霖呆呆的近期面试128题汇总(含超详细答案) | 掘金技术征文
前言
你盼世界,我盼望你无bug。Hello 大家好!我是霖呆呆!
哈哈😄,这是一篇面试总结文章,抱歉,webpack和HTTP系列的先暂缓一下更新哈,Sorry~
这篇文章是呆呆自己近期的一些面试汇总,经验是2年,算了一下有128道,基本都写了比较完善的答案,就算没有写也有推荐一些好的文章链接,文章篇幅较大,整理总结也花费了很多的时间和心血,题目也是根据公司规模的大小从易到难,算是见证了呆呆面试过程中的不足与成长吧 😅。还希望能帮助到正在一起努力求生存的小伙伴们。
另外,看到标题了吗?"掘金技术征文",嘻嘻,要不要考虑帮这么"用心"的呆呆拿拿大奖呢?放心放心,要真成了好处少不了你们😋。
"风浪没平息 我宣告奔跑的意义"
"这不是叛逆 我只是淋了一场雨"
所有文章内容都已整理至 github.com/LinDaiDai/n… 快来给我Star呀😊~
(因为近期面的主要都是一些深圳的中小公司,他们也还在招聘中,所以不便透露公司名称,还请大家理解...)
深圳某做海外加速器公司
4月22日上午
1. DIV+CSS布局的好处
- 代码精简,且结构与样式分离,易于维护
- 代码量减少了,减少了大量的带宽,页面加载的也更快,提升了用户的体验
- 对SEO搜索引擎更加友好,且H5又新增了许多语义化标签更是如此
- 允许更多炫酷的页面效果,丰富了页面
- 符合W3C标准,保证网站不会因为网络应用的升级而被淘汰
缺点:
不同浏览器对web标准默认值不同,所以更容易出现对浏览器的兼容性问题。
2. 如何解决a标点击后hover事件失效的问题?
改变a标签css属性的排列顺序
只需要记住LoVe HAte原则就可以了:
link→visited→hover→active复制代码
比如下面错误的代码顺序:
a:hover{color: green;
text-decoration: none;
}
a:visited{ /* visited在hover后面,这样的话hover事件就失效了 */
color: red;
text-decoration: none;
}
复制代码
正确的做法是将两个事件的位置调整一下。
注意⚠️各个阶段的含义:
a:link:未访问时的样式,一般省略成a
a:visited:已经访问后的样式
a:hover:鼠标移上去时的样式
a:active:鼠标按下时的样式
3. 点击一个input依次触发的事件
const text = document.getElementById('text');text.onclick = function (e) {
console.log('onclick')
}
text.onfocus = function (e) {
console.log('onfocus')
}
text.onmousedown = function (e) {
console.log('onmousedown')
}
text.onmouseenter = function (e) {
console.log('onmouseenter')
}
复制代码
答案:
'onmouseenter''onmousedown'
'onfocus'
'onclick'
复制代码
4. 响应式的好处
对某些数据的修改就能自动更新视图,让开发者不用再去操作DOM,有更多的时间去思考业务逻辑。
5. Vue的优点及缺点
首先Vue最核心的两个特点,响应式和组件化。
响应式:这也就是vue.js最大的优点,通过MVVM思想实现数据的双向绑定,通过虚拟DOM让我们可以用数据来操作DOM,而不必去操作真实的DOM,提升了性能。且让开发者有更多的时间去思考业务逻辑。
组件化:把一个单页应用中的各个模块拆分到一个个组件当中,或者把一些公共的部分抽离出来做成一个可复用的组件。所以组件化带来的好处就是,提高了开发效率,方便重复使用,使项目的可维护性更强。
虚拟DOM,当然,这个不是vue中独有的。
缺点:基于对象配置文件的写法,也就是options写法,开发时不利于对一个属性的查找。另外一些缺点,在小项目中感觉不太出什么,vuex的魔法字符串,对ts的支持。兼容性上存在一些问题。
另外还有评论区掘友黎生提供的一些缺点:
- 不利于seo。
- 导航不可用,如果一定要导航需要自行实现前进、后退。(由于是单页面不能用浏览器的前进后退功能,所以需要自己建立堆栈管理)。
- 初次加载时耗时多。
6. Vue中hash模式和history模式的区别
- 最明显的是在显示上,
hash模式的URL中会夹杂着#号,而history没有。 Vue底层对它们的实现方式不同。hash模式是依靠onhashchange事件(监听location.hash的改变),而history模式是主要是依靠的HTML5 history中新增的两个方法,pushState()可以改变url地址且不会发送请求,replaceState()可以读取历史记录栈,还可以对浏览器记录进行修改。- 当真正需要通过
URL向后端发送HTTP请求的时候,比如常见的用户手动输入URL后回车,或者是刷新(重启)浏览器,这时候history模式需要后端的支持。因为history模式下,前端的URL必须和实际向后端发送请求的URL一致,例如有一个URL是带有路径path的(例如www.lindaidai.wang/blogs/id),如果后端没有对这个路径做处理的话,就会返回404错误。所以需要后端增加一个覆盖所有情况的候选资源,一般会配合前端给出的一个404页面。
hash:
window.onhashchange = function(event){// location.hash获取到的是包括#号的,如"#heading-3"
// 所以可以截取一下
let hash = location.hash.slice(1);
}
复制代码
7. react的实现原理?有什么优缺点?
