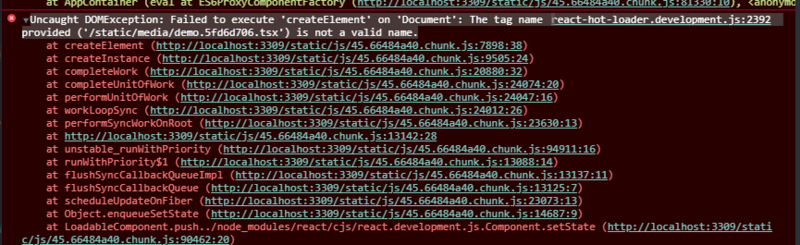
react引入ts报错:failed to execute CreateElement

文件代码:
import React, { memo, FC } from 'react';const demo: FC = () => {
return <div>测试tsx代码</div>;
};
export default memo(demo);
注:使用jsx后缀没有问题,改成tsx就报错了
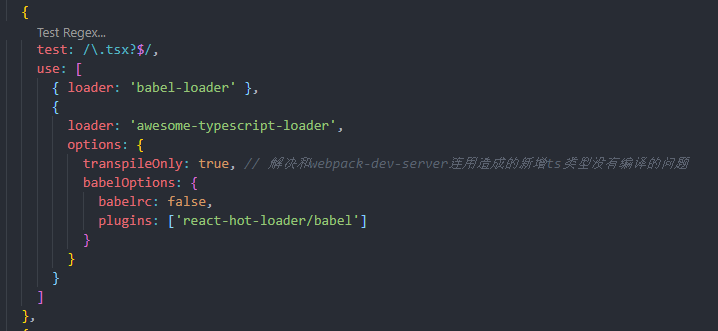
webpack配置:
![]()

回答
是不是你webpack配置没有配置.tsx
以上是 react引入ts报错:failed to execute CreateElement 的全部内容, 来源链接: utcz.com/a/20830.html









