ElementUI开发Vue插件
背景
公司存在大量子系统,子系统需要接入一个公共的功能,公共的功能由单独的团队维护的,为了节约其他子系统快速接入,所以开发了一个Vue的插件,便于其他系统快速接入。
按需引入ElementUI
安装babel-plugin-component
npm install babel-plugin-component --save-dev配置babel.config.js如下
{plugins: [
[
"component",
{
"libraryName": "element-ui",
"style": false // 不引入css,手动引入
}
]
]
}
引入ElementUI组件的JS部分 需要注意的地方,安装你插件的系统可能也使用了ElementUI,为了避免冲突,需要修改注册组件的名称
import {Button
} from "element-ui";
Vue.component("P" + Button.name, Button);
// 在组件里面这样使用
<template>
<p-el-button></p-el-button>
</template>
引入ElementUI组件的CSS部分 需要给ElementUI的CSS一个插件的作用域
// scss<style lang="scss" >
.plugin-xxx-xxxx {
@import "element-ui/lib/theme-chalk/button";
}
</style>
使用ElementUI可能遇到的问题
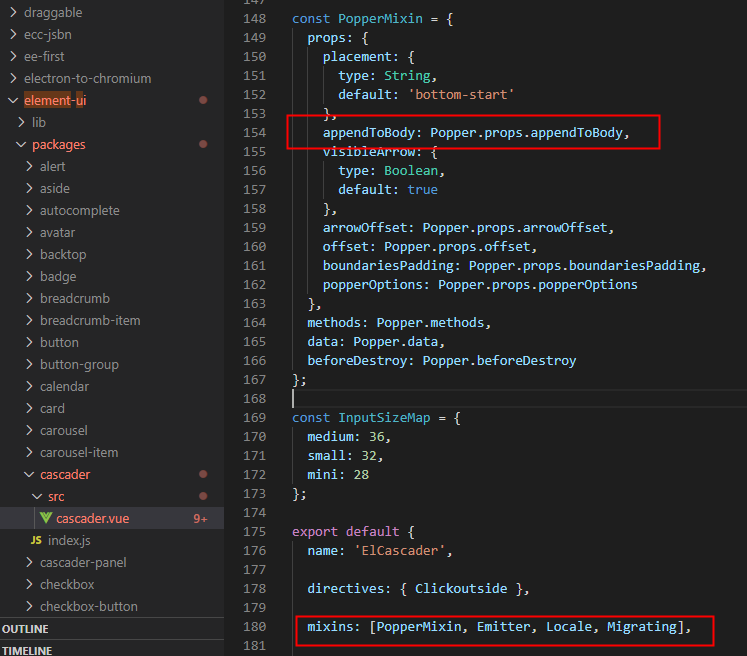
elementUI组件的弹框使用了popperjs默认append到body下面了,导致里面的css脱离了插件的作用域,
我们可以通过查看源码, 可以在使用相关组件时, 设置appendToBody:false。

这时候还有个点需要注意, 弹框的position为fixed, fixed在正常情况下是基于窗口进行定位,但是当父节点的css中
transform属性不为none时,弹框基于父节点定位,这也就能解释,为啥popperjs默认append到body下面了,就是为了避免这类的定位问题。
第二点需要注意的是,通过上述的方式引入css可能会造成css重复, 同时也可能下面的css样式覆盖上面的css,造成页面布局出错,
解决重复的css,同时压缩css可以按照下面的方式解决
npm install cssnano --save-dev// postcss.config.js
module.exports = {
plugins: {
'cssnano': require('cssnano')({ // 引入element css导致重复的css,使用cssnano去除重复的css
preset: 'default',
})
}
}
解决css样式覆盖,可以参考ElementUI文档,按需引入的引入顺序。

以上是 ElementUI开发Vue插件 的全部内容, 来源链接: utcz.com/a/22168.html