VS Code调试浏览器React应用
这次我们来研究怎样把调试器连接到用 Create React App 生成的 React 程序。我们将看到如何从 VS Code 启动浏览器并检查远程异步 API 调用。它超级强大,同时又很容易,所以在调试 CRA 和 React 程序时没有理由不这样做。
VS Code 调试完全攻略系列目录
- 基础知识
- 步进逐行调试
- 编辑变量并重新执行函数
- launch.json 和调试控制台
- 基于浏览器的 React 应用
- 调试用 TypeScript 开发并打包的 React 📦
代码设置
为了加快速度,我准备了一个简单的 React 应用,你要做的就是检出代码并启动 CRA 开发服务器:
git clone git@github.com:thekarel/debug-anything.gitcd debug-anything/react-cra
yarn # npm i
yarn start # npm start
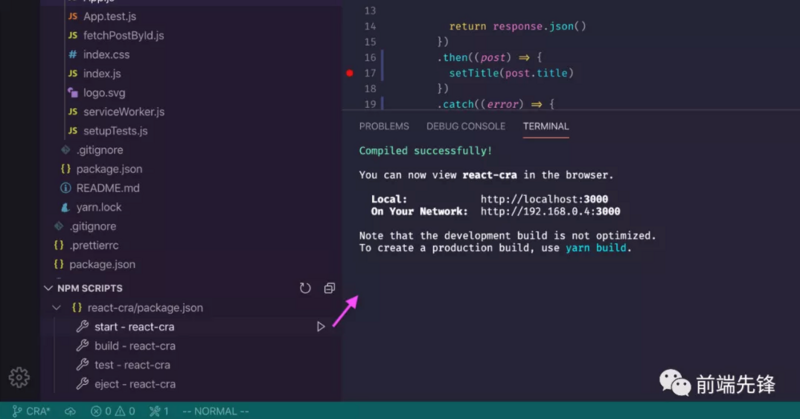
应该能在控制台中看到启动成功的消息:
Compiled successfully!You can now view react-cra in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.0.4:3000
Note that the development build is not optimized.
To create a production build, use yarn build.
创建 launch.json
我们需要为这个小项目创建一个 launch.json。请参阅 [VS Code 调试完全攻略(4):launch.json 和调试控制台](https://charlesagile.com/vsco...)获取更多详细信息。
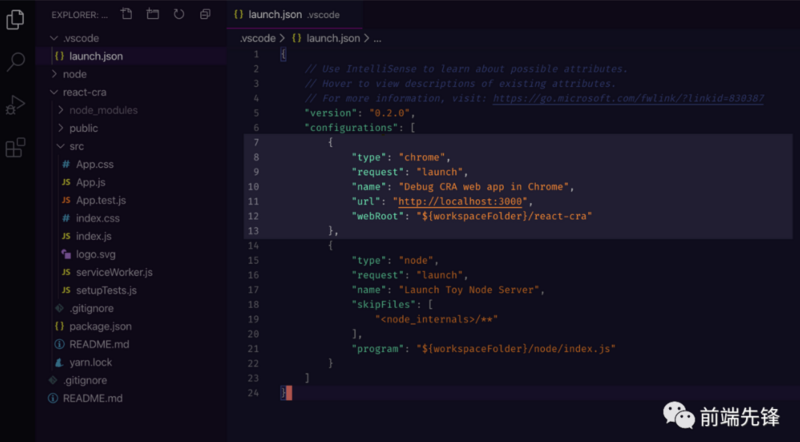
代码中已经包含了这个配置文件。尽管非常简单,但还是逐行介绍一下,确保你能够了解它都做了些什么事。打开 .vscode/launch.json:

看一下第 8 至 12 行:
{"type": "chrome",
"request": "launch",
"name": "Debug CRA web app in Chrome",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}/react-cra"
}
type:把调试器类型设置为 chrome,这意味着我们将在此配置中使用 Chrome 浏览器。我们之前用过的另一种类型是 node,通过安装扩展可以得到更多其他类型。顺便说一下,还有一个为 Firefox🦊 准备的插件
request:被设置的 launch 选项意味着我们将会启动浏览器进行调试,并将加载下面指定的地址。它与你手动执行的操作并没有太大区别,但是会自动为你执行代码。另一种可能性是 attach 到已经运行的调试服务器,这在当前的配置下是不可能的。最后,当你停止调试会话时,VS Code 会负责关闭 Chrome。
name:你喜欢的任何名称,它将显示在调试工具栏中:

url:浏览器将要加载的URL——必须与运行 CRA 开发服务器的 URL 相匹配!
