解决electron打包慢卡的问题
前言
这两天搞了一个electron项目,代码2小时,打包1天。因此写个文章给打包困难的朋友。
1.安装electron-builder
npm install electron-builder --save-dev2.更改npm的源和版本设置
这个设置可以在你执行安装依赖之前就设置好
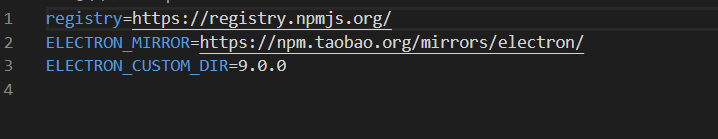
//你可以使用终端输入命令npm set ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
npm set ELECTRON_CUSTOM_DIR=9.0.0
或者直接在C:userxxx路径下 搜索.npmrc然后打开文件进行修改


3.增加package.json里的设置
"build": {"appId": "com.xxx.app",
"mac": {
"target": ["dmg","zip"]
},
"win": {
"target": ["nsis","zip"]
}
},
"scripts": {
"dist": "electron-builder --win --x64"
},
4.执行打包
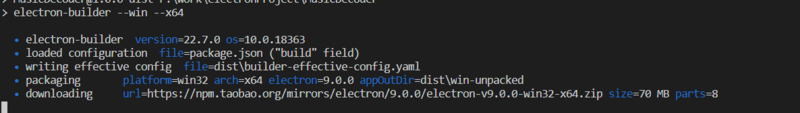
npm run dist打包需要依赖于三个包,分别是
- electron-v版本-打包的平台.zip的包
- winCodeSign
- nsis
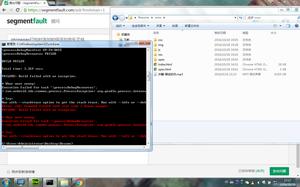
其中第一个因为我们已经配置了下载的源,所以按理说是百分比成功的,大概1分钟下载好,第二第三个是从GitHub拉的,国内网络的话很大可能会卡住。如果卡住的话我们可以手动下载相关的包,放置到指定目录即可。

- 第一个包:从这里我们可以看到下载地址,如果下载失败的话,我们可以可以ctrl+click来点击这个链接,看看能否正常下载,如果不可以,那么我们可能要更改一下我们第2步的npm设置,因为第一步没有下载失败的情况,因此不作赘述
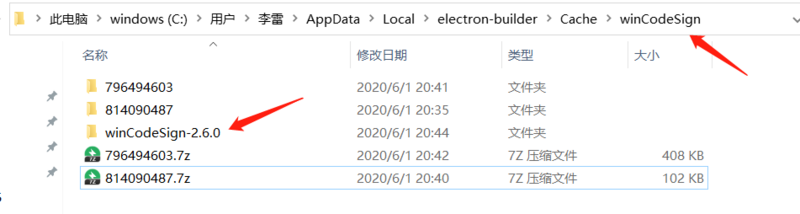
- 第二个包:winCodeSign 如果无法下载,我们使用ctrl+click手动下载好安装包以后,
解压到如下目录即可:C:用户xxAppDataLocalelectron-builderCachewinCodeSign
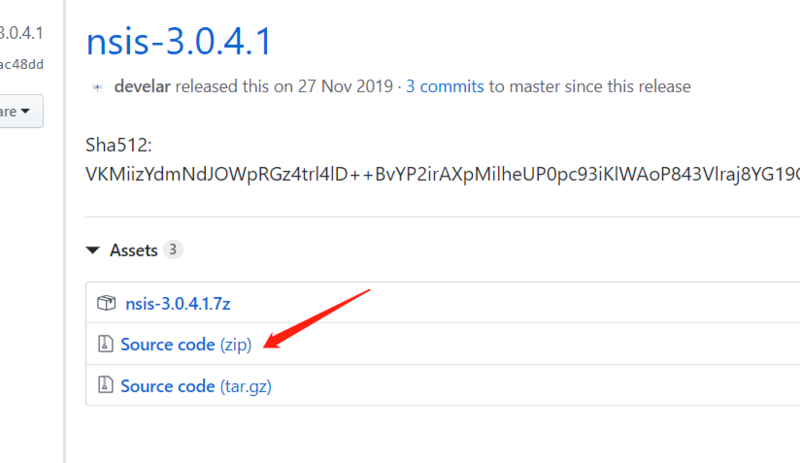
- 第三个包:nsis 如果无法下载,那我们从如下网站下载相应版本的包 https://github.com/electron-userland/electron-builder-binaries/releases

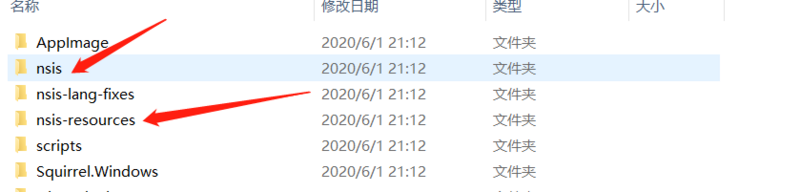
下载好以后,
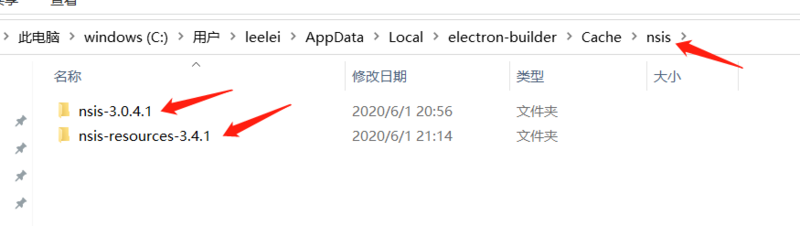
重命名这两个文件夹(即加上版本的后缀),然后移动到对应目录

最后再跑一遍npm run dist命令,如果遇到报错!请一定要确认你的路径中没有中文,我就是吃了一个大亏!
5.过度疲劳之后
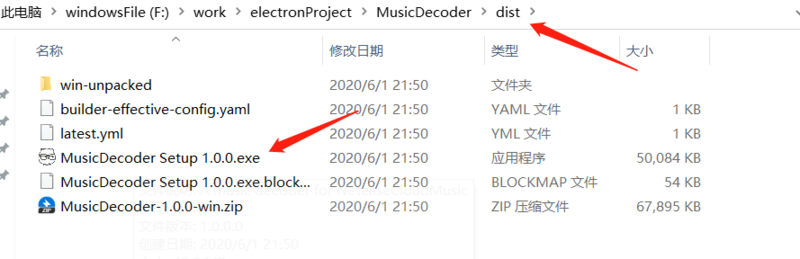
成果如下,点击exe即可执行

以上是 解决electron打包慢卡的问题 的全部内容, 来源链接: utcz.com/a/20119.html