HBuilderX使用极客技巧
惯常来讲,ide和编辑器是2个产品类别。
ide侧重于某种语言的语法分析、提示、转到定义、调试。一般比较厚重。
而编辑器则是对通用文本处理,提供更高效的通用文本处理能力,比较轻量,但语法分析能力不足。
上一代HBuilder是一个典型的IDE,语言处理非常强大,但在字处理、轻量方面客观讲不如优秀的编辑器。
而新的HBuilderX,定位是ide和编辑器的完美结合,那么HBuilderX就会提供轻量且世界顶级的高效字处理能力。
看完这些,你一定会惊叹,原来极客是这么玩的。
免拖动选择
用鼠标拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+扩大选区。
智能双击
在HBuilderX中,但凡特殊点的字符,都能智能双击。
- 双击引号/括号内侧,是选中引号/括号内的内容
- 双击逗号两侧,是选择逗号前一段或后一段
- 双击行尾,是选中该行(不含回车符)
- 双击连词符(-_)选中整个词
- 双击折叠行首内容开头,选择折叠段落
- 双击行首缩进,选择相同缩进的段落
- 双击列表符号,选择列表段落
- 双击Tag开头或结尾,选择整段Tag
- 双击属性赋值等号=,选择Html属性
- 双击if、function等关键字,选择整段包围区域
- 双击分号,选择js等语言的;分号前段落
- 双击css类名左侧,选择Css类
- 双击注释符选择注释区域
- 双击#选择markdown标题段落
- 双击语法定义符开头选择markdown图片、超链接、加粗、倾斜、代码等语法区
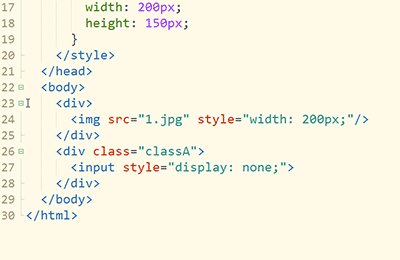
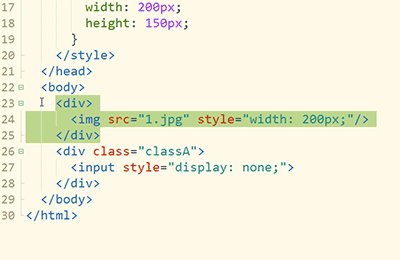
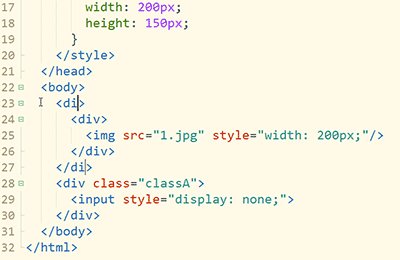
下面是一个gif图例,双击选中tag和包围父tag
- 双击div tag的首或尾可以选中这个tag,即开头的<左侧或结尾的>右侧。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
- 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。如果在js里,按下Ctrl+]不是包围tag,而是包围if、for等函数库,方便快速把一段代码放入if块中。
- 输入div即可在首尾添加包围标签

扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

反包围
上面讲到包围,也自然有反包围。
- 双击tag p开头,选中该tag。
- 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
选中相同语法词及跳过某词
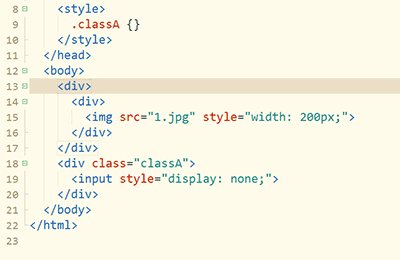
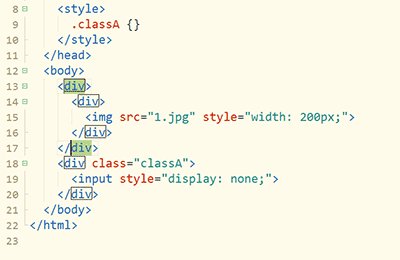
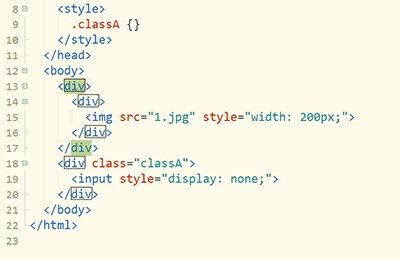
- 下图中,使用普通的选择相同词Ctrl+e(mac是Cmd+d),会把所有div都选中。但使用Ctrl+Shift+e(mac是Cmd+Shift+d),会智能识别语法,剔除不相干的词。
- 下图按下选择相同语法词,同时选中tag首尾的div,而不会选中子节点的div。
- 然后就可以方便的将原div改名为p