webRoot:项目源文件的路径。 不幸的是,Source map 在 CRA 开发模式下并不可靠*。
CRA 调试秘诀
那么怎样才能把这些都联系在一起呢?调试过程由以下步骤组成。
首先,你可以用 npm start 在控制台中启动开发服务器,顺便说一下,这也可以在 VS Code 中完成。

接下来,从调试侧边栏中或通过按 F5 键启动调试浏览器:
像往常一样向代码添加断点:
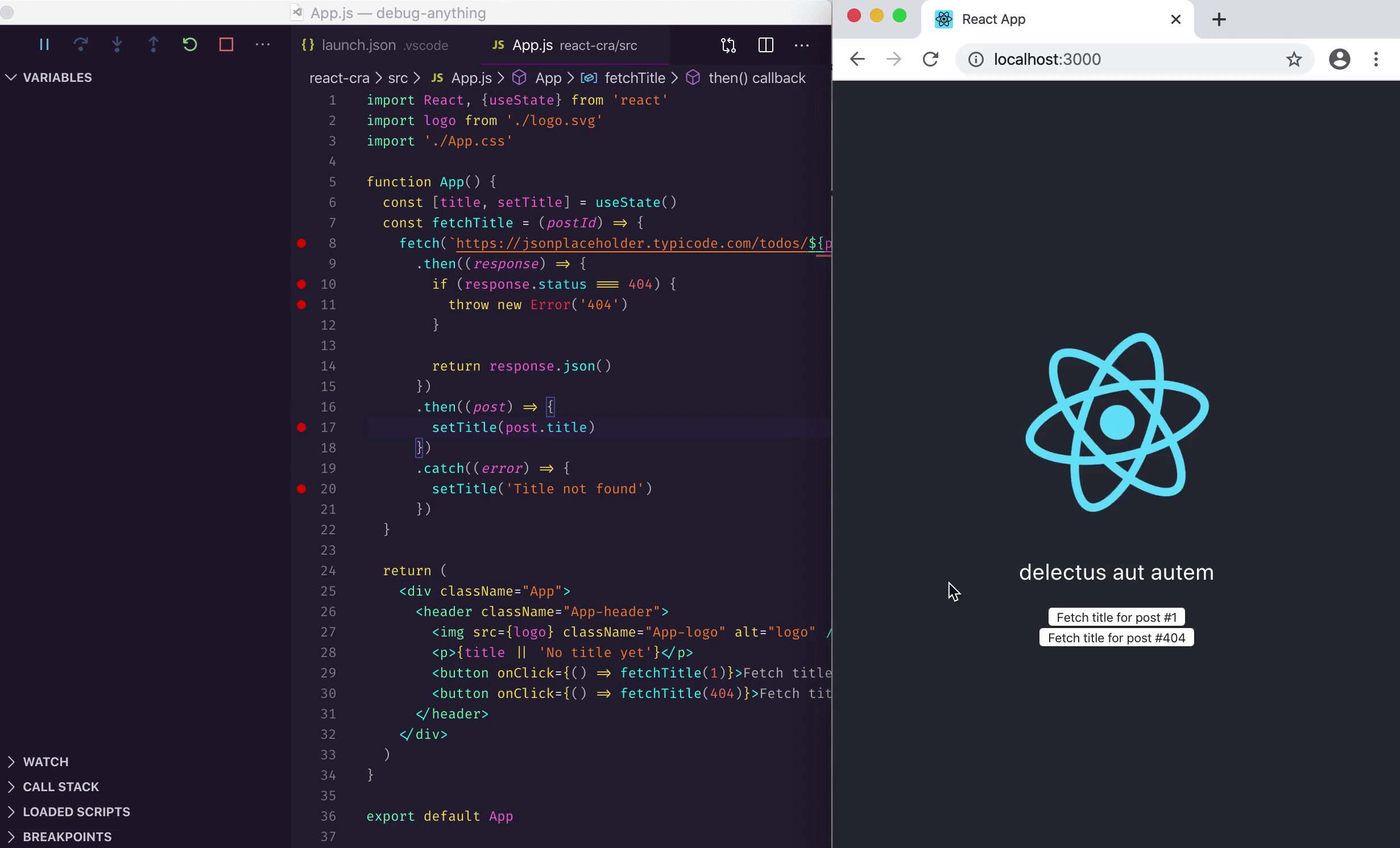
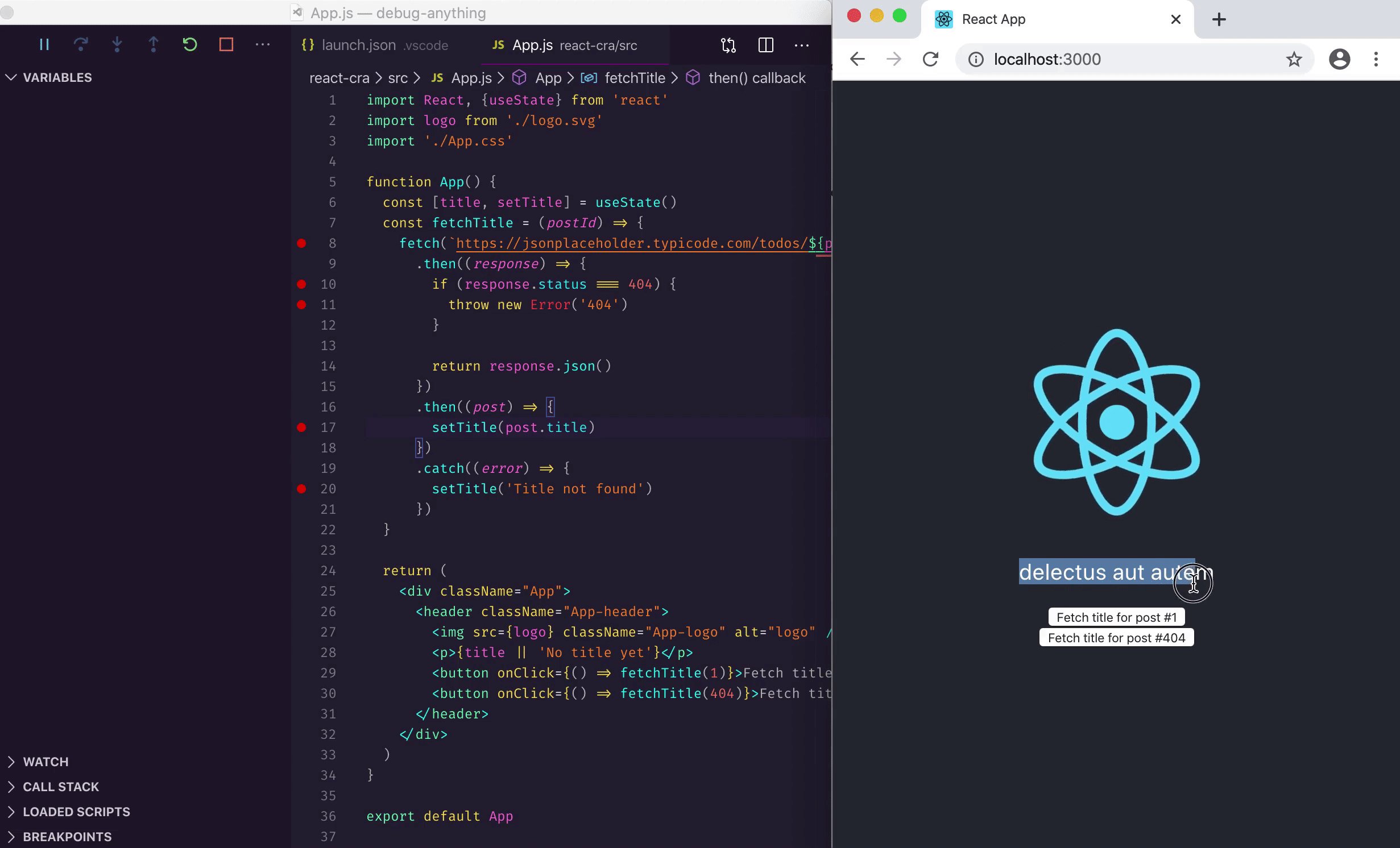
然后在调试浏览器中与网站进行交互,但是这次启用了调试功能💪让我们来看看在示例程序中成功的 fetch 是什么样子的:
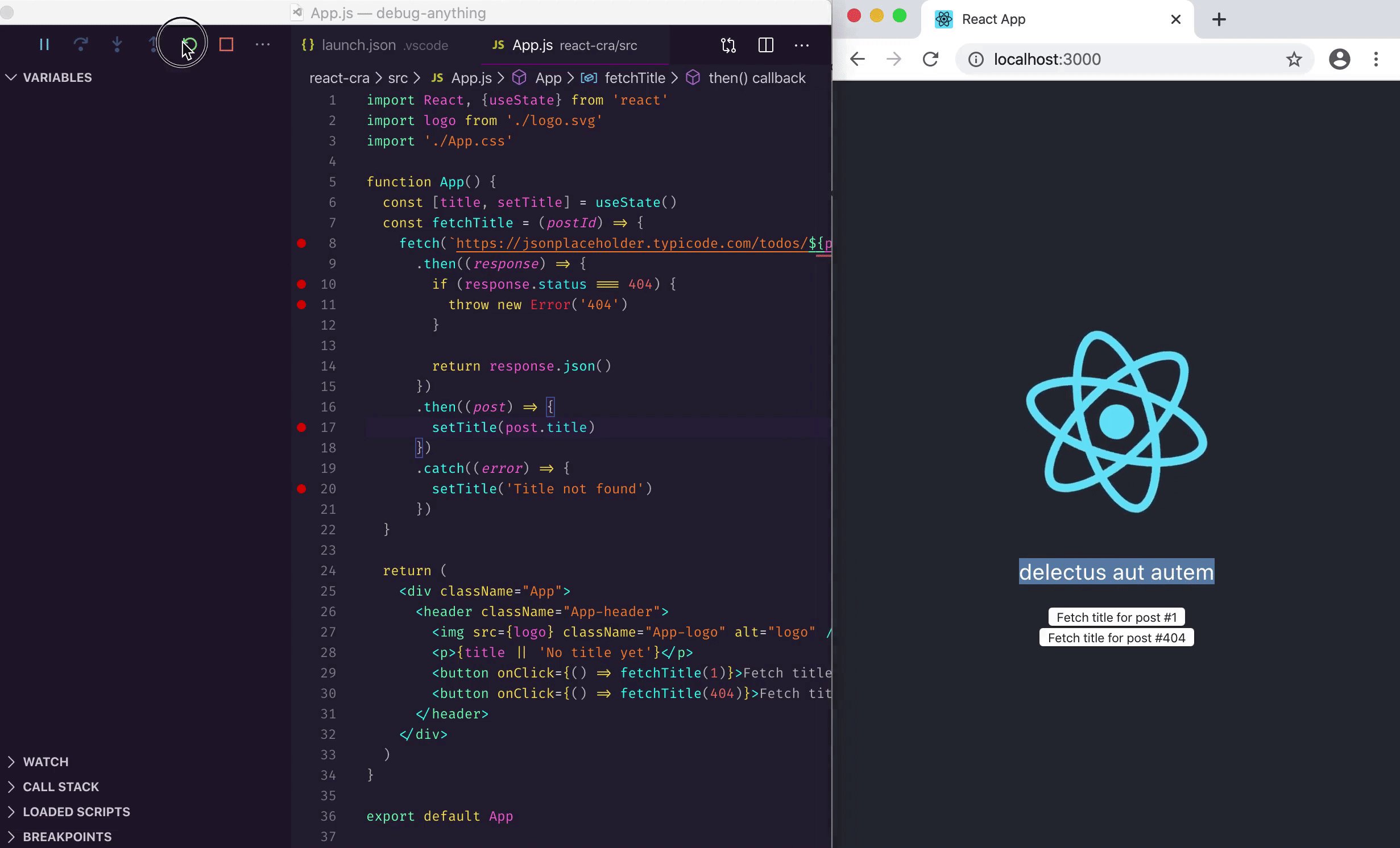
