5G新基建智慧路灯三维可视化方案
前言
作为智慧城市的重要组成部分,智慧灯杆管理系统采用信息化、数字化手段,把路灯及城市景观照明等各种不同对象的监控和数据采集及处理融于一体, 为城市管理者进行城市管理、进行科学决策提供了强有力的手段。
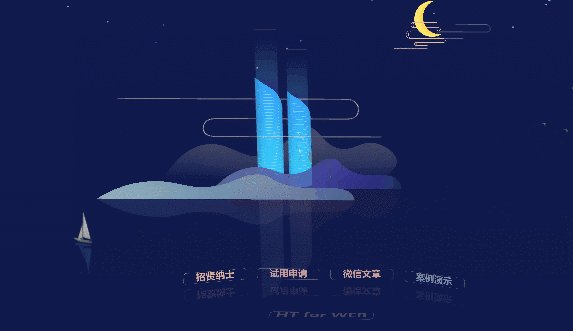
智慧灯杆管理系统是针对路灯智能管理的综合性系统,可对范围内的所有路灯集中控制、实时数据监测、异常智能分析及故障报警,以防止设备老化及丢失所带来的问题,同时还可以实现路灯管网和其他设施配置信息化管理,以满足后续用户需求的升级。针对此种情况,我们基于HT for Web实现了智慧灯杆管理系统,通过友好的 3D 视觉人机交互界面来展示数据。
智慧杆塔作为将信息通信技术与传统城市公共基础设施融合的典范,集 “综合、共享、智慧、和谐” 四大特点于⼀体,被认为是最有发展前景的新型公共基础设施,在全球多个国家受到⼴泛关注并已开始落地建设。
目前整体来看,我国智慧杆塔的建设仍处于起步阶段,但在新型智慧城市建设及 5G 商用的带动下,相关⿎励政策相继出台,发展呈加速态势,预计未来两三年将会在我国实现突破式增长。

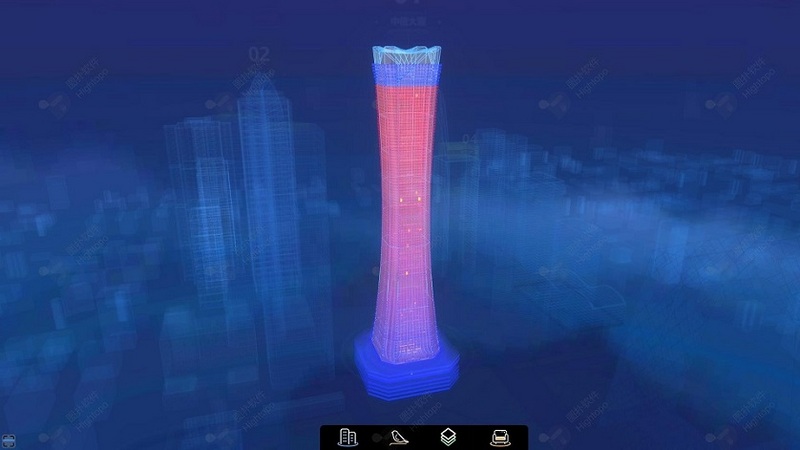
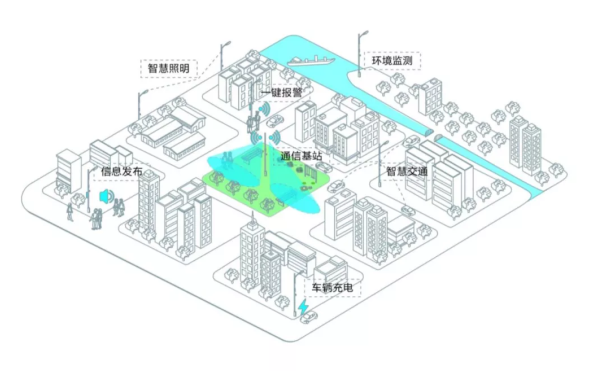
(业务应用示例)

(多杆合一)
系统分析

1. 通讯业务
智慧塔杆作业通信连接点,可以通过无线或有线的方式对外延申,提供多种业务服务,包括无线基站、物联网、边缘计算、公共 WIFI 及光传输等。此外,智慧塔杆覆盖区域广、距离被联接的物体近,适合作为互联网系统的承载,通过各种联接方式,包括光纤传输网络、2G/3G/4G/5G、NB-IoT、Wi-Fi、PLC、ZigBee 等,将无处不在的智能终端联接并统一管理,随时随地接收、整合和传递来自城市各个领域的信息,提升城市的智能化水平和管理效率。
2. 公共安全
智慧塔杆广泛分布于城市的公路、街道和园区,对人口密集处有良好的渗透,通过在杆体上部署摄像头和紧急求助按钮等,与远程监控系统组网,已经成为城市安防场景中不可或缺的重要组成部分。通过部署摄像头实现对车、人进行黑白名单监控,通过人脸识别/车牌识别/行为识别等技术识别出危险因素;通过部署一键报警实现人在紧急情况下迅速与管理人员取得联系、向管理人员提供具体的位置信息、使用摄像头远程快速判断现场情况,为各类紧急情况的处理节省时间。
3. 智慧照明
随着物联网技术和 LED 技术的蓬勃发展,物联网 + LED 珠联璧合,市政照明智能化改造进入快车道。智慧照明将每一盏灯通过信息传感设备与互联网连接,以实现对批量灯具按需照明和精细化管理,从而达到节能减排、高效运行和维护目的。通过单灯控制启、集中控制器、光照度传感器,多功能电表等以及智慧塔杆平台可实现路灯实时/分组开灯、关灯、调光操作;回路开启、关闭操作;远程监控运行状态、运行参数和运行异常等。
4. 环境监测