8. react的控制组件和非控制组件
深圳某电商公司
4月22日下午
1. null和undefined的区别
null表示一个"无"的对象,也就是该处不应该有值;而undefined表示未定义。- 在转换为数字时结果不同,
Number(null)为0,而undefined为NaN。
使用场景上:
null:
- 作为函数的参数,表示该函数的参数不是对象
- 作为对象原型链的终点
undefined:
- 变量被声明了,但没有赋值时,就等于undefined
- 调用函数时,应该提供的参数没有提供,该参数等于undefined
- 对象没有赋值属性,该属性的值为undefined
- 函数没有返回值时,默认返回undefined
2. 冒泡排序算法和数组去重
冒泡排序:
functionbubbleSort (arr) {for (let i = 0; i < arr.length; i++) {
let flag = true;
for (let j = 0; j < arr.length - i - 1; j++) {
if (arr[j] > arr[j + 1]) {
flag = false;
let temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
if (flag) break;
}
return arr;
}
复制代码
这个是优化过后的冒泡排序。用了一个flag来优化,它的意思是:如果某一次循环中没有交换过元素,那么意味着排序已经完成了。
冒泡排序总会执行(N-1)+(N-2)+(N-3)+..+2+1趟,但如果运行到当中某一趟时排序已经完成,或者输入的是一个有序数组,那么后边的比较就都是多余的,为了避免这种情况,我们增加一个flag,判断排序是否在中途就已经完成(也就是判断有无发生元素交换)
数组去重:
Array.from(new Set(arr))[...new Set(arr)]for循环嵌套,利用splice去重- 新建数组,利用
indexOf或者includes去重 - 先用
sort排序,然后用一个指针从第0位开始,配合while循环去重
当然还有很多,例如用filter、reduce、Map、Object等,具体可以看:
JavaScript数组去重(12种方法)
Array.from(new Set(arr))或[...new Set(arr)]
var arr = [1,1,2,5,6,3,5,5,6,8,9,8];console.log(Array.from(newSet(arr)))
// console.log([...new Set(arr)])
复制代码
for循环嵌套,利用splice去重:
functionunique (origin) {let arr = [].concat(origin);
for (let i = 0; i < arr.length; i++) {
for (let j = i + 1; j < arr.length; j++) {
if (arr[i] == arr[j]) {
arr.splice(j, 1);
j--;
}
}
}
return arr;
}
var arr = [1,1,2,5,6,3,5,5,6,8,9,8];
console.log(unique(arr))
复制代码
新建数组,利用includes去重:
functionunique (arr) {let res = []
for (let i = 0; i < arr.length; i++) {
if (!res.includes(arr[i])) {
res.push(arr[i])
}
}
return res;
}
var arr = [1,1,2,5,6,3,5,5,6,8,9,8];
console.log(unique(arr))
复制代码
先用sort排序,然后用一个指针从第0位开始,配合while循环去重:
functionunique (arr) {arr = arr.sort(); // 排序之后的数组
let pointer = 0;
while (arr[pointer]) {
if (arr[pointer] != arr[pointer + 1]) { // 若这一项和下一项不相等则指针往下移
pointer++;
} else { // 否则删除下一项
arr.splice(pointer + 1, 1);
}
}
return arr;
}
var arr = [1,1,2,5,6,3,5,5,6,8,9,8];
console.log(unique(arr))
复制代码
深圳某云产品公司
4月23日上午
(从这家公司开始面试稍微有些难度了,面试官小哥哥人也很好,刚开始是一个高冷男神,但是在呆呆的猛烈回答下也终于还是对我露出了微笑😄,还说他也是掘友,有看过我的文章...掘友真是无处不在啊,感动😹)
1. 描述一下Promise
这道题我会先大概介绍一下Promise:
Promise 是一个对象,它代表了一个异步操作的最终完成或者失败。由于它的then方法和catch、finally方法会返回一个新的Promise所以可以允许我们链式调用,解决了传统的回调地狱问题。
再说一下then以及catch方法:
(此处我是直接拿我之前的一篇文章《45道Promise题》那里的总结)