- 如果想选择配对括号,靠相同词是不行的。选中相同语法词会选中匹配的2个左右括号
- 批量选中所有相同词是Ctrl+Alt+e(mac是ctrl+alt+d)
选择相同语法还可以用于变量重构,详见http://ask.dcloud.net.cn/article/35732
交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
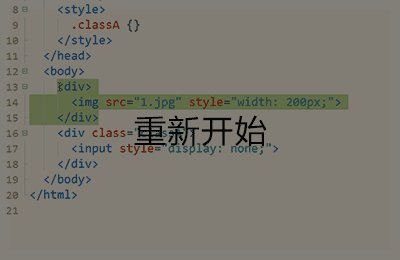
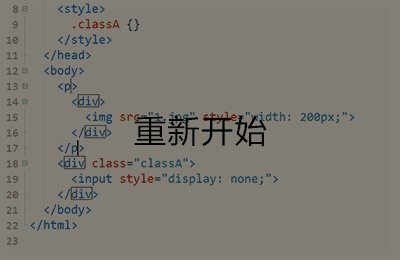
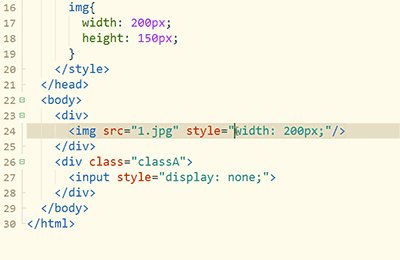
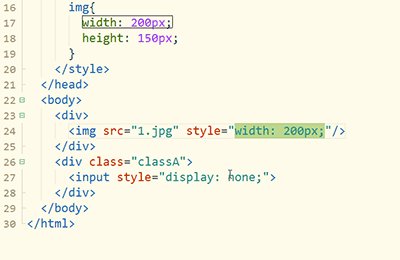
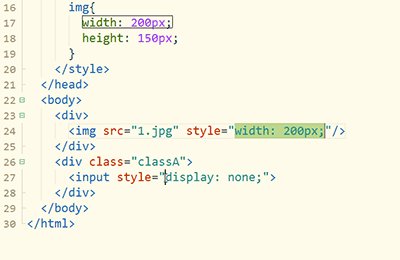
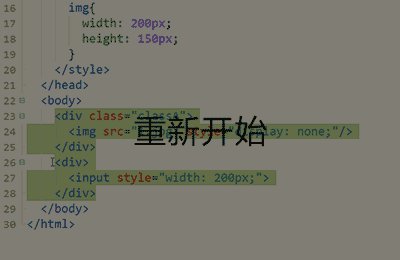
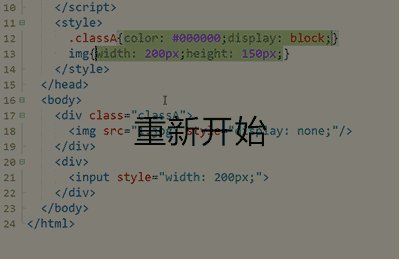
- 双击第1个style属性后的引号内侧,可选中引号内容。
- 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
- 按下Ctrl+Shift+x,交换style属性的内容。

如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图

撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
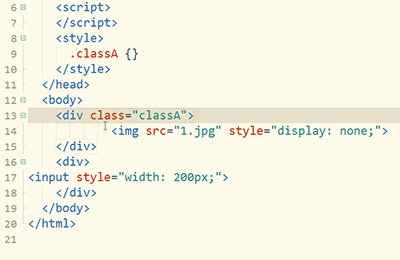
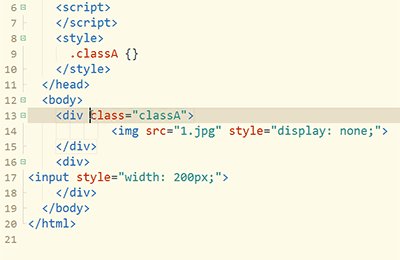
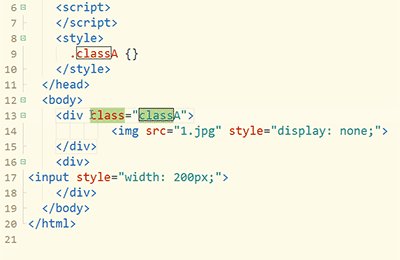
- 双击选中class
- 按Ctrl+e选中相同词
- 按Ctrl+Shift+z,不再选中最后一个词。

