vue-cli3+typeScript前端鉴权
前言
TypeScript是一个js的超级,提供了类型系统和es6的支持,它是由微软开发,第一个版本发布于2012年10月,经多次更新,现已成为前端社区中不可忽视的力量,并且已经在微软内部广泛应用,google的angular2也使用了TypeScript的开发语言,这也就是我们为什么学习ts的背景。
我们常用的vue框架也支持了使用typeScript开发,今天我们就来学习一下如何使用vue-cli3+typeScript开发一个简单项目,最近在研究腾讯的ai接口,完成一个简单的demo,话不多少,上代码
1、创建项目
1、安装vue-cli3,检查版本,创建项目,已经全局安装过vue-cli3的直接创建项目即可,跟之前一样
npm install -g @vue/clivue --version
vue create my-ts-ai
2、需要注意的是第一次使用ts的,可以选择Manually select feature来自由选择功能,常用的有vuex、vue-router、CSS Pre-processors等,我们一定要把typescript勾上,就可以回车进入下一步了。PS:勾选的操作是按空格键。
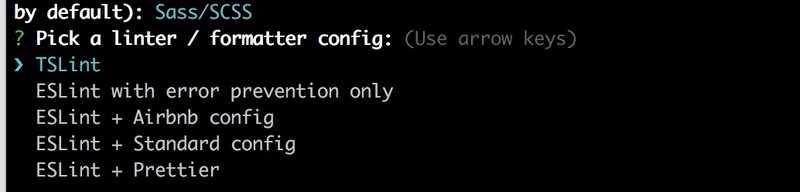
需要注意,选择格式化检查的,需要选择TSlint,否则写ts会标红报错

3、创建成功之后,执行启动命令:npm run serve;启动之后就可以访问本地项目、用ts编写代码了
2、 vue-property-decorator
这是一个涵盖了vue的一些对象的集合,我们可以从这里取一些东西出来
import { Component, Prop, Vue, Watch } from 'vue-property-decorator';取出来的这几个属性,分别是 组件定义Component,父组件传递过来的参数Prop,原始vue对象Vue,数据监听对象Watch。还包括这里没有列举出来的Model,Emit,Inject,Provide,可以自己尝试下。
我们看一下常用的属性prop、watch一般写法
prop;
@Prop() private msg!: string;
watch:
// watch@Watch('active')
private chageActive(newVal: string, oldVal: string) {
console.log(`change txt: ${oldVal} to ${newVal}`);
}
@Watch('sticker')
private chageSticker(newVal: string, oldVal: string) {
console.log(`change txt: ${oldVal} to ${newVal}`);
}
data:
// dataprivate num: number = 0;
private appId: number = 2140682408;
private appKay: string = '3gP0QJTqC3j8qP6M';
private imgBase64: string = '';
private effectImg: string = '';
methods:
private choose(id: number, index: number) {this.sticker = id;
this.active = index;
}
private postData(url: string, params: object) {
const self: IParams = this;
axios.post(url, qs.stringify(params), {
headers: {'Content-Type': 'application/x-www-form-urlencoded'},
}).then( (response) => {
console.log(response.data);
if (response.data.ret === 0) {
self.effectImg = 'data:image/jpeg;base64,' + response.data.data.image;
}
}).catch((error) => {
console.log(error);
});
}
computed:
// computedget getMsg() {
return this.msg + '11111';
}
get testTxt() {
return this.$store.state.testTxt;
}
3、vuex的使用
在store里写法基本不变只要遵循ts的规则即可;
主要是说一下使用的时候的注意事项,话不多说直接上代码
引如
// 使用vueximport {
State,
Getter,
Action,
Mutation,
namespace,
} from 'vuex-class';
const userModule = namespace('user')
声明
@State('testNum') public testNum!: any;@Action('UPDATA_CHANGE_LOGIN') public UPDATA_CHANGE_LOGIN!: Function;
@Mutation('CHANGE_LOGIN') public CHANGE_LOGIN!: Function;
@userModule.State('firstName') public firstName!: string;
@userModule.State('lastName') public lastName!: string;
@userModule.Mutation('UPDATE_FIRST_NAME') public UPDATE_FIRST_NAME!: Function
然后像以前那样使用即可;
以上是我写的使用typeScript、vue-cli3框架编写的demo的重点;
下面主要说一下前端使用腾讯ai接口做一些效果;
关于注册、创建应用这些可以自己在网站尝试
1、接口鉴权
前端是没有权限直接调用接口鉴权的,因为有跨域问题,一般需要后台配合,所以以下这些代码可以使用nodejs开发;