Promise的状态一经改变就不能再改变。(见3.1).then和.catch都会返回一个新的Promise。(上面的👆1.4证明了)catch不管被连接到哪里,都能捕获上层未捕捉过的错误。(见3.2)- 在
Promise中,返回任意一个非promise的值都会被包裹成promise对象,例如return 2会被包装为return Promise.resolve(2)。 Promise的.then或者.catch可以被调用多次, 但如果Promise内部的状态一经改变,并且有了一个值,那么后续每次调用.then或者.catch的时候都会直接拿到该值。(见3.5).then或者.catch中return一个error对象并不会抛出错误,所以不会被后续的.catch捕获。(见3.6).then或.catch返回的值不能是 promise 本身,否则会造成死循环。(见3.7).then或者.catch的参数期望是函数,传入非函数则会发生值透传。(见3.8).then方法是能接收两个参数的,第一个是处理成功的函数,第二个是处理失败的函数,再某些时候你可以认为catch是.then第二个参数的简便写法。(见3.9).finally方法也是返回一个Promise,他在Promise结束的时候,无论结果为resolved还是rejected,都会执行里面的回调函数。
另外也可以说一下finally方法:
.finally()方法不管Promise对象最后的状态如何都会执行.finally()方法的回调函数不接受任何的参数,也就是说你在.finally()函数中是没法知道Promise最终的状态是resolved还是rejected的- 它最终返回的默认会是一个上一次的Promise对象值,不过如果抛出的是一个异常则返回异常的
Promise对象。
最后可以说一下all以及race方法:
Promise.all()的作用是接收一组异步任务,然后并行执行异步任务,并且在所有异步操作执行完后才执行回调。.race()的作用也是接收一组异步任务,然后并行执行异步任务,只保留取第一个执行完成的异步操作的结果,其他的方法仍在执行,不过执行结果会被抛弃。Promise.all().then()结果中数组的顺序和Promise.all()接收到的数组顺序一致。all和race传入的数组中如果有会抛出异常的异步任务,那么只有最先抛出的错误会被捕获,并且是被then的第二个参数或者后面的catch捕获;但并不会影响数组中其它的异步任务的执行。
2. Promise.all中如果有一个抛出异常了会如何处理
这个,在上一题已经说到了:
all和race传入的数组中如果有会抛出异常的异步任务,那么只有最先抛出的错误会被捕获,并且是被then的第二个参数或者后面的catch捕获;但并不会影响数组中其它的异步任务的执行。
3. Promise为什么能链式调用
由于它的then方法和catch、finally方法会返回一个新的Promise所以可以允许我们链式调用
4. 描述一下EventLoop的执行过程
- 一开始整个脚本作为一个宏任务执行
- 执行过程中同步代码直接执行,宏任务进入宏任务队列,微任务进入微任务队列
- 当前宏任务执行完出队,检查微任务列表,有则依次执行,直到全部执行完
- 执行浏览器UI线程的渲染工作
- 检查是否有
Web Worker任务,有则执行 - 执行完本轮的宏任务,回到2,依此循环,直到宏任务和微任务队列都为空
(具体可以看这里:juejin.im/post/5e58c6…
5. docoment,window,html,body的层级关系
层级关系:
window > document > html > body复制代码
window是BOM的核心对象,它一方面用来获取或设置浏览器的属性和行为,另一方面作为一个全局对象。document对象是一个跟文档相关的对象,拥有一些操作文档内容的功能。但是地位没有window高。html元素对象和document元素对象是属于html文档的DOM对象,可以认为就是html源代码中那些标签所化成的对象。他们跟div、select什么对象没有根本区别。
(我是这样记的,整个浏览器中最大的肯定就是窗口window了,那么进来的我不管你是啥,就算你是document也得给我盘着)
6. addEventListener函数的第三个参数
第三个参数涉及到冒泡和捕获,是true时为捕获,是false则为冒泡。
或者是一个对象{passive: true},针对的是Safari浏览器,禁止/开启使用滚动的时候要用到。
7. 有写过原生的自定义事件吗
- 使用
Event - 使用
customEvent(可以传参数) - 使用
document.createEvent('CustomEvent')和initCustomEvent()
创建自定义事件
原生自定义事件有三种写法:
- 使用
Event
let myEvent = new Event('event_name');复制代码
- 使用
customEvent(可以传参数)
let myEvent = new CustomEvent('event_name', {detail: {
// 将需要传递的参数放到这里
// 可以在监听的回调函数中获取到:event.detail
}
})
复制代码
- 使用
document.createEvent('CustomEvent')和initCustomEvent()
let myEvent = document.createEvent('CustomEvent');// 注意这里是为'CustomEvent'myEvent.initEvent(