基于智慧塔杆的气象环境监测点,具有大范围密集分布覆盖的特点,所采集的数据通过云端平台进行大数据分析,可结合环境数据本地及远程推送服务,提供空气质量、温湿度、风速风向、噪音、电磁辐射、光照强度等环境信息;结合视频监控系统,还可以提供便民的环境综合服务;也可以结合智慧塔杆部署的 LED 屏实时发布信息。实现城市环境和气象的智能监测,预先报警,为环保部门提供数据参看,来改善城市环境。
5. 智慧交通
智慧塔杆由于点位多、距离近的优势,更有利于对道路和车辆信息的采集和管理。通过挂载高位摄像头可以满足交通部门管理超速、违停等各类违章、违法行为的识别,此外也可以结合车牌识别完成智能道路停车场景的构建;通过交通流检测器可以实时采集、传递交通状态信息,如车流量、车道平均速度、车道拥堵情况等;通过智慧塔杆还可以提高道路的智慧化水平,比如道路的积水、故障信息可监测,实现更好的车路协同。
6. 信息发布
智慧塔杆具备靠近人流、成片和连线的特点,通过挂载设备进行信息发布时,具有传播广、效应高、冲击力大的效果。当发生如火灾,地震等紧急事件时,可以通过多媒体信息发布系统进行应急广播、告警灯光提示,通知民众安全撤离;同时结合 LED 屏幕也可进行政府信息、交通信息和商业广告的发布;配备多媒体交互终端的智慧塔杆还可通过传感器实现人机之间的交互沟通。
7. 能源业务
基于智慧塔杆的能源除满足多功能塔杆多种自身设备功能正常工作外,还可以对外提供多种供备电服务,可提供的业务包括但不限于:充电桩、USB 接口充电、信号灯、摄像头备电、无人机充电等,用户通过手机 APP,还可实现各类业务预约和查看。在条件允许的情况下智慧塔杆可搭载太阳能板或者风力发电设备,实现城市绿色能源。
代码实现
HT for Web 有着完整的基于 HTML5 的图形界面组件库,这使得应用 HT 可以轻松的构建现代化、跨桌面和移动终端的智慧灯杆管理系统。独特的 WebGL 层抽象,将 Model–View–Presenter (MVP) 的设计模型延伸应用到了 3D 图形领域,下面是 2D 与 3D 相结合的界面处理:
// 2D 部分// 隐藏选中边框
gv.getSelectWidth = function() { return 0 };
// 禁止图元移动
gv.setMovableFunc(function() { return false });
// 禁止鼠标缩放
gv.handleScroll = function() {};
// 禁止 touch 下双指缩放
gv.handlePinch = function() {};
// 禁止平移
gv.setPannable(false);
// 禁止框选
gv.setRectSelectable(false);
// 隐藏滚动条
gv.setScrollBarVisible(false);
// 全局设置右键菜单禁用
window.document.oncontextmenu = function() { return false };
// 3D 部分// 禁止拖动
