项目中使用TS时,像React等第三方库,一大堆的接口怎么处理?
比如在ref设类型的时候,按照提示修改类型:
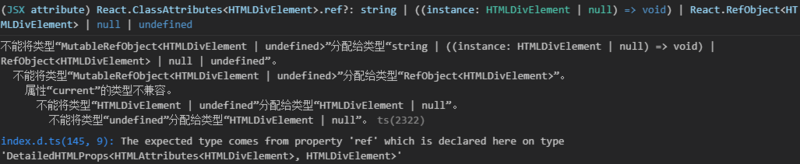
const chartRef: MutableRefObject<HTMLDivElement | undefined> = useRef()但是使用时还是报错了
<div className="chart" ref={chartRef}></div>
类似的,React中一大堆的接口,大家平时都怎么处理?
这么多不好记忆啊,万能any?
回答
去掉 undefined
另外不需要你手动设置, useRef 是支持泛型的
以上是 项目中使用TS时,像React等第三方库,一大堆的接口怎么处理? 的全部内容, 来源链接: utcz.com/a/25762.html







