页面被软键盘顶起的解决方案、标签<textarea>
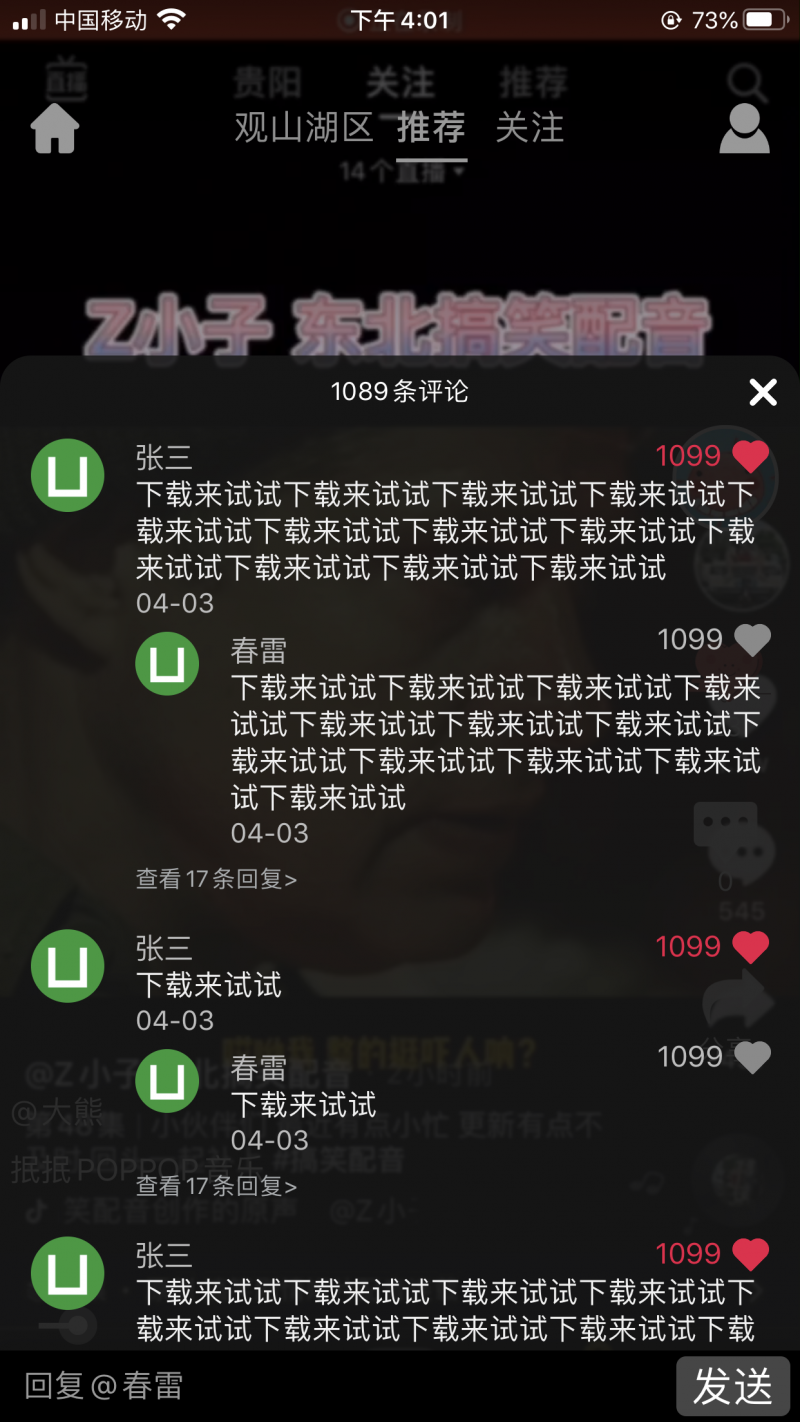
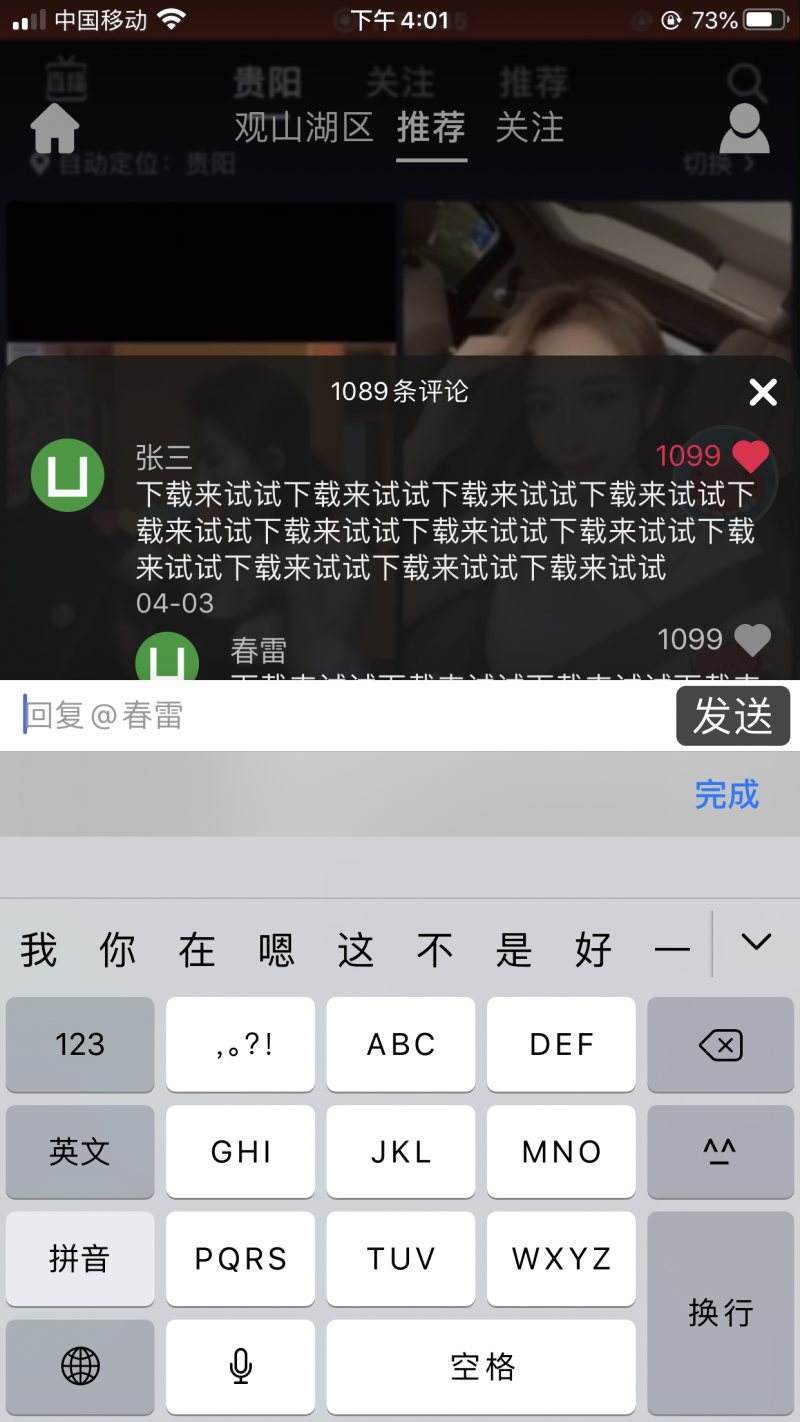
话不多说,效果图如下


实现的原理,就是设置参数:adjust-position="false",然后软键盘弹起时,页面就不会自动上推,然后通过焦点,获取键盘高度,设置标签样式:position: relative;后就通过bottom: 0;来控制输入框的位置
- 第一步,textarea标签,代码如下,以下参数不懂是啥的请前往该链接查看---》textarea:
<textareastyle="position: relative;bottom: 0;height: 140rpx;"
:style="textareaStyle"
auto-height="true"
adjust-position="false"
hold-keyboard="true"
cursor-spacing="0"
maxlength="100"
@focus="textareaFocus"
@blur="textareaBlur"
/>
2.第二步,就是获取焦点、失去焦点的这两个方法了
textareaFocus(e) {//点击输入框时,获取键盘高度,设置距离底部的高度为键盘的高度
this.textareaStyle= 'bottom: '+e.detail.height+'px;';
},
textareaBlur(e){
//失去焦点时,设置距离底部为0
this.inputClassParent = 'bottom: 0px;';
},
问答
以上是 页面被软键盘顶起的解决方案、标签<textarea> 的全部内容, 来源链接: utcz.com/a/19852.html