g3d.setMovableFunc(function() { return false });
// 隐藏选中边框
g3d.getWireframe = function(d) { d.s('wf.visible', false) };
// 设置眼睛
g3d.setEye([-8812, 17520, 14341]);
// 设置中心点
g3d.setCenter([-6217, 0, 28341]);
// 设置远端位置
g3d.setFar(5000000);
// 设置近端位置
g3d.setNear(1);
// 设置交互限制
g3d.setInteractors([ new ht.graph3d.MapInteractor(g3d) ]);
对于智慧灯杆的数据展示,我们应用了 3D 建模使得路灯与智慧城市的展现更加的立体与形象,数据看板采用了 2D 的看板形式,使得数据更加的直观。这里还要注意下,我们在操作 2D 界面时避免发生点击穿透的问题:
const div2d = gv.getView();div2d.addEventListener(this.getWheelEventName(div2d), handler);
// 在一个 HTMLElement 上,可能支持下面三个事件的一种或者两种,但实际回调只会回调一种事件,优先回调标准事件,触发标准事件后,不会触发兼容性事件
getWheelEventName (element) {
if ('onwheel' in element) {
// 标准事件
return 'wheel';
} else if (document.onmousewheel !== undefined) {
// 通用旧版事件
return 'mousewheel';
} else {
// 旧版 Firefox 事件
return 'DOMMouseScroll';
}
};
var handler = function(e) {if (gv.getDataAt(e)) {
// 阻止默认事件
e.preventDefault();
// 阻止事件冒泡
e.stopPropagation();
}
};
gv.getView().addEventListener('mousedown', handler);
gv.getView().addEventListener('touchstart', handler);
接下来第一个动画效果就是开场镜头的运动效果,我们利用 moveCamera() 方法,通过 eye 和 center 的目标值以及动画参数即可实现:
g3d.moveCamera([-12402, 12910, 52250], [-6822, 0, 35987], {duration : 3000});在调整好镜头之后,再进一步通过事件监听增加 3D 场景中所有的交互效果:
g3d.mi(function(e) {var data = e.data,
kind = e.kind;
// 双击背景
