[送福利系列] 分享一个可用于生产的 React 国际化工程模版
背景
做过项目的同学都知道,从 0 搭建一个可以发布上线的项目, 十分的不容易, 太多细节需要注意, 尤其是国际化项目。
我前前后后做了三个完整的国际化项目, 从 0 到 1,今天就把一些通用的配置做了个工程,包含了全套的解决方案。
需要的朋友可以下载来玩一下。
代码仓库地址: 戳这里。
喜欢的话, 点个赞,给个星星, 就是最大的支持。
包含的功能
- ESLint 全套配置
- Commit Lint 全套配置
- React Hooks 全套配置
- TypeScript && Javascript
- 多国家 i18n 支持, 包含自动化资源获取脚本。
- Bundle Analyzer 打包分析全套配置
- Autoprefixer
- 几个实用的自定义Hook
- 代码压缩
- antd 按需引入
- 各类loader配置
- 测试支持
- 性能分析插件支持
- 热加载
- prettier 一键格式化支持
- lint 一键修复
- 等等
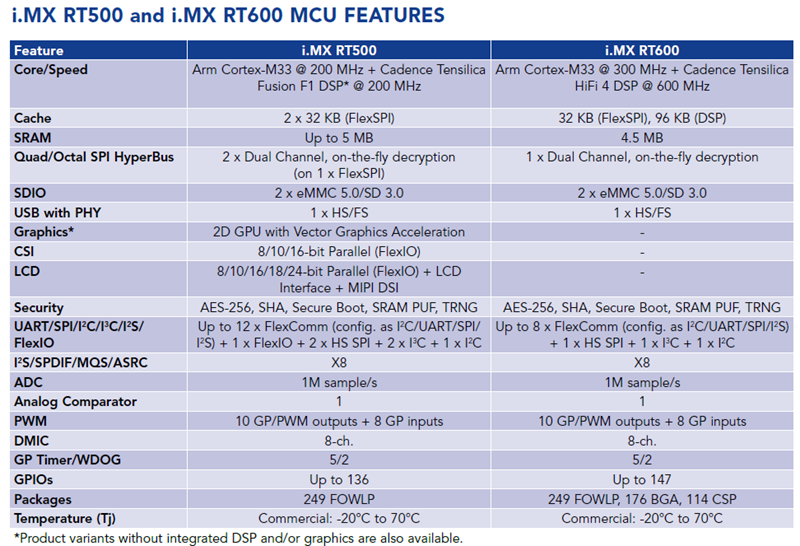
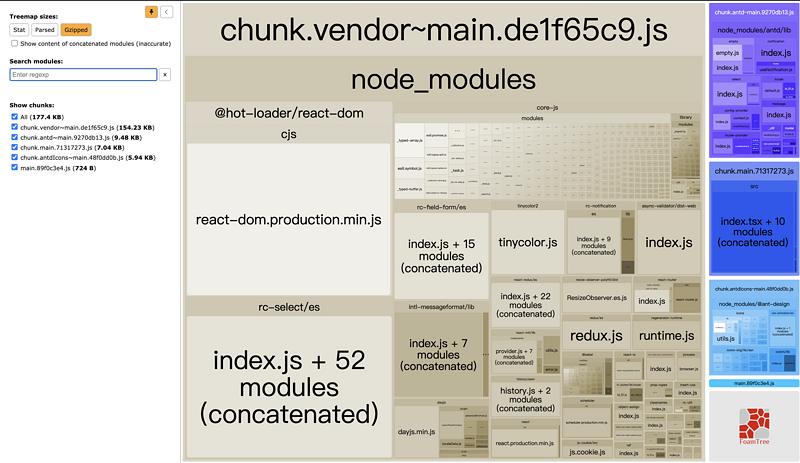
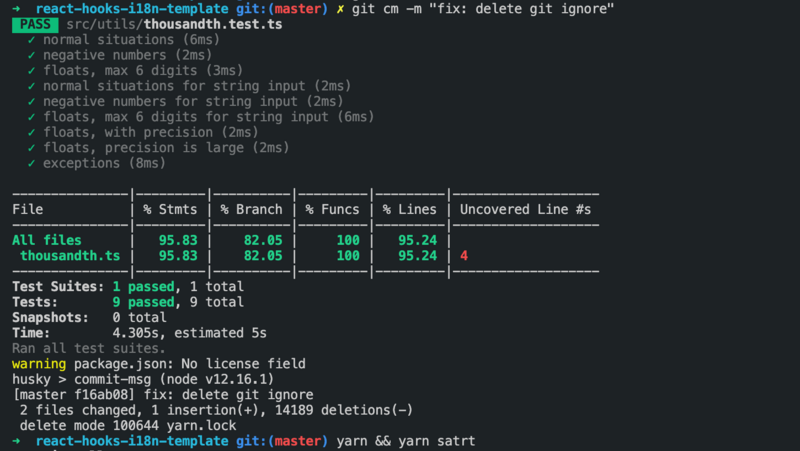
相关示意图