// 1. event_name: 事件名称
// 2. canBubble: 是否冒泡
// 3. cancelable: 是否可以取消默认行为
)
复制代码
createEvent:创建一个事件initEvent:初始化一个事件
可以看到,initEvent可以指定3个参数。
(有些文章中会说还有第四个参数detail,但是我查看了W3C上并没有这个参数,而且实践了一下也没有效果)
事件的监听
自定义事件的监听其实和普通事件的一样,使用addEventListener来监听:
button.addEventListener('event_name', function (e) {})复制代码
事件的触发
触发自定义事件使用dispatchEvent(myEvent)。
注意⚠️,这里的参数是要自定义事件的对象(也就是myEvent),而不是自定义事件的名称('myEvent')
案例
来看个案例吧:
// 1.// let myEvent = new Event('myEvent');
// 2.
// let myEvent = new CustomEvent('myEvent', {
// detail: {
// name: 'lindaidai'
// }
// })
// 3.
let myEvent = document.createEvent('CustomEvent');
myEvent.initEvent('myEvent', true, true)
let btn = document.getElementsByTagName('button')[0]
btn.addEventListener('myEvent', function (e) {
console.log(e)
console.log(e.detail)
})
setTimeout(() => {
btn.dispatchEvent(myEvent)
}, 2000)
复制代码
8. 冒泡和捕获的具体过程
冒泡指的是:当给某个目标元素绑定了事件之后,这个事件会依次在它的父级元素中被触发(当然前提是这个父级元素也有这个同名称的事件,比如子元素和父元素都绑定了click事件就触发父元素的click)。
捕获则是从上层向下层传递,与冒泡相反。
(非常好记,你就想想水底有一个泡泡从下面往上传的,所以是冒泡)
来看看这个例子:
<!-- 会依次执行 button li ul --><ulonclick="alert('ul')">
<lionclick="alert('li')">
<buttononclick="alert('button')">点击</button>
</li>
</ul>
<script>
window.addEventListener('click', function (e) {
alert('window')
})
document.addEventListener('click', function (e) {
alert('document')
})
</script>
复制代码
冒泡结果:button > li > ul > document > window
捕获结果:window > document > ul > li > button
9. 所有的事件都有冒泡吗?
并不是所有的事件都有冒泡的,例如以下事件就没有:
onbluronfocusonmouseenteronmouseleave
11. 描述下原型链
12. 手写new
functionmyNew (fn, ...args) {let instance = Object.create(fn.prototype);
let result = fn.call(instance, ...args)
returntypeof result === 'object' ? result : instance;
}
复制代码
13. typeof和instanceof的区别
typeof表示是对某个变量类型的检测,基本数据类型除了null都能正常的显示为对应的类型,引用类型除了函数会显示为'function',其它都显示为object。
而instanceof它主要是用于检测某个构造函数的原型对象在不在某个对象的原型链上。
14. typeof为什么对null错误的显示
这只是 JS 存在的一个悠久 Bug。在 JS 的最初版本中使用的是 32 位系统,为了性能考虑使用低位存储变量的类型信息,000 开头代表是对象然而 null 表示为全零,所以将它错误的判断为 object 。
15. 详细说下instanceof
instanceof它主要是用于检测某个构造函数的原型对象在不在某个对象的原型链上。
算了,直接手写实现吧:
functionmyInstanceof (left, right) {let proto = Object.getPrototypeOf(left);
while (true) {
if (proto === null) returnfalse;
if (proto === right.prototype) returntrue;
proto = Object.getPrototypeOf(proto)
}
}
复制代码
16. 一句话描述一下this
指向最后调用函数的那个对象,是函数运行时内部自动生成的一个内部对象,只能在函数内部使用
17. 函数内的this是在什么时候确定的?