因为是在vue框架下做的开发,vue帮助我们做了服务器代理,所以我们可以在本地配置代理服务器,看下效果,同时了解基本的步骤,后续使用nodejs做接口鉴权;话不多少上代码
主要是签名算法,遵循腾讯的签名算法规则 详见https://ai.qq.com/doc/auth.shtml
签名算法步骤
- 将<key, value>请求参数对按key进行字典升序排序,得到有序的参数对列表N
- 将列表N中的参数对按URL键值对的格式拼接成字符串,得到字符串T(如:key1=value1&key2=value2),URL键值拼接过程value部分需要URL编码,URL编码算法用大写字母,例如%E8,而不是小写%e8
- 将应用密钥以app_key为键名,组成URL键值拼接到字符串T末尾,得到字符串S(如:key1=value1&key2=value2&app_key=密钥)
- 对字符串S进行MD5运算,将得到的MD5值所有字符转换成大写,得到接口请求签名
private postPurikura() { // 调用大头贴的接口,参数详见腾讯开放平台apihttps://ai.qq.com/doc/facesticker.shtmlconst params: IParams = {
app_id: this.appId,
time_stamp: parseInt((new Date().getTime() / 1000).toString(), 10),
nonce_str: Math.random().toString().substr(3, 8) + Date.now().toString(36),
image: this.imgBase64,
sticker: this.sticker,
};
const sign = this.getSign(params, this.appKay); // 签名算法,遵循腾讯的签名算法规则 详见https://ai.qq.com/doc/auth.shtml
params.sign = sign;
this.postData(apis.facesticker, params);
}
private getSign(params: any, appkey: string) {
const sortArr = Object.keys(params).sort((x: string, y: string): number => {
return x.localeCompare(y, 'zh-Hans-CN', { sensitivity: 'accent' });
});
const newParams: IParams = {};
sortArr.forEach((ele: string) => {
newParams[ele] = params[ele];
});// 请求参数对按key进行**字典升序**排序
console.log(newParams);
let url: string = '';
Object.keys(newParams).forEach((key: string, i) => {
if (newParams[key] !== '') {
url += key + '=' + encodeURIComponent(newParams[key]) + '&';
}
});
url += 'app_key=' + appkey; // 列表N中的参数对按**URL键值对的格式**拼接成字符串,并将应用密钥以app_key为键名,组成URL键值拼接到字符串T末尾,得到**字符串S**(如:key1=value1&key2=value2&app_key=密钥)
const md5url = md5(url); // 对字符串S进行MD5运算
const sign = md5url.toUpperCase(); // 的**MD5值所有字符转换成大写**,得到接口**请求签名**
console.log(sign);
return sign;
}
ts书写过程中的注意事项
1、对象要创建接口;直接定义类型为object,必须是已经确定的属性和值,如果新加属性,则会标红提示没有这个属性值;创建接口的方式如下
interface IParams {[x: string]: any
} // 使用的时候,就可以给reader随意增加属性
`const reader: IParams = new FileReader();`
2、parseInt要传2个参数,不然会报Missing radix parameter,这个意思是缺少一个基数根
parseInt(string, radix)函数的,这个函数一共需要两个参数:
- string:必需。要被解析的字符串。
- radix: 可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间。如果省略该参数或其值为 0,则数字将以 10 为基础来解析。如果它以 “0x” 或 “0X” 开头,将以 16 为基数。如果该参数小于 2 或者大于 36,则 parseInt() 将返回 NaN。
3、控制台报错 Calls to 'console.log' are not allowed.不被允许写入console,要在tslint.json中的rules中加入 "no-console": false。方便测试
4、注意和js做区分,一句代码结束要加;,对象的最后一个属性要加,
5、如果VSCode编辑器有警告提示,比如:
Experimental support for decorators is a feature that is subject to change in a future release. Set the 'experimentalDecorators' option to remove this warning.
可以把工作区其他的项目移除,或者把本项目拖动到工作区的首位,或者在把本项目的tsconfig.json复制到工作区首位的项目的根目录下,重启编辑器,有比较大的概率可以解决警告提示。
以上是 vue-cli3+typeScript前端鉴权 的全部内容, 来源链接: utcz.com/a/18633.html