- 如果多选了一个词,还可以点Ctrl+鼠标右键取消一个选区
- 跳过当前词选下一个词时Alt+Shift+e(mac是ctrl+shift+d)
批量合并行
下图示例,是把css合并为一行时的快捷操作
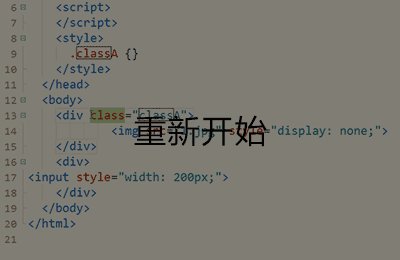
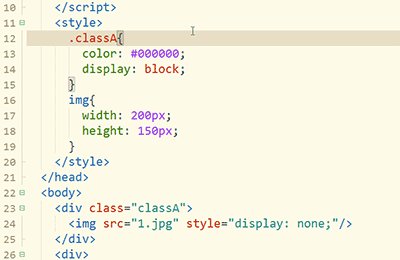
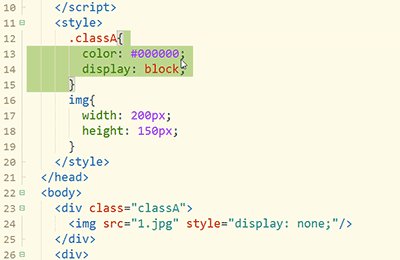
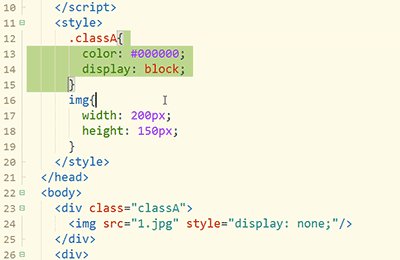
- 双击{内侧选中class
- 按Ctrl+双击选中另一个class
- 按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。

同时注释if段首尾
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
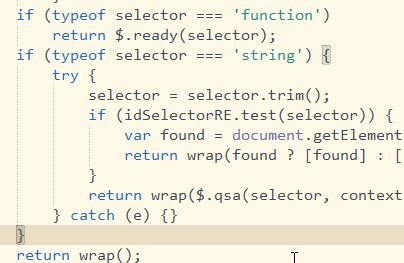
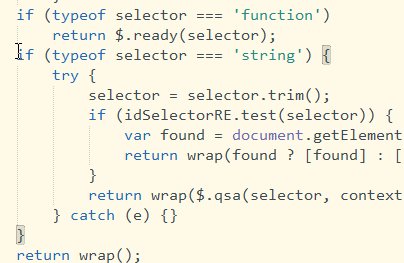
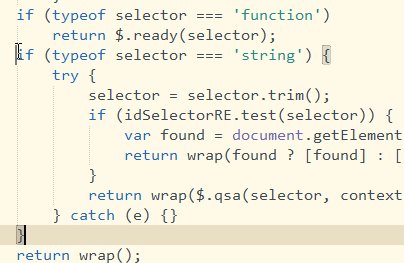
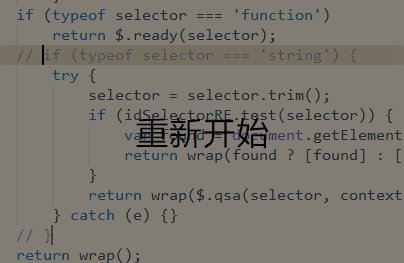
- 双击if选中if代码块
- 按Ctrl+在选区首尾加光标,变成多光标模式
- 按Ctrl+/注释掉选区首尾行