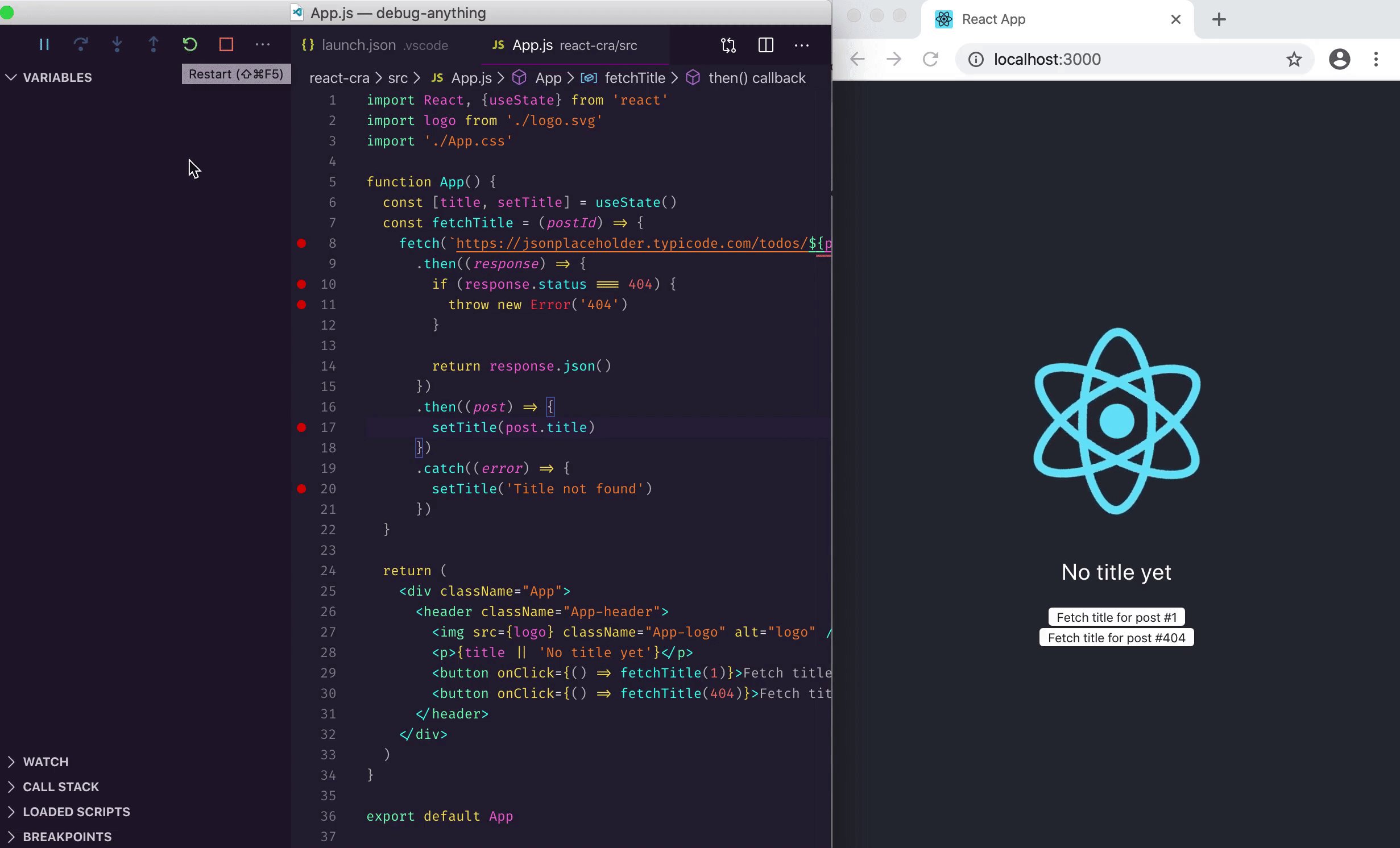
可以通过使用工具栏中的 “restart” 来重新启动会话并使应用恢复到原始状态:
你可能想知道,这是否会比在“普通的” Chrome 中打开页面并使用 dev tools 更好?在这种情况下差异并不大。但是一个明显的好处是,即使关闭浏览器或退出代码,也可以保留断点。