where is create-react-app webpack config and files?
I create a ReactJS project with the create-react-app package and that worked well, but I cannot find webpack files and configurations.
How does react-create-app work with webpack? Where are the webpack configuration files located in a default installation with create-react-app? I'm unable to find configuration files in my project's folders.
I have not created an override config file. I can manage config settings with other articles but I want to find the conventional config file(s).
Answer
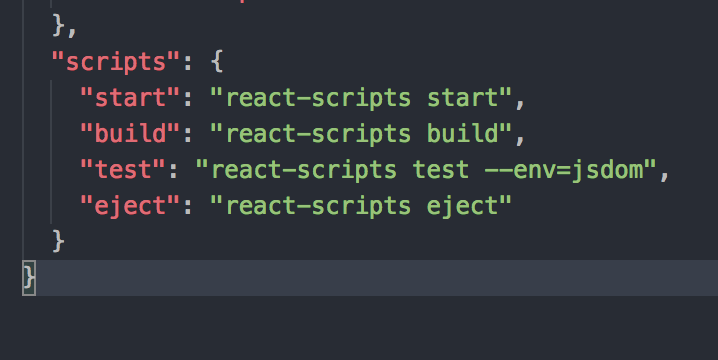
If you want to find webpack files and configurations go to your package.json file and look for scripts

You will find that scripts object is using a library react-scripts
Now go to node_modules and look for react-scripts folder react-script-in-node-modules
This react-scripts/scripts and react-scripts/config folder contains all the webpack configurations.
以上是 where is create-react-app webpack config and files? 的全部内容, 来源链接: utcz.com/a/24037.html