转到定义
转到定义是非常常用的功能,普通编辑器不长于此,只能猜单词跳转。
HBuilderX有强大的语法分析引擎,可以准确的跳转定义位置。
转到定义的快捷键是Alt+d,鼠标操作是alt+左键单击(注意不是ctrl,因为ctrl留给了多光标)
而HBuilderX还有一个特色是转到定义到分栏,ctrl+alt+左键,可以把一个定义处的代码打开在另一侧,方便共同查看。
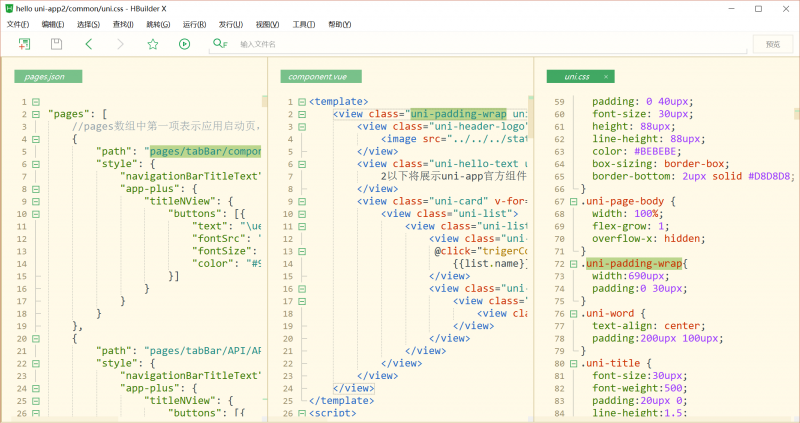
下图中,从uni-app项目的pages.json里ctrl+alt+左键点击一个页面,打开component.vue,继续点击样式uni-padding-wrap,打开样式定义文件uni.css。
多个文件可以并排查看编辑。

折叠
折叠的快捷键是alt+-和=
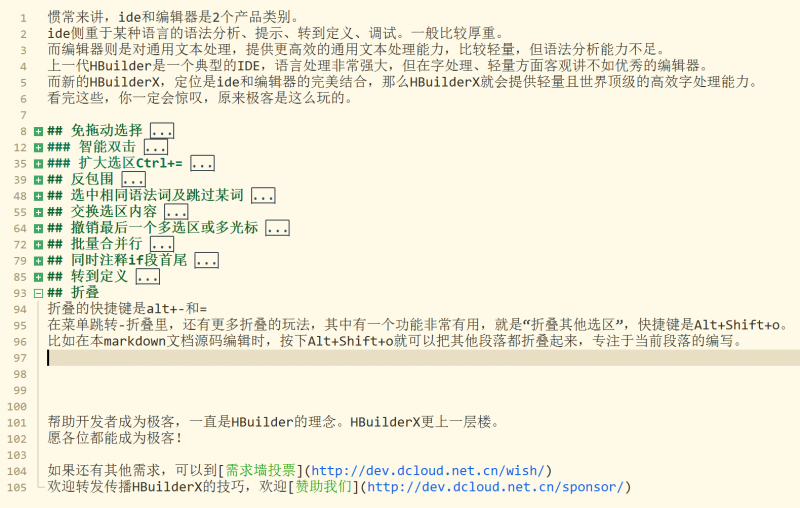
在菜单跳转-折叠里,还有更多折叠的玩法,其中有一个功能非常有用,就是“折叠其他选区”,快捷键是Alt+Shift+o。
比如在本markdown文档源码编辑时,按下Alt+Shift+o就可以把其他段落都折叠起来,专注于当前段落的编写。

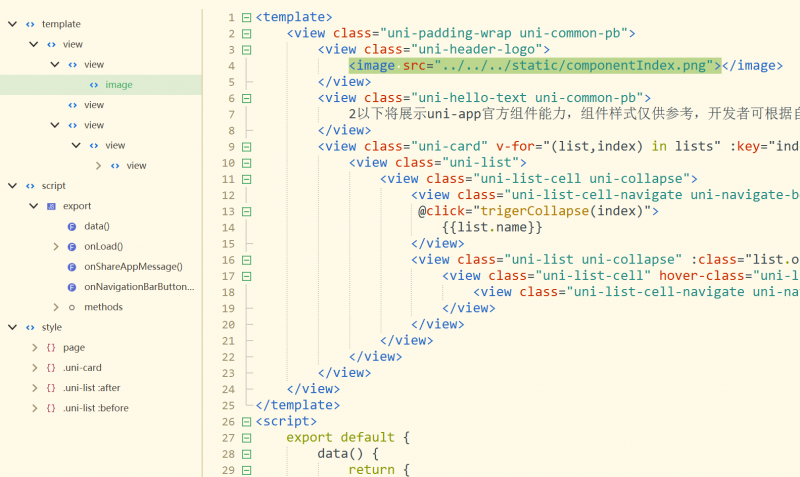
大纲
左边的大纲是长文档导航的利器。alt+w激活它(mac是ctrl+w)。

帮助开发者成为极客,一直是HBuilder的理念。HBuilderX更上一层楼。
愿各位都能成为极客!
以上是 HBuilderX使用极客技巧 的全部内容, 来源链接: utcz.com/a/20287.html