这也适用于监视表达式!说到监视表达式。。。
彩蛋:添加监视表达式
我们已经学会了怎样检查和编辑局部变量。转到变量部分并查看其值是可行的。不过当你要处理复杂的对象时,重复打开嵌套结构会变得很烦人。
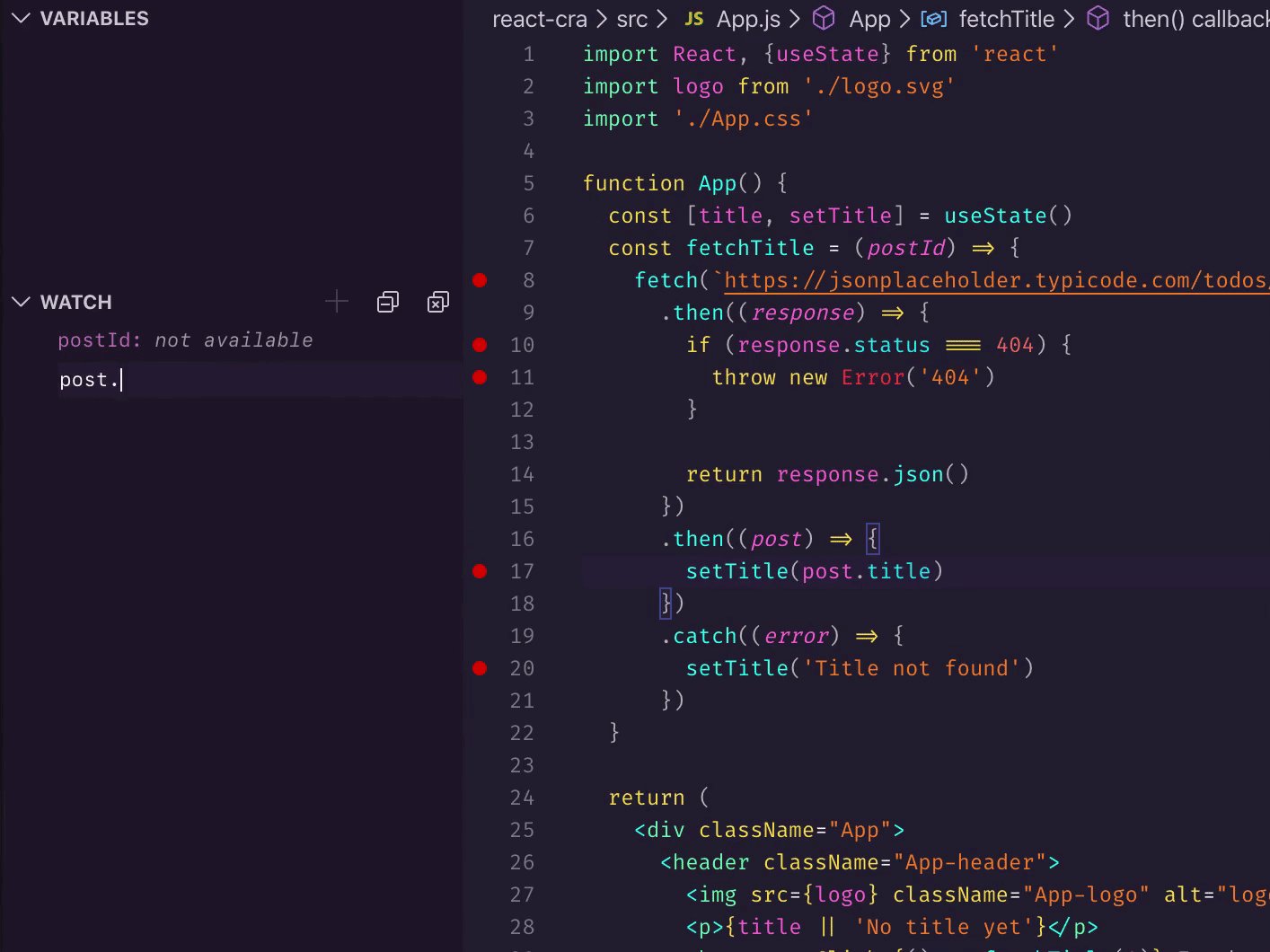
