JavaScript连载16-回调函数、作用域链条、预解析
一、回调函数
1.含义:如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指针用来调用所指向的函数时,我们就说这是回调函数。
2.函数也是有类型的,下面举个回调函数以及函数的类型演示。
function fn() {
}
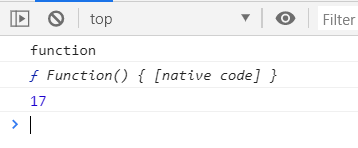
console.log(
typeof fn);console.log(Function.constructor);
//回调函数function add(num1,num2){
return num1+num2;
}
function sub(num1,num2) {
return num1-num2;
}
function mul(num1,num2) {
return num1*num2;
}
function div(num1,num2) {
return num1/num2;
}
//计算器函数
function cal(num1,num2,func) {
return func(num1,num2);
}
//开始使用函数,回调函数竟然可把函数作为参数进行传参
var result = cal(12,5,add);
console.log(result);

二、作用域链条
1.注意点:不使用var声明的时全局变量,但是不推荐使用;变量退出作用域的时候会进行销毁,全局变量关闭网页或者浏览器的时候才会进行销毁。
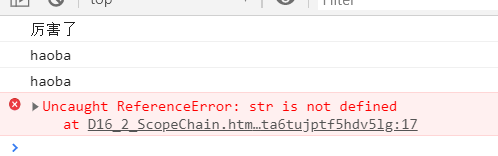
function f(){var str = "厉害了";str2
= "haoba";console.log(str);
console.log(str2);
}
f();
console.log(str2);
console.log(str);

2.作用域
注意点:(1)只有函数可以制造作用域,那么只要是代码,就至少有一个作用域,即全局作用域,凡是代码中有函数,那么这个函数就构成另一个作用域,如果函数中还有函数,那么在这个作用域种又可以诞生一个作用域。
(2)不是以大括号来划分的。
(3)其他语言中,for循环内部的也是局部变量,但在JS中不是的。
{var num4 = 24545;}
console.log(num4);
for(var i=0;i<4;i++){console.log(i);
}
console.log(i
+789);

三、预解析
1.概念:JS代码的执行是有关浏览器中的解析器来执行的,JS解析器执行JS代码的时候,分为两个过程:预解析过程和代码执行过程。
2.预解析过程:把函数的声明提升到当前作用域的最前面,只会提升声明,不会提升调用。(实验表明:预解析只会提升函数,不会提升变量)
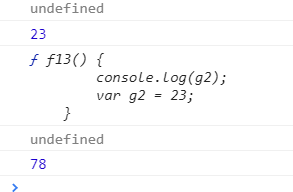
console.log(a);var a;a
= 878;var b = 23;console.log(b);
console.log(f13);
function f13() {console.log(g2);
var g2 = 23;}
f13();
var f13 = 78;console.log(f13);

四、源码:
D16_1_CallbackFunction.html
D16_2_ScopeChain.html
地址:
https://github.com/ruigege66/JavaScript/blob/master/D16_1_CallbackFunction.html
https://github.com/ruigege66/JavaScript/blob/master/D16_2_ScopeChain.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

以上是 JavaScript连载16-回调函数、作用域链条、预解析 的全部内容, 来源链接: utcz.com/a/23521.html









