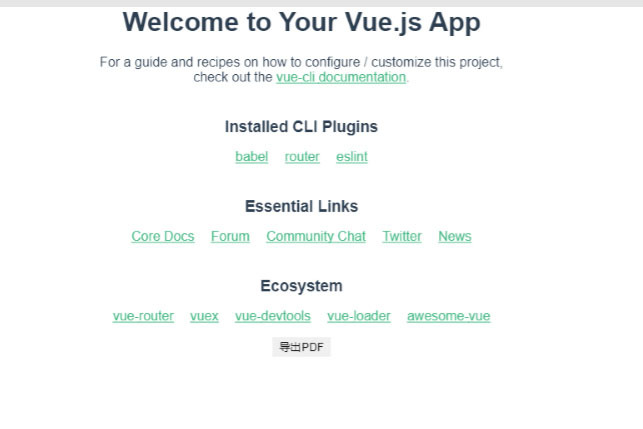
vue打印pdf样式不对问题

打印出来这一块是有阴影的。怎么回事
其实最好是吧这个内容,横向的长度和纵向的长度互换一下的,不知道怎么实现?
回答
我这里没有复现你的问题,我创建了一个全新的 vue 项目,然后按你链接的方法生成了pdf,没发现问题。

所以问题貌似出在你的css 某些背景设置上,但我这里没有你的代码,没法复现你的问题。
- 打印的时候,会进行媒体查询
@media print - 所以理论上可以通过增加相应的 CSS 调整打印时的样式
- Chrome 浏览器,在开发者工具下,Control/Cmd + Shift + P,键入
render,选择 “Show Rendering” - 然后在 “Emulate CSS media type”下选“print”即可强制 Chrome 用打印模式渲染页面
- 你可以试试看能否解决问题
以上是 vue打印pdf样式不对问题 的全部内容, 来源链接: utcz.com/a/22953.html