函数调用时,指向最后调用的那个对象
18. apply/call/bind的相同和不同
19. webpack中的loader和plugin有什么区别
(答案参考童欧巴的一篇webpack面试文章哦:「吐血整理」再来一打Webpack面试题(持续更新))
loader它是一个转换器,只专注于转换文件这一个领域,完成压缩、打包、语言编译,它仅仅是为了打包。并且运行在打包之前。
而plugin是一个扩展器,它丰富了webpack本身,为其进行一些其它功能的扩展。它不局限于打包,资源的加载,还有其它的功能。所以它是在整个编译周期都起作用。
20. HTTP和TCP的不同
HTTP的责任是去定义数据,在两台计算机相互传递信息时,HTTP规定了每段数据以什么形式表达才是能够被另外一台计算机理解。
而TCP所要规定的是数据应该怎么传输才能稳定且高效的传递与计算机之间。
(还可以再扩展)
21. TCP和UDP的区别
- TCP是一个面向连接的、可靠的、基于字节流的传输层协议。
- UDP是一个面向无连接的传输层协议。
TCP为什么可靠,是因为它有三次握手来保证双方都有接受和发送数据的能力。
字节流服务:将大块数据分割为以报文段为单位的数据包进行管理
22. 介绍一下虚拟DOM
虚拟DOM本质就是用一个原生的JavaScript对象去描述一个DOM节点。是对真实DOM的一层抽象。
由于在浏览器中操作DOM是很昂贵的。频繁的操作DOM,会产生一定的性能问题,因此我们需要这一层抽象,在patch过程中尽可能地一次性将差异更新到DOM中,这样保证了DOM不会出现性能很差的情况。
另外还有很重要的一点,也是它的设计初衷,为了更好的跨平台,比如Node.js就没有DOM,如果想实现SSR(服务端渲染),那么一个方式就是借助Virtual DOM,因为Virtual DOM本身是JavaScript对象。
Vue2.x中的虚拟DOM主要是借鉴了snabbdom.js,Vue3中借鉴inferno.js算法进行优化。
23. 盒模型
24. 输入URL到页面的呈现
看三元的《(1.6w字)浏览器灵魂之问,请问你能接得住几个?》
分别从网络,解析,渲染来说
面试的问题基本都答出来了,当然后面还有一个技术总监的电话面,主要是问了一些工作相关的问题。
其实这家公司开出的条件也挺让呆呆心动的,包括氛围感觉也挺好,只不过可能还不是自己想要的吧,所以最终也是没去,挺可惜的...如果面试我的那位小哥哥哥看到了这里,还请不要难过哈,我们江湖会再见的😂。
深圳某房地产公司
4月27日
一面
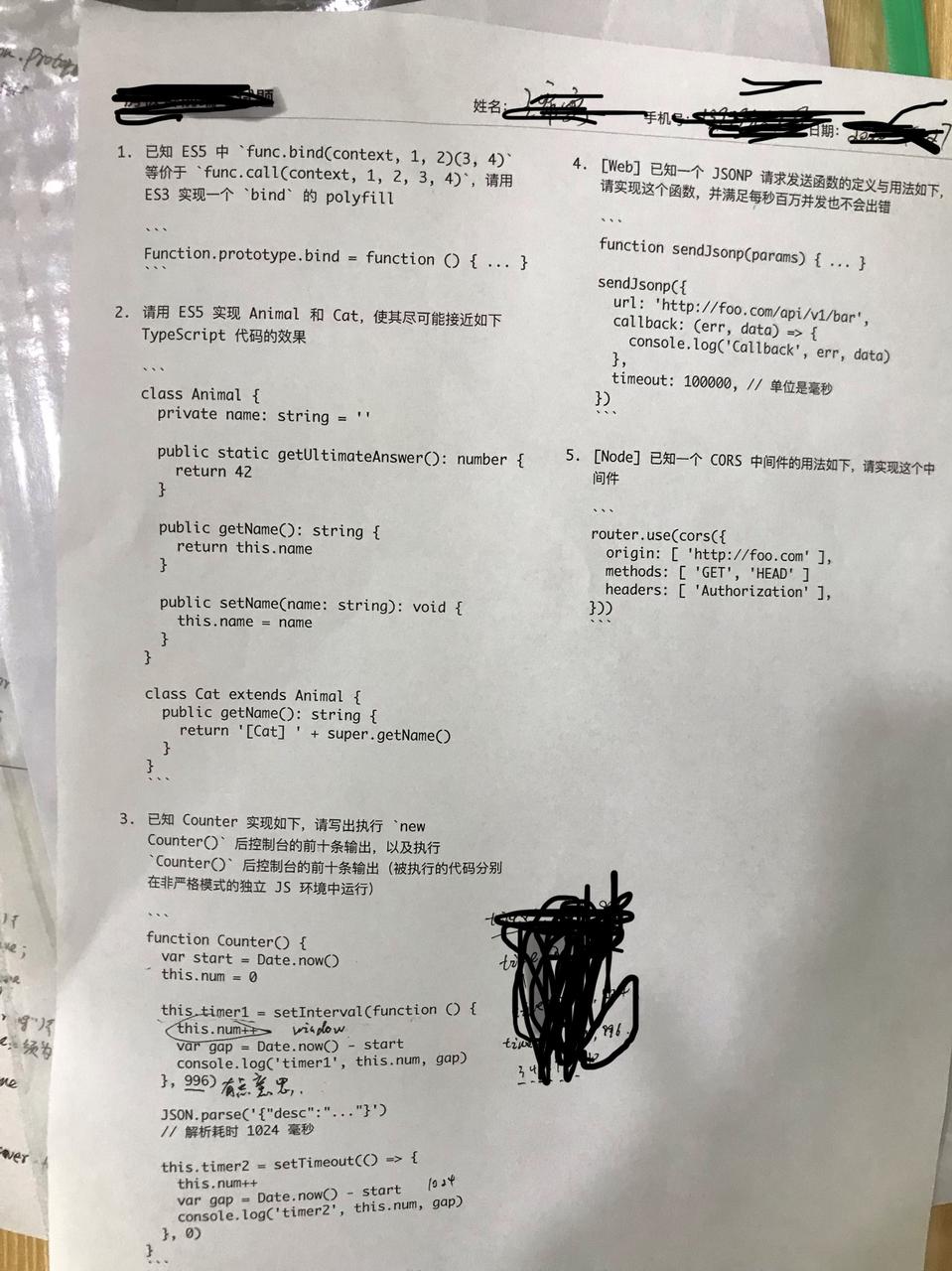
5道笔试题

并详细说一下前面三道
(嘻嘻,这个是呆呆留给你们的题目,考考你们,就不写答案了)
(其实是呆呆当时只答出了前面三道😂)
- 第二题你只要看过呆呆JS面向对象系列的文章应该就没啥问题了:【何不三连】比继承家业还要简单的JS继承题-封装篇(牛刀小试)
- 然后第三题的关键一个考到了定时器里调用函数的
this指向问题,还有就是定时器它的执行机制以及eventLoop,再还有就是new和不new时this.num的计算。 - 第四题当时面试官说其实一部分是考察我对
JSONP的了解,至于百万并发我写不出来可以理解。 - 第五题...因为不太会
Node所以直接摊牌了。
二面
1. JSONP的原理以及手写一个实现
基本原理:主要就是利用 script 标签的src属性没有跨域的限制,通过指向一个需要访问的地址,由服务端返回一个预先定义好的 Javascript 函数的调用,并且将服务器数据以该函数参数的形式传递过来,此方法需要前后端配合完成。
