flutter混合开发框架DStack
混合开发这项技术由来已久,目前市面上主流的有Hybird,ReactNative,Weex,Flutter等。其中,Flutter以他独有的实现方式,优秀的性能,成为近两年最火的混合开发方案,我们学而思网校1v1客户端团队也是比较早的开始了Flutter技术的研究,在学而思网校1v1家长端和学而思网校1v1教师端两个App进行了大规模的实践尝试,由此也沉淀出了一套自己的混合方案DStack。
为什么要有混合方案?
- 学而思网校1v1家长端是个纯Flutter工程,虽然用Flutter开发App能大幅度的提高人效,但是纯Flutter工程还是有些页面需要用native来实现比较合适,比如说webView,视频页面等;
- 学而思网校1v1教师端是个有一定规模的原生App,只是部分模块接入了Flutter来实现。
上述两种情况都存在native页面和flutter页面进行交互的行为,当两种页面进行交互,比如,混合页面之间随意跳转、 页面间数据传递、手势滑动、内存资源控制、路由管理,这些都是需要解决的问题,基于此,我们参考了官方的解决方案,和阿里闲鱼团队的flutter_boost框架等,针对我们的业务和工程的具体情况进行了DStack的方案选型和具体实现。
一、DStack定义
DStack是什么?
学而思网校1V1客户端团队自研的,基于节点进行管理的,使用简单,易于集成,性能优秀的混合开发框架。
目前框架已经在学而思网校家长端和教师端App上线,内存性能明显提升,稳定性表现良好。DStack也给Flutter社区提供了混合栈管理的新思路,改变了固有的移动研发模式。
二、DStack的实现和特点
什么是混合栈?
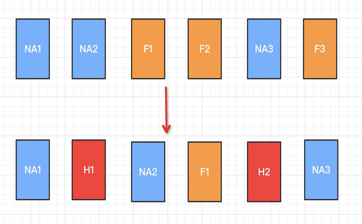
当进行混合开发时,native页面和flutter页面依次打开时形成的栈结构,存在多种页面类型,以下图为例

蓝色方块NA代表native页面,橘色方块F代表flutter页面
DStack对标flutter_boost
我们可以看到,页面栈结构存在native页面和flutter页面交替的情况,关于如何处理这种不同页面间打开关闭的场景,目前flutter社区开源的此类框架只有flutter_boost,flutter_boost是阿里闲鱼团队自研的Flutter混合开发栈管理框架,该项目在github有3.9k的star。

那看到这儿可能会有疑问,既然社区有成熟的解决方案,我们为什么不用?主要有以下几点原因,一是flutter_boost的实现原理不适用于我们的纯Flutter工程,二是为了我们团队后续的mac,ipad,pc端进行混合开发做准备,三是我们对性能有很高要求,flutter_boost的实现方式决定了它没有利用flutter技术的特性,性能方面不够好。综上所述,我们需要自研适用性更强的混合开发框架DStack。
怎么做?
1.基于“节点”进行混合栈管理


在DStack框架实现中,我们把每个native页面和flutter页面抽象成了“节点”数据结构,每个页面对应一个节点,节点有页面的若干信息,通过节点这种数据结构,我们就在实现底层屏蔽掉了页面的具体类型差异。
基于节点有什么好处?
- 抽象了具体的页面实现,便于管理;
- 提供了更强大的扩展性。

