vue-cli提示get and set accessor must have the same type
vue-cli 3 项目,使用了 class 风格的组件(vue-property-decorator)

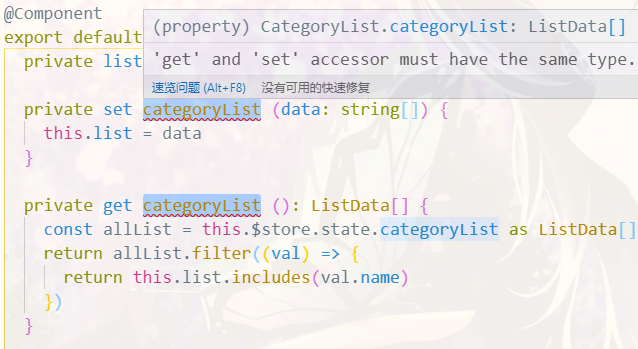
有个 getter 和 setter,是 vue 实例的计算属性,因为用了 class 风格所以是用 get 和 set 写的。
编辑器提示 get 和 set 寄存器必须有相同的类型,这个地方我不理解,因为 get 和 set 的参数类型不一样,返回值也不一样,这个要求“相同的类型” 不懂什么意思。
不过运行时没有提示这个错误,可以正常使用。请大佬解惑~
回答
get/set 对外表现为一个属性访问,自然要保证读写类型一致啊。你这样设计用的时候怎么用?读的时候读到的是 ListData[] ,写的时候要喂 string[] ? 这不是反直觉么?
let list = componnet.categoryList;component.categoryList = list; // 这尼玛还能出鬼?刚取出来的东西还塞不回去?
这不是很好理解么?类型不一致用起来能活见鬼。
以上是 vue-cli提示get and set accessor must have the same type 的全部内容, 来源链接: utcz.com/a/23047.html