VS Code 提供了一个更舒适的解决方案:你可以设置 监视表达式,该表达式会在每个调试步骤中重新评估。甚至可以用点符号来查询嵌套属性(例如post.title)。
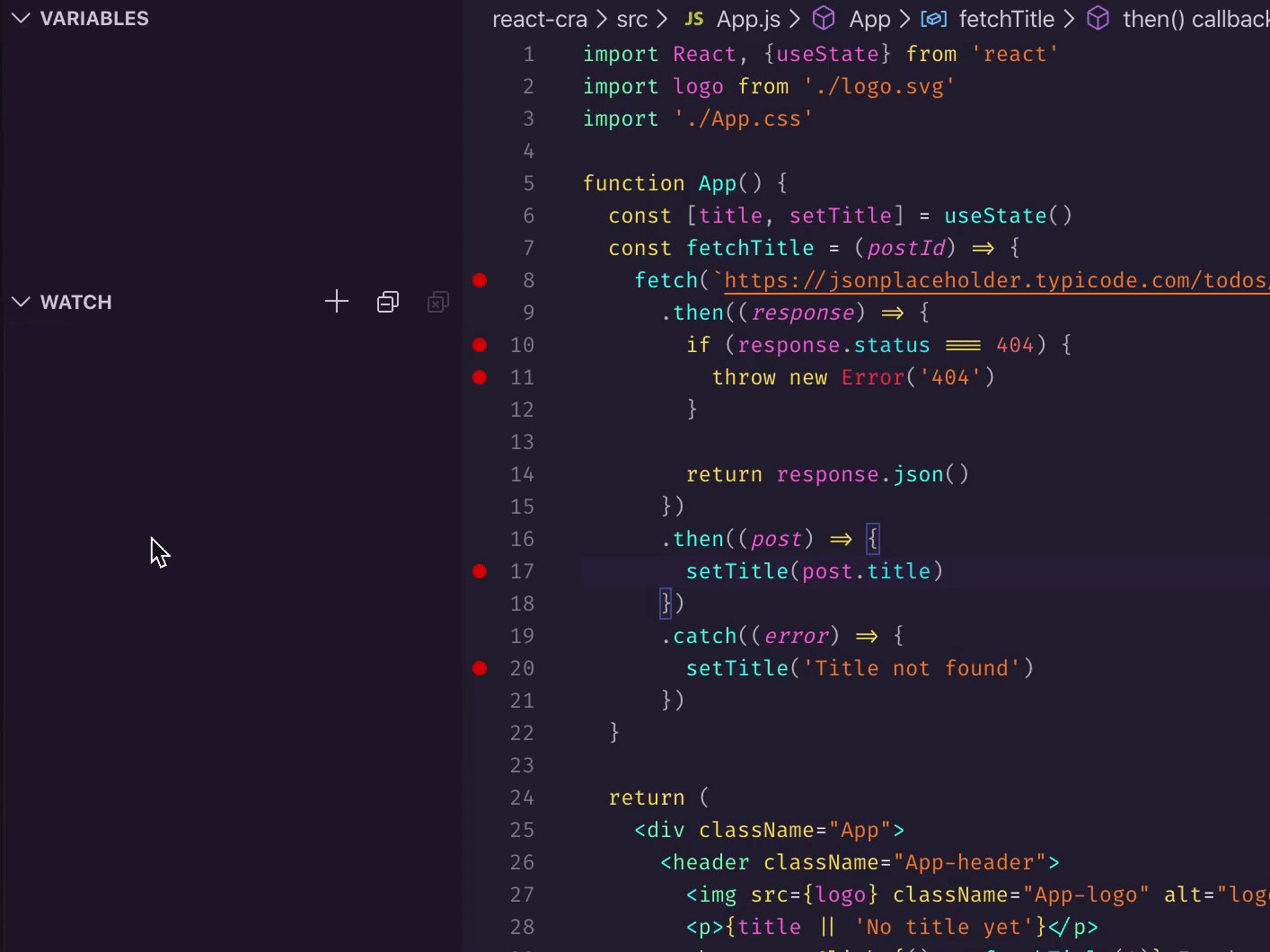
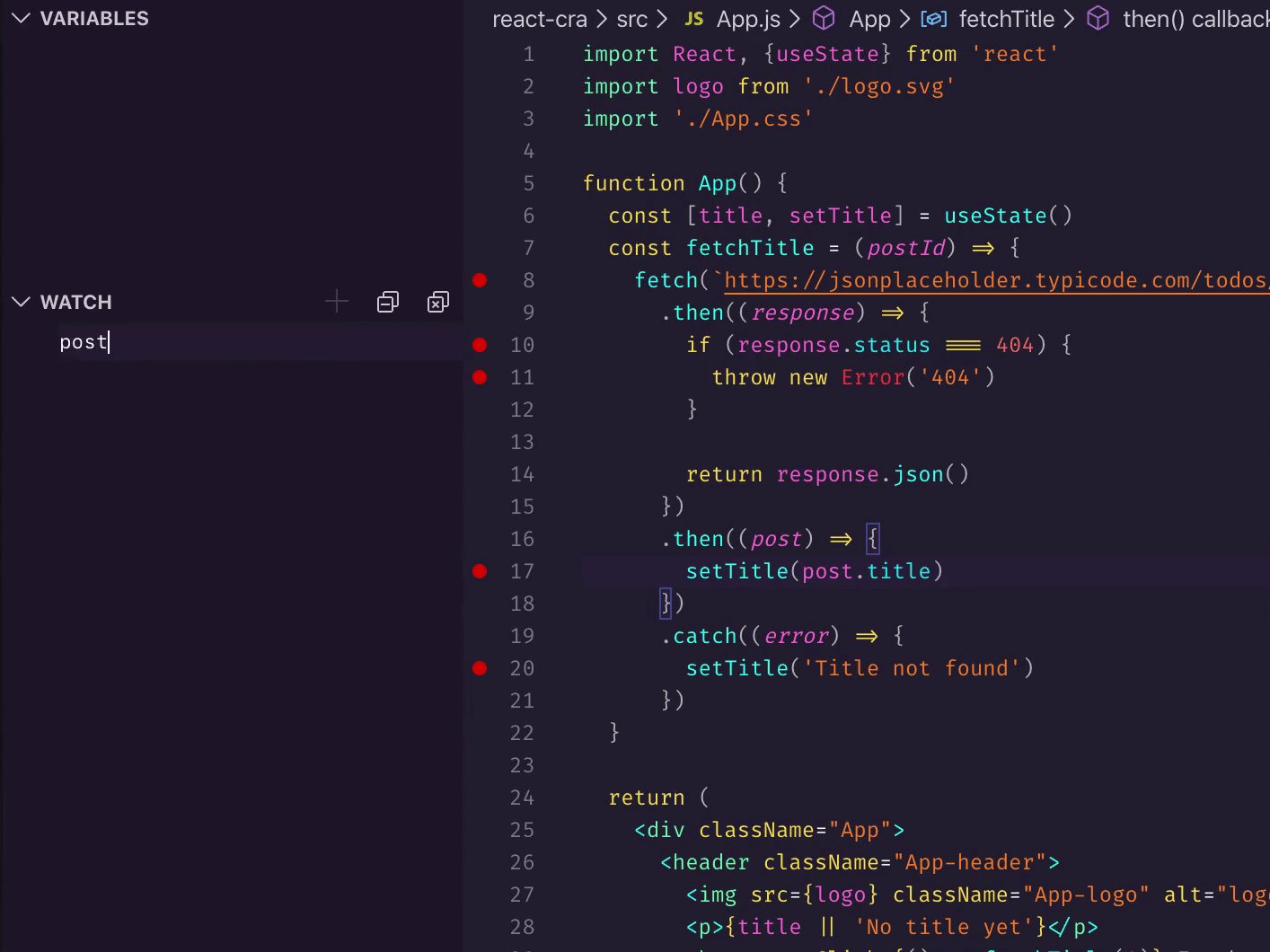
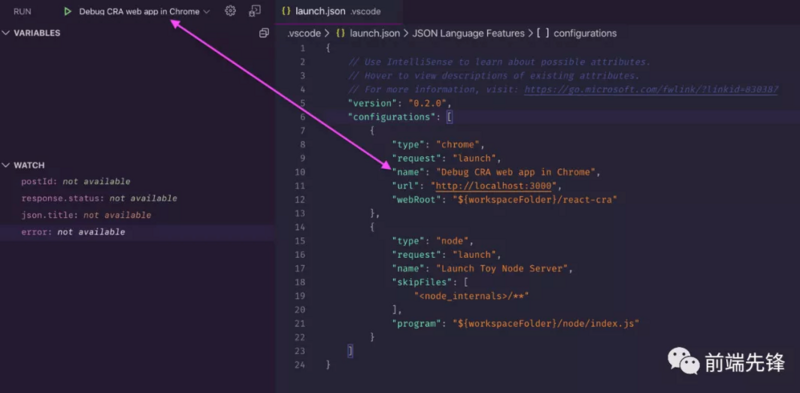