NA代表native页面,F代表flutter页面,H代表Hybird页面。
因为我们已经把不同类型的页面抽象成了“节点”,所以后续如果除了flutter页面和native页面,我们甚至还可以接入ReactNative页面或者Hybird页面。
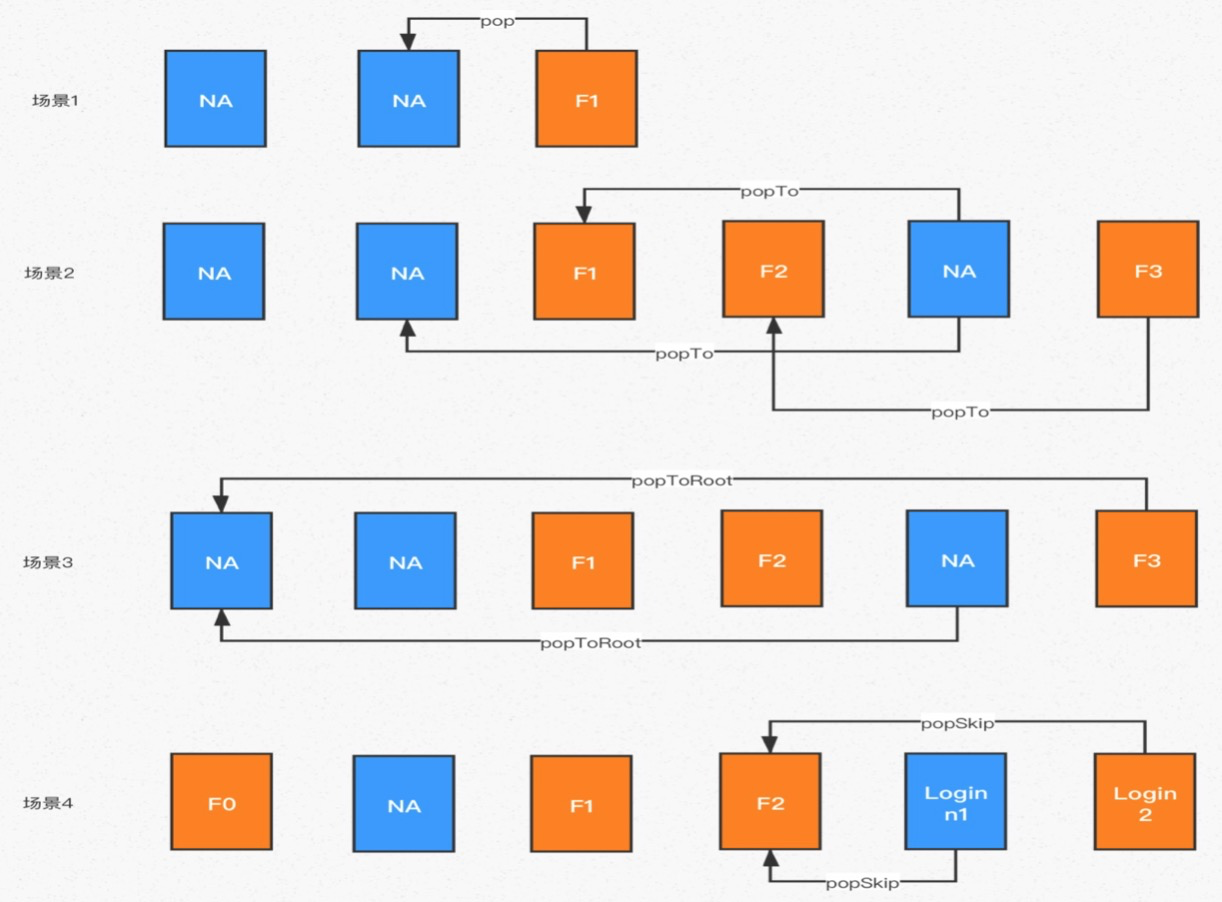
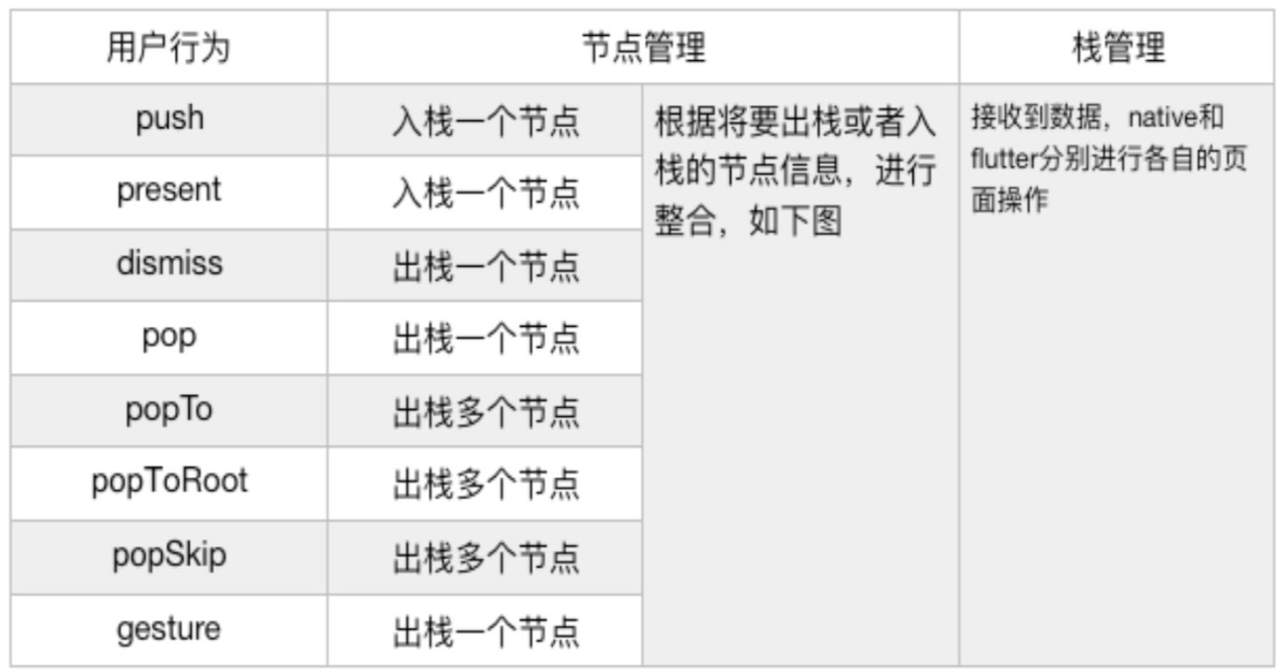
2.确定节点与页面行为的关系

