CSS超出高度内容如何能完全滚动显示

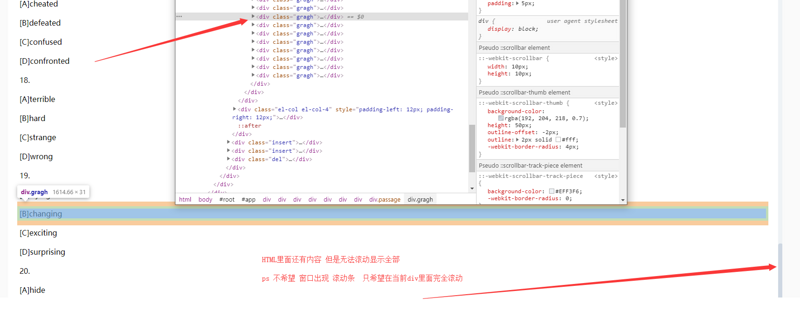
html里面还有内容 但是页面上已经滚动无法显示出来了 求问 这种改如何解决
`
.passage {background-color: white;
padding: 50px 20px;
overflow: auto;
// height: 80%;
max-height: 1100px;
}
.gragh {
margin: 10px 0;
padding: 5px;
}
.gragh span {
cursor: pointer;
}
.el-tabs__content {
overflow: inherit !important;
}
.el-form--inline .el-form-item__label {
font-size: 0.2rem;
}
`
1 不想窗口出现滚动条 只想在div里面自己能够滚动内容
2 高度只能设置固定的高度 才能出现滚动 设置百分比无效 其实我不想用max-height
回答
首先你不显示滚动条,用户根本不知道内容是否能够滚动,理论上你只要把放内容的div设置高度。当内容超过容器高度就可以滚动了,至于div的高度,你可以直接设置固定高度,也可以使用js计算剩余高度
要使父元素出现滚动条,父元素要么自己定高、要么相对于更高的祖先元素来定高,总而言之就是父元素需要解决子元素总高度溢出的问题,不能让子元素的高度传递到更高层级去溢出。
给父元素一个定位试试先: position: relative。
以上是 CSS超出高度内容如何能完全滚动显示 的全部内容, 来源链接: utcz.com/a/24651.html