if (kind === 'doubleClickBackground') {
// 恢复视角
g3d.moveCamera([-12402, 12910, 52250], [-6822, 0, 35987], {duration : 1000});
}
// 双击模型
else if (kind === 'doubleClickData') {
// 切换2D
eventbus.emit('switch2D');
}
// 移入模型
else if (kind === 'onEnter') {
g3d.getView().style.cursor = 'pointer';
}
// 移出模型
else if (kind === 'onLeave') {
g3d.getView().style.cursor = 'default';
}
// 单击模型
else if (kind === 'clickData') {
// 选中状态不变色
data.s('select.brightness', 1);
// 拉近视角
g3d.flyTo(data, {animation : {duration : 1000}, distance : 3500});
}
});
这其中我们增加了双击背景恢复视角,鼠标移入、移出时的 hover,点击灯杆时拉近视角,以及双击灯杆后切换至 2D 界面。flyTo() 方法也是一个移动镜头的方式,用法与上面提到的 moveCamera() 类似。

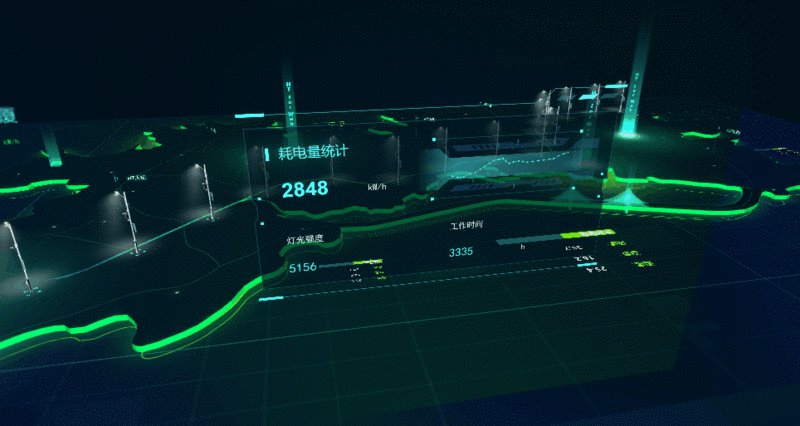
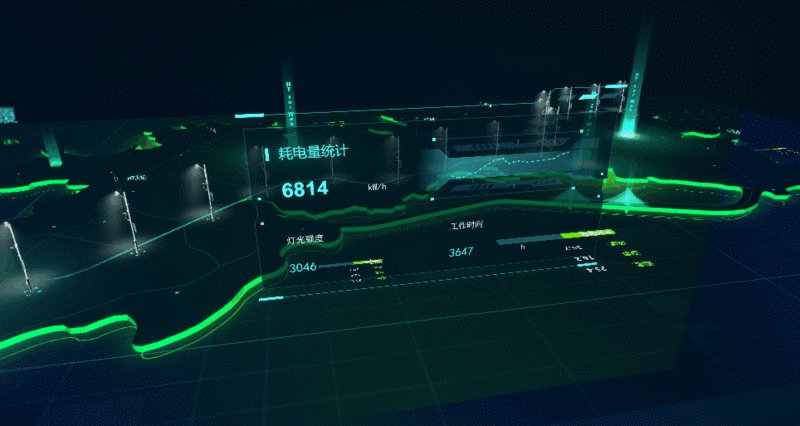
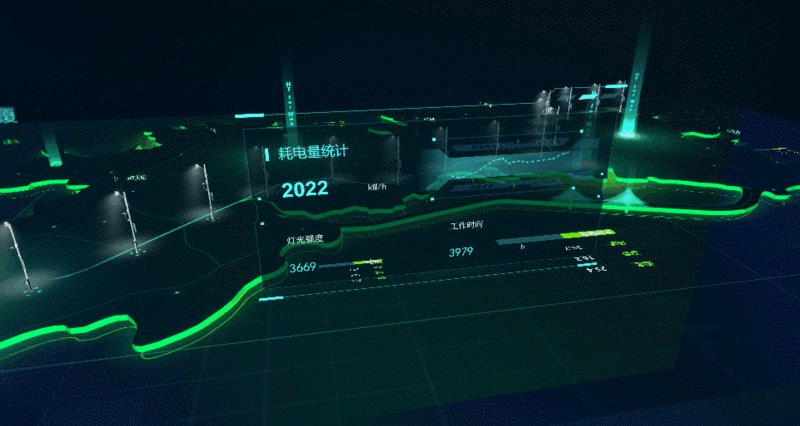
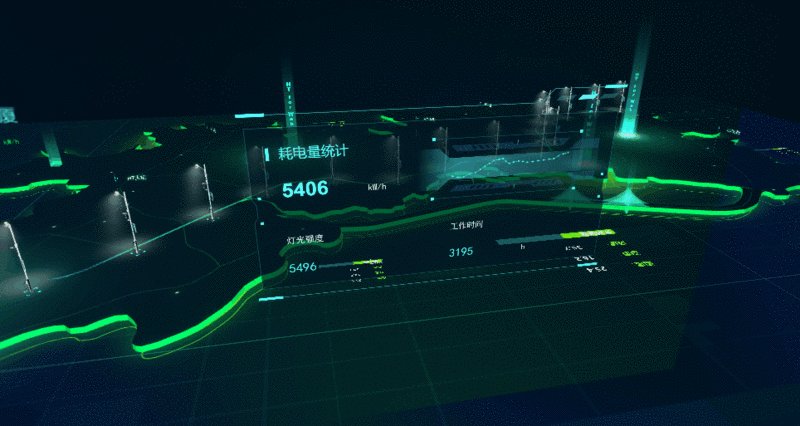
关于数据变化,我们用一块能耗面板来例举。它在 3D 场景中作为一个 billboard 类型存在,里面所变化的文本即我们在 2D 编辑器中所提前绑定好的属性。这里我们仅提供绑定随机数作为参考。实际应用中,我们可以通过建立网络链接获取数据、可以通过数据库获取数据、可以通过硬件串口获取数据等,在此不加累述。下面是代码实现:
// 数据面板var dataPanel = dm.getDataByTag('dataPanel');
setInterval(function() {
dataPanel.a('electricity', getRandomNum(1000, 8000));
dataPanel.a('illumination', getRandomNum(2000, 6000));
dataPanel.a('time', getRandomNum(3000, 4000));
}, 1000);
