js怎么获取含有calc的width呢?
元素的css是width: calc(100% - 260px)用offsetWidthclientWidth都获取不到真实宽度。
如果用window.getComputedStyle(XXX).width获取到的值还是calc(100% - 260px)
请问该怎么直接获取最终渲染的px尺寸,或者怎么计算该元素的px宽度最合适呢?
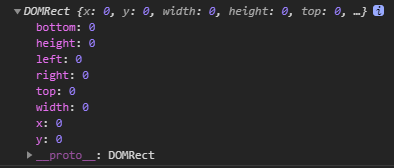
el.getBoundingClientRect()返回的所有值都是0
回答

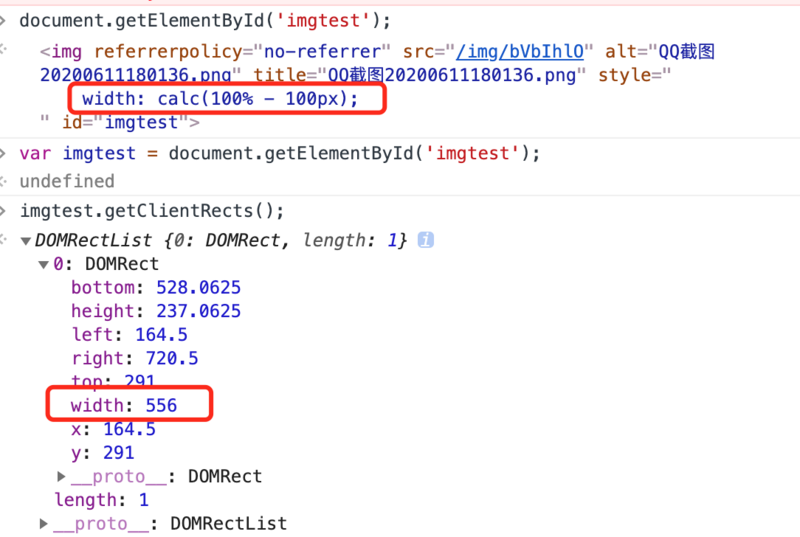
就是这么取,没问题的。
如果你那确实是 0,要么是你这个元素是隐藏的(比如 display: none),要么就是 DOM 还没挂载或渲染出来的时候你就取了。加个 setTimeout 看下。
el.getBoundingClientRect().width 这个接口
以上是 js怎么获取含有calc的width呢? 的全部内容, 来源链接: utcz.com/a/23189.html