图片中的pop表示返回上一个页面,popTo表示返回指定页面,popToRoot表示返回根页面,popSkip表示返回指定的模块,如图就是把“登录”模块的所有页面都返回。

每个页面返回和打开,都对应一次的节点记录,用户的行为触发节点管理,节点管理驱动页面跳转(即栈管理),考虑到Android和 iOS实现的差异性,节点管理放在了native侧处理。
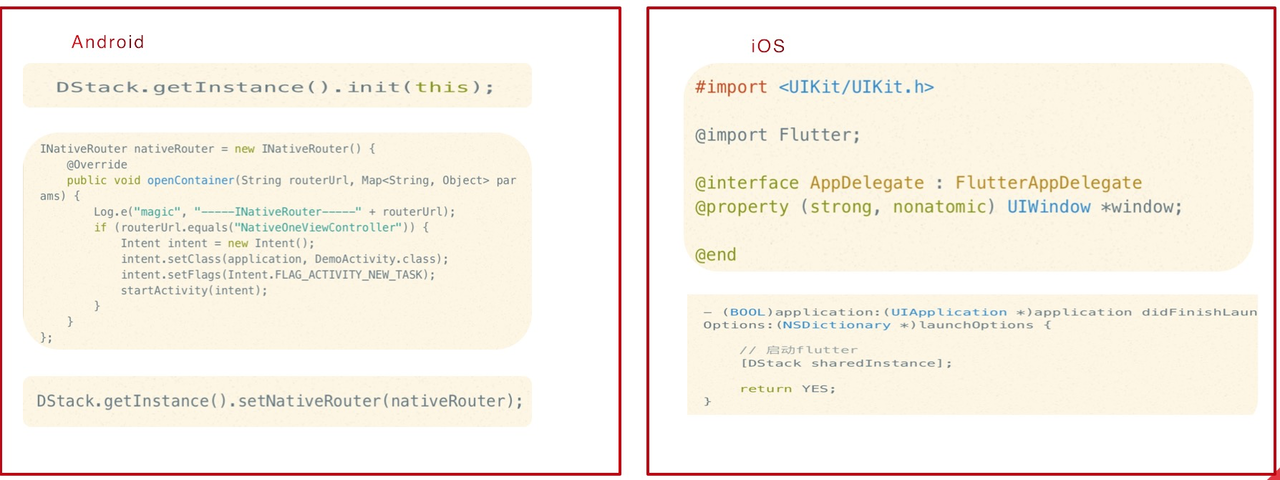
3.设计使用简单的api

