Vue2.x全局配置
打算熟悉一下vue的api,看文档的时候,我发现有些东西不够望文生意,于是我结合官方文档写了这期文章,主要目的就是方便理解
# Vue.config
vue.config是一个对象,包含 Vue 的全局配置可以在启动应用之前修改下列 property选项
silent
Vue.config.silent = true //取消 Vue 所有的日志与警告。optionMergeStrategies
这一个属性叫自定义合并策略,说这一个策略之前,我想先说一下vue的混合策略
Mixin
混合是一种灵活的分布式复用 Vue 组件的方式。混合对象可以包含任意组件选项。以组件使用混合对象时,所有混合对象的选项将被混入该组件本身的选项
说百了就是一个共享对象,看栗子:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>Vue-API全局配置—— 混入</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head>
<body>
<div id="app">
<tom></tom>
<jack></jack>
</div>
<script>
let myMixin = {
data(){
return{
msg:1
}
},
methods:{
foo(){
// 这里混入的值是共享的也是
console.log('hello from mixin!----'+this.msg++)
}
}
}
// 注意一下Vue.component不能定义在 new Vue()之后,会报错,这里的Vue存在变量提升
Vue.component('tom', {
template: '<h1 @click="foo" >汤姆</h1>',
mixins:[myMixin]
})
Vue.component('jack', {
template: '<h1 @click="foo">杰克</h1>',
mixins:[myMixin]
})
var Vue = new Vue({
el: '#app',
})
</script>
</body>
</html>
// -> "mixin!----1"
选项合并
当组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”。比如,数据对象在内部会进行递归合并,并在发生冲突时以组件数据优先。
稍做改变,我把上面的例子由点击触发改变为vue是生命周期函数,并且在父组件中声明一个一样的方法foo在created中调用
let myMixin = {data(){
return{
msg:1
}
},
created(){
this.foo()
},
methods:{
foo(){
console.log('mixin!----'+this.msg++)
}
}
}
Vue.component('tom', {
template: '<h1 >汤姆</h1>',
mixins:[myMixin]
})
Vue.component('jack', {
template: '<h1 >杰克</h1>',
mixins:[myMixin],
created(){
this.foo()
},
methods: {
foo(){
console.log('JACK!----')
}
}
})
var Vue = new Vue({
el: '#app',
})
// -> "mixin!----1"
// -> "JACK!----"
// -> "JACK!----"
这里经过我的测试发现,如果created调用foo() 运行,发现foo()初始化了两次,JACK打印两次,但是如果直接在钩子函数中运行,执行结果又不一样了,是组件内的和混入对象的各输出一次,和官方文档描述一样,同名钩子函数将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用(还是贴一下代码:)
let myMixin = {data(){
return{
msg:1
}
},
created:function(){
this.foo()
},
methods:{
foo(){
console.log('mixin!----'+this.msg++)
}
}
}
Vue.component('jack', {
template: '<h1 >杰克</h1>',
mixins:[myMixin],
created:function(){
console.log('666!----')
},
})
var Vue = new Vue({
el: '#app',
})
同,值为对象的选项,例如 methods、components 和 directives,将被合并为同一个对象。两个对象键名冲突时,取组件对象的键值对。
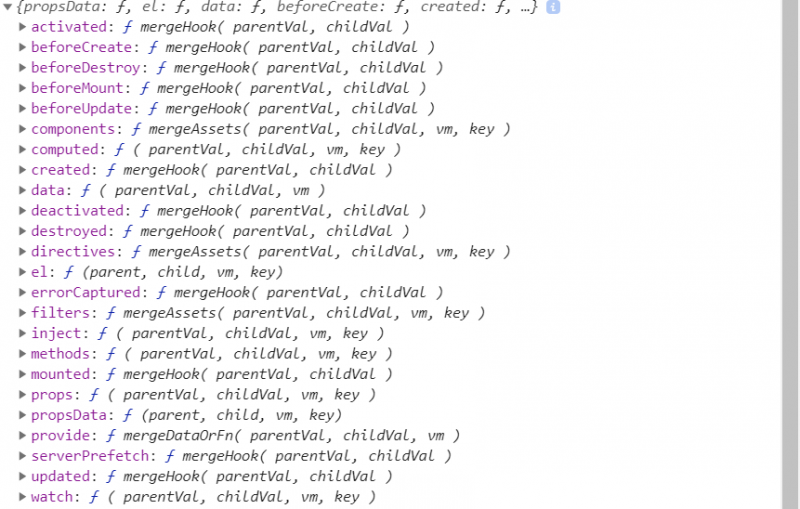
描述optionMergeStrategies
optionMergeStrategies 主要用于 mixin 以及 Vue.extend() 方法时对于子组件和父组件如果有相同的属性(option)时的合并策略。optionMergeStrategies有如下方法:

如果vue1.x的栗子
const merge = Vue.config.optionMergeStrategies.computedVue.config.optionMergeStrategies.vuex = function (toVal, fromVal) {
if (!toVal) return fromVal
if (!fromVal) return toVal
return {
getters: merge(toVal.getters, fromVal.getters),
state: merge(toVal.state, fromVal.state),
actions: merge(toVal.actions, fromVal.actions)
}
}
由于混入对象会影响全局,一般不推荐使用,详细了解可以看官方文档
以上是 Vue2.x全局配置 的全部内容, 来源链接: utcz.com/a/26009.html