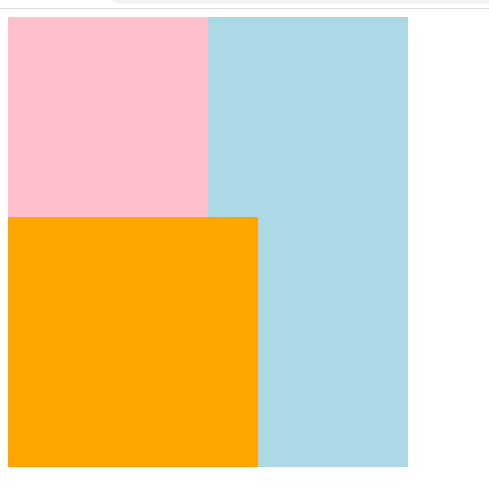
Float是后面元素的margin-top失效是怎么回事
margin-top:400; 纹丝不动这是什么原因,但是如果我给父元素开启BFC的话,橘色就可以根据父元素边框调整自己的margin值
.box1{width:400px;
background-color: lightblue;
}
.box2{
width: 200px;
height: 200px;background-color: pink;
float: left;
}
.box3{
overflow: hidden;
width: 250px;
height: 250px;
background-color: orange;
margin-top:400px;
}
<div class="box1"><div class="box2"></div>
<div class="box3"></div>
</div>

回答
方案1
给父标签BFC化(overflow: hidden;)方案2
box3 的 设为 display: inline-block; (原来的overflow: hidden; 可以不要了)以上是 Float是后面元素的margin-top失效是怎么回事 的全部内容, 来源链接: utcz.com/a/21146.html