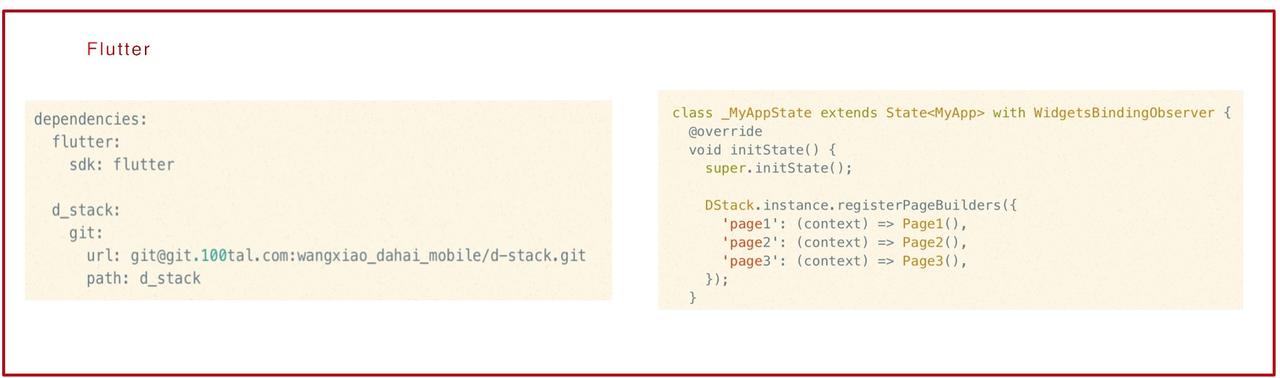
4.设计便于集成的框架接入方式


我们已经把DStack做成了flutter侧的pub库,只需要在flutter工程直接引用依赖即可。
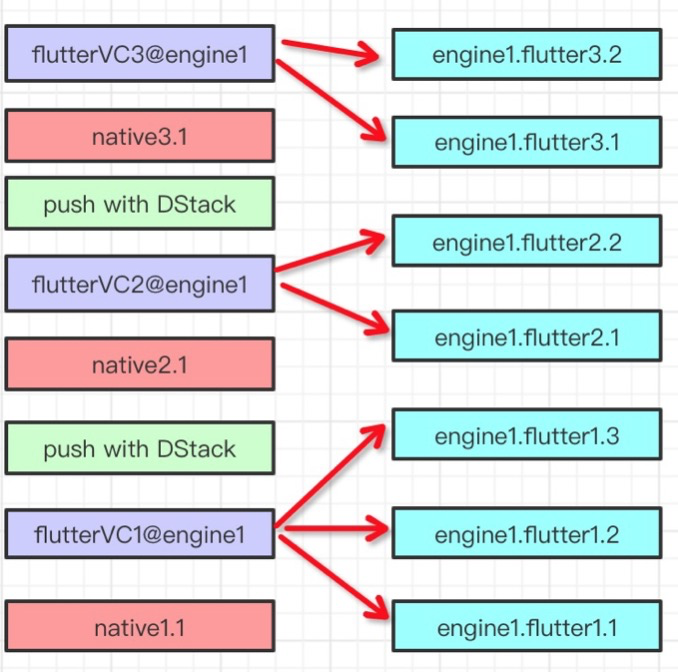
5.利用引擎复用,框架内存优秀

在flutter的1.12版本之后,我们运用了flutter官方提供的flutter engin复用机制,做到了不同的flutter控制器共享同一个flutter engin,内存性能优秀。
三、目前取得的成果
1.业务上