执行过程:
- 前端定义一个解析函数(如:
jsonpCallback = function (res) {}) - 通过
params的形式包装script标签的请求参数,并且声明执行函数(如cb=jsonpCallback) - 后端获取到前端声明的执行函数(
jsonpCallback),并以带上参数且调用执行函数的方式传递给前端 - 前端在
script标签返回资源的时候就会去执行jsonpCallback并通过回调函数的方式拿到数据了。
缺点:
- 只能进行
GET请求
优点:
- 兼容性好,在一些古老的浏览器中都可以运行
代码实现:
(具体可以看我的这篇文章:JSONP原理及实现)
<script>functionJSONP({
url,
params = {},
callbackKey = 'cb',
callback
}
) {// 定义本地的唯一callbackId,若是没有的话则初始化为1
JSONP.callbackId = JSONP.callbackId || 1;
let callbackId = JSONP.callbackId;
// 把要执行的回调加入到JSON对象中,避免污染window
JSONP.callbacks = JSONP.callbacks || [];
JSONP.callbacks[callbackId] = callback;
// 把这个名称加入到参数中: 'cb=JSONP.callbacks[1]'
params[callbackKey] = `JSONP.callbacks[${callbackId}]`;
// 得到'id=1&cb=JSONP.callbacks[1]'
const paramString = Object.keys(params).map(key => {
return`${key}=${encodeURIComponent(params[key])}`
}).join('&')
// 创建 script 标签
const script = document.createElement('script');
script.setAttribute('src', `${url}?${paramString}`);
document.body.appendChild(script);
// id自增,保证唯一
JSONP.callbackId++;
}
JSONP({
url: 'http://localhost:8080/api/jsonps',
params: {
a: '2&b=3',
b: '4'
},
callbackKey: 'cb',
callback (res) {
console.log(res)
}
})
JSONP({
url: 'http://localhost:8080/api/jsonp',
params: {
id: 1
},
callbackKey: 'cb',
callback (res) {
console.log(res)
}
})
</script>
复制代码
2. 浏览器为什么要跨域?如果是因为安全的话那小程序或者其他的为什么没有跨域?
跨域的产生来源于现代浏览器所通用的同源策略,所谓同源策略,是指只有在地址的:
- 协议名
- 域名
- 端口名
均一样的情况下,才允许访问相同的cookie、localStorage,以及访问页面的DOM或是发送Ajax请求。若在不同源的情况下访问,就称为跨域。