切换至 2D 界面后,这里面也有一个小的 3D 场景,为了查看设备的局部和宏观,其交互方式跟大的一样,都包含了拉近还原等效果,并且会在点击菜单时切换。关于这些 2D 面板的切换,我们在图标制作时也都为各自做了细致的封装,保证通过鼠标事件点击面板中的特定元素时,能够切换所包含模块信息。通过返回按钮,来控制 2D 部分的隐藏:
// 切换2Deventbus.on('switch2D', function() {
// 背景显示
background.s('2d.visible', true);
// 标题栏显示
title.s('2d.visible', true);
// 小场景显示
scene.s('2d.visible', true);
// 其他面板隐藏
for (var i = 1; i < 8; i++) {
dm.getDataByTag('panel' + i).s('2d.visible', false);
};
dm.getDataByTag('panel' + title.a('state')).s('2d.visible', true);
});
// 切换3D
eventbus.on('switch3D', function() {
// 背景隐藏
background.s('2d.visible', false);
// 标题栏隐藏
title.s('2d.visible', false);
// 小场景隐藏
scene.s('2d.visible', false);
// 其他无关面板隐藏
for (var i = 1; i < 8; i++) {
dm.getDataByTag('panel' + i).s('2d.visible', false);
};
});
总结
至此,我们的智慧灯杆管理系统就完成了。智慧城市的建立是未来科技发展的必经之路,我们国家目前正处于发展中的国家,正处在成为科技大国强国的关键时刻,面临着人工成本上升、原材料价格波动、贸易竞争日益加剧等问题,迫切需要提高效率、降低生产成本。只有坚定不移地推动工业互联网落地,加快更多企业的数字化转型和智能化改造,才有能让在全球化竞争中立于不败之地。可视化作为智能化数字化的最后一环,让复杂抽象的数据变得真正可知可感,帮助决策者发现规律,洞悉未来,为企业提速增效。
该系统的完成离不开 HT for Web 平台的支持,丰富完善的图标库资源,使得组态设计变得更加的简单便捷。其广泛应用于电信网络拓扑和设备管理,以及电力、燃气等工业自动化 (HMI/SCADA) 领域。同时 HT 的成功与完善更是离不开广大用户的支持。各行各业提供的专业需求,使得它越发的完善。欢迎更多大佬加入,这将使得数据可视化有无限的可能。
2019 我们也更新了数百个工业互联网 2D/3D 可视化案例集,在这里你能发现许多新奇的实例,也能发掘出不一样的工业互联网:《分享数百个 HT 工业互联网 2D 3D 可视化应用案例之 2019 篇》。
欢迎大家来浏览更多科技感十足的demo,学习打造炫酷的效果及先进的思想,我会不间断的更新~~
以上是 5G新基建智慧路灯三维可视化方案 的全部内容, 来源链接: utcz.com/a/18804.html