确保在调试侧栏中打开了 Watch,并添加了一些表达式:
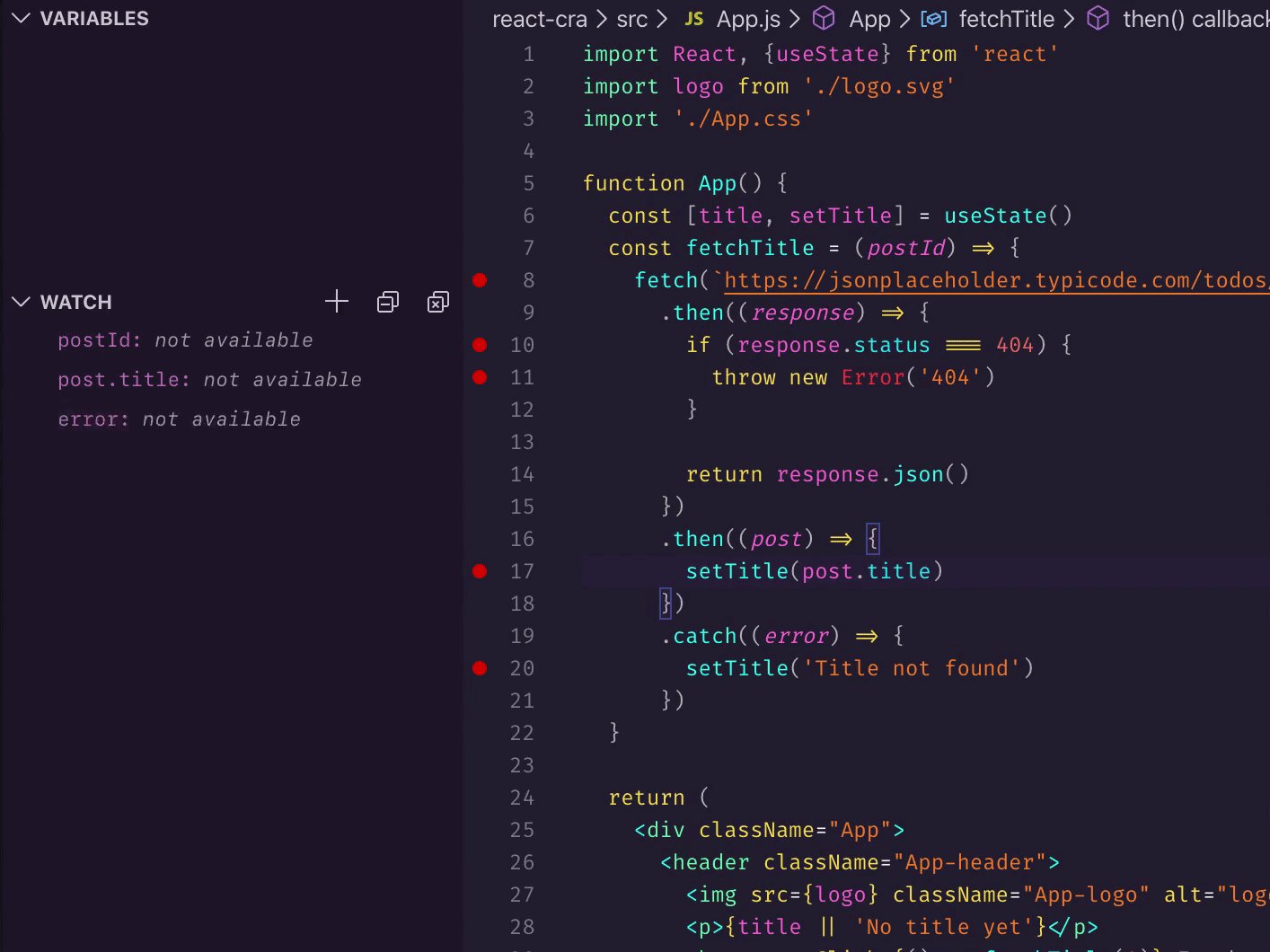
让我们尝试 fetch 一个存在的内容,并留意表达式:
通过这些表达式,也很容易检查出问题的路径,这次注意 error:
你可能已经猜到了,上面所用到的方法适用于任何基于浏览器的应用。在这种情况下,要做的设置大致如下:
- 启动开发服务器
- 通过配置你的
launch.json在调试浏览器中打开应用 - 在源代码中设置断点
- 当你需要反复检查同一属性时,可以设置监视表达式
- 用 step 命令检查代码流
- 重新启动函数或整个应用
以上是 VS Code调试浏览器React应用 的全部内容, 来源链接: utcz.com/a/20072.html