关于滚动条的那些事
项目中用到的滚动条主要集中在两个方面,一是需要进行滚动条的样式设置,适配网站的整体UI;二是获取滚动条的属性,进行页面滑动方面的交互:比如说滑动定位已经滑动加载等
滚动条样式的设置
基于webkit的浏览器
1. ::-webkit-scrollbar 滚动条整体部分,可以设置宽高2. ::-webkit-scrollbar-thumb 滚动条
3. ::-webkit-scrollbar-track 滚动条的轨道
4. ::-webkit-scrollbar-button 滚动条的轨道的两端按钮
5. ::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分
6. ::-webkit-scrollbar-corner 边角,即垂直滚动条和水平滚动条相交的地方
7. ::-webkit-resizer 垂直和水平滚动条交汇处用于拖动调整元素大小的控件
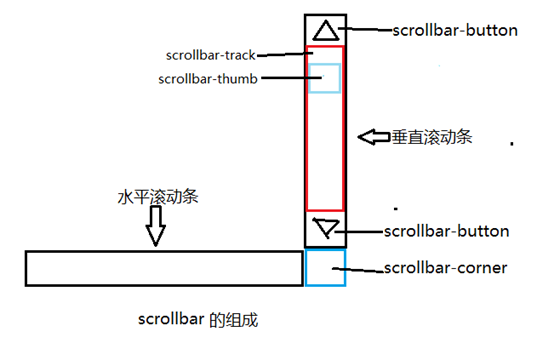
滚动条组成结构图:

webkit浏览器用于滚动条的伪类
:horizontal 适用于水平方向上的滚动条:vertical 适用于垂直方向上的滚动条
:decrement 适用于递减的按钮和轨道碎片
:increment 适用于递增的按钮和轨道碎片
:start 适用于按钮和轨道碎片。表示对象是否放在滑块的前面
:end 适用于按钮和轨道碎片。表示对象是否放在滑块的后面
:double-button 适用于按钮和轨道碎片。判断轨道碎片是否紧挨一对在一起的按钮
:single-button 适用于按钮和轨道碎片。判断轨道碎片是否紧挨一个单独的按钮
:no-button 表示轨道碎片没有紧挨按钮
:corner-present 表示滚动条的角落是否存在
:window-inactive 表示包含滚动条的区域,焦点不在该窗口的时候
当然也可以使用jQuery的滚动条插件nanoscroller和vue的滚动条插件vue-happy-scroll 进行滚动条样式的设置
滑动事件
下拉加载
1.获取当前可视范围的高度 document.documentElement.clientHeight||document.body.clientHeight2.获取滚动条距离顶部的高度 document.document.scrollTop||$().offset().top
3.获取整个页面的高度 document.documentElement.scrollHeight||document.body.scrollHeight||
$(window).Height()
4.判断可视范围高度+滚动条距离顶部高度=== 页面高度 等于则到达底部
上划固定
1.获取当前元素距离顶部的高度 $().offset().top||document.getElementById().scrollTop2.获取滚动条距离顶部的高度
3.当当前元素距离顶部的高度小于滚动条距离顶部高度时,固定
以上是 关于滚动条的那些事 的全部内容, 来源链接: utcz.com/a/25867.html