1. Commit Lint & Test

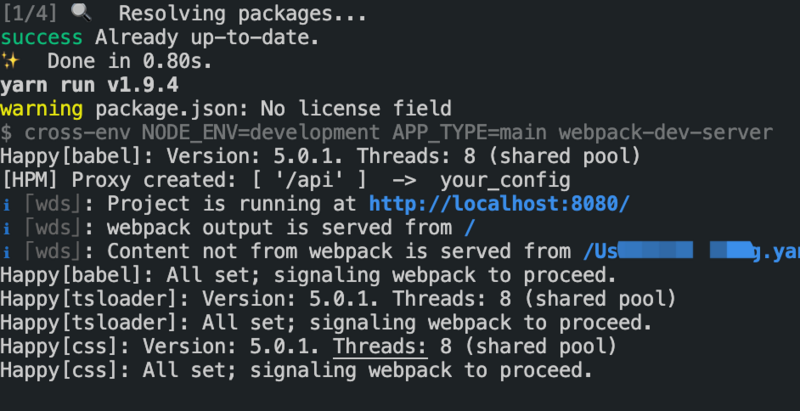
2. HappyPack

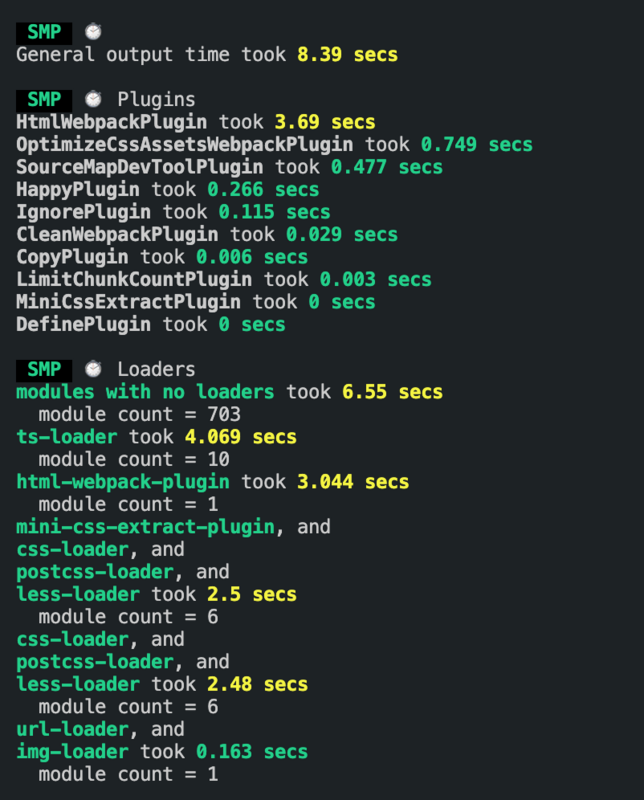
3. SMP 性能数据统计

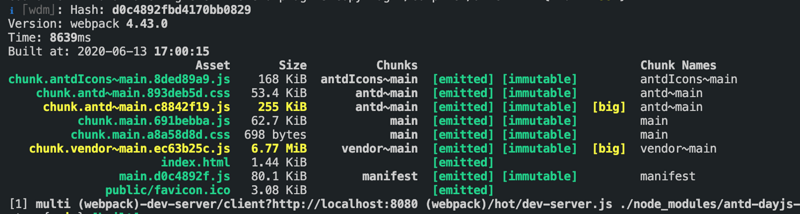
4. 代码分割

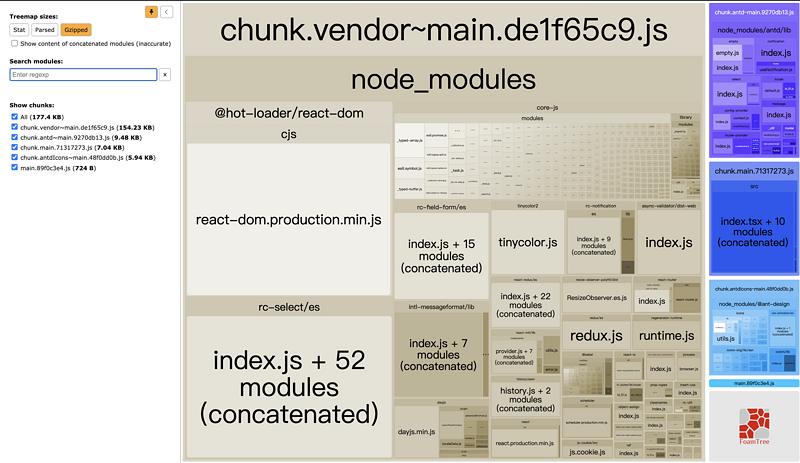
5. 打包体积数据可视化分析

最后
一个工程包含的东西很多, 可以按领域写很多文章, 今天这个, 主要就是自卖自夸一波, 先给你们拿来玩一下。
喜欢的话, 可以点个赞, 给个星星。
往期精彩内容
[手把手系列] 开发一个 VS Code 业务插件
以上是 [送福利系列] 分享一个可用于生产的 React 国际化工程模版 的全部内容, 来源链接: utcz.com/a/23889.html