例如以下为同源:
http://www.example.com:8080/index.htmlhttp://www.example.com:8080/home.html
复制代码
以下为跨域:
http://www.example.com:8080/index.htmlhttp://www3.example.com:8080/index.html
复制代码
注意⚠️:
但是有两种情况:http默认的端口号为80,https默认端口号为443。
所以:
http://www.example.com:80 === http://www.example.comhttps://www.example.com:443 === https://www.example.com
复制代码
为什么浏览器会禁止跨域?
简答:
首先,跨域只存在于浏览器端,因为我们知道浏览器的形态是很开放的,所以我们需要对它有所限制。
其次,同源策略主要是为了保证用户信息的安全,可分为两种:Ajax同源策略和DOM同源策略。
Ajax同源策略主要是使得不同源的页面不能获取cookie且不能发起Ajax请求,这样在一定层度上防止了CSRF攻击。
DOM同源策略也一样,它限制了不同源页面不能获取DOM,这样可以防止一些恶意网站在自己的网站中利用iframe嵌入正规的网站并迷惑用户,以此来达到窃取用户信息。
深答:
- 首先,跨域只存在于浏览器端。浏览器它为
web提供了访问入口,并且访问的方式很简单,在地址栏输入要访问的地址或者点击某个链接就可以了,正是这种开放的形态,所以我们需要对它有所限制。 - 所以同源策略它的产生主要是为了保证用户信息的安全,防止恶意的网站窃取数据。分为两种:
Ajax同源策略与DOM同源策略:Ajax同源策略它主要做了这两种限制:1.不同源页面不能获取cookie;2.不同源页面不能发起Ajax请求。我认为它是防止CSRF攻击的一种方式吧。因为我们知道cookie这个东西它主要是为了解决浏览器与服务器会话状态的问题,它本质上是存储在浏览器或本地文件中一个小小的文本文件,那么它里面一般都会存储了用户的一些信息,包括隐私信息。如果没有Ajax同源策略,恶意网站只需要一段脚本就可以获取你的cookie,从而冒充你的身份去给其它网站发送恶意的请求。DOM同源策略也一样,它限制了不同源页面不能获取DOM。例如一个假的网站利用iframe嵌套了一个银行网站mybank.com,并把宽高或者其它部分调整的和原银行网站一样,仅仅只是地址栏上的域名不同,若是用户没有注意的话就以为这个是个真的网站。如果这时候用户在里面输入了账号密码,如果没有同源策略,那么这个恶意网站就可以获取到银行网站中的DOM,也就能拿到用户的输入内容以此来达到窃取用户信息的攻击。
同源策略它算是浏览器安全的第一层屏障吧,因为就像
CSRF攻击,它只能限制不同源页面cookie的获取,但是攻击者还可能通过其它的方式来达到攻击效果。(注,上面提到的
iframe限制DOM查询,案例如下)// HTML<iframename="yinhang"src="www.yinhang.com"></iframe>
// JS
// 由于没有同源策略的限制,钓鱼网站可以直接拿到别的网站的Dom
const iframe = window.frames['yinhang']
const node = iframe.document.getElementById('你输入账号密码的Input')
console.log(`拿到了这个${node},我还拿不到你刚刚输入的账号密码吗`)
