divclass="col-md-10">10</div>
<divclass="col-md-2">2</div>
</div>
</div>
</div>
</div>
以上是 布局容器和栅格网格系统 的全部内容, 来源链接: utcz.com/a/26323.html