2.性能上

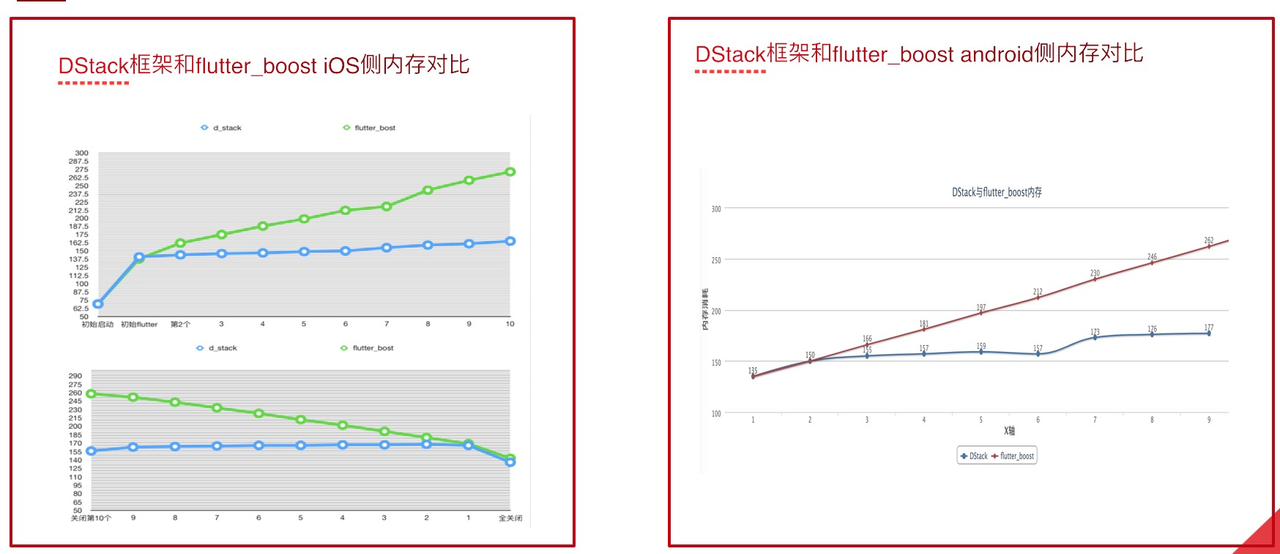
性能上我们主要对比了flutter_boost框架,我们可以看到不管是iOS侧还是android侧,flutter_boost每打开一个新页面内存都会涨,而我们的除非新打开flutter控制器会有内存消耗,其他情况内存数据很稳定。

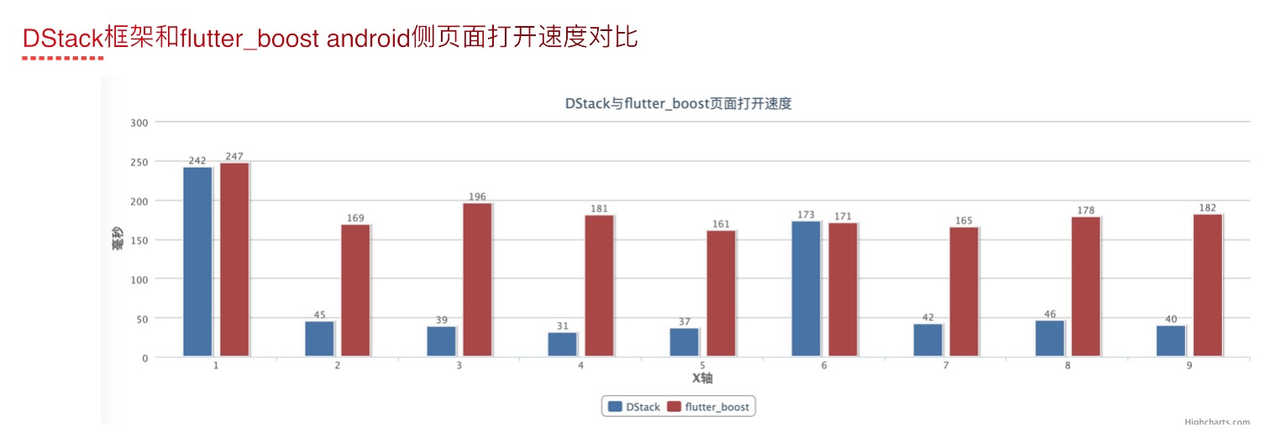
这是android侧页面打开速度对比,我们可以看到除非是新打开了flutter控制器时,flutter_boost和DStack的页面打开速度差不多相同,其他情况下DStack的页面打开速度明显优于flutter_boost。
3.功能上

这是DStack和官方方案与FlutterBoost在功能上的一些对比,Y代表有,N代表没有。
四、后续计划
1.持续输出文章
这是DStack投稿的第一篇文章,只是简单介绍了一下框架,后续我们会把详细的实现和采坑指南等持续的投稿,把我们的技术共享给整个集团。
2.内部开源
我们有计划把DStack在集团内部开源,也希望得到其他事业部老师们的意见和建议。
3.外部开源
我们有计划把DStack进行外部开源,回馈整个Flutter技术社区。
以上是 flutter混合开发框架DStack 的全部内容, 来源链接: utcz.com/a/17835.html