复制代码
参考:
- segmentfault.com/a/119000001…
- juejin.im/post/5cad99…
3. CORS跨域的原理
跨域资源共享(CORS)是一种机制,是W3C标准。它允许浏览器向跨源服务器,发出XMLHttpRequest或Fetch请求。并且整个CORS通信过程都是浏览器自动完成的,不需要用户参与。
而使用这种跨域资源共享的前提是,浏览器必须支持这个功能,并且服务器端也必须同意这种"跨域"请求。因此实现CORS的关键是服务器需要服务器。通常是有以下几个配置:
- Access-Control-Allow-Origin
- Access-Control-Allow-Methods
- Access-Control-Allow-Headers
- Access-Control-Allow-Credentials
- Access-Control-Max-Age
具体可看:developer.mozilla.org/zh-CN/docs/…
过程分析:
简单回答:
- 当我们发起跨域请求时,如果是非简单请求,浏览器会帮我们自动触发预检请求,也就是 OPTIONS 请求,用于确认目标资源是否支持跨域。如果是简单请求,则不会触发预检,直接发出正常请求。
- 浏览器会根据服务端响应的 header 自动处理剩余的请求,如果响应支持跨域,则继续发出正常请求,如果不支持,则在控制台显示错误。
详细回答:
- 浏览器先根据同源策略对前端页面和后台交互地址做匹配,若同源,则直接发送数据请求;若不同源,则发送跨域请求。
- 服务器收到浏览器跨域请求后,根据自身配置返回对应文件头。若未配置过任何允许跨域,则文件头里不包含
Access-Control-Allow-origin字段,若配置过域名,则返回Access-Control-Allow-origin + 对应配置规则里的域名的方式。 - 浏览器根据接受到的 响应头里的
Access-Control-Allow-origin字段做匹配,若无该字段,说明不允许跨域,从而抛出一个错误;若有该字段,则对字段内容和当前域名做比对,如果同源,则说明可以跨域,浏览器接受该响应;若不同源,则说明该域名不可跨域,浏览器不接受该响应,并抛出一个错误。
在CORS中有简单请求和非简单请求,简单请求是不会触发CORS的预检请求的,而非简单请求会。
“需预检的请求”要求必须首先使用 OPTIONS 方法发起一个预检请求到服务器,以获知服务器是否允许该实际请求。"预检请求“的使用,可以避免跨域请求对服务器的用户数据产生未预期的影响。
(关于更多CORS的内容可以看我的另一篇文章:CORS原理及实现)
4. CORS预请求OPTIONS就一定是安全的吗?
5. 在深圳的网页上输入百度,是怎么把这个请求发到北京的
这个当时面试官和我说的是,中间会经过很多的站点,比如会经过湖南,或者其它城市,由各个城市的这些站点一层一层分发下去。
6. 输入URL到页面的呈现
7. Vue的响应式原理
8. 那在这个响应式中一个数据改变它是怎么通知要更新的,也就是如何把数据和页面关联起来?
面的最惨的一次...因为这次面试是当天下午6点才去面的,在这之前呆呆已经经过了3轮面试的折磨,所以身心疲惫很不在状态。当然最主要的是自己确实准备的还不够充分,其实现在回过头来看看这些题都不太难的...
当天也小小的自闭了一下,整理好状态第二天好好总结吧 😄。
深圳某海外直播公司
4月28日
(当时是电话面,一个小时20分钟,问了我大概五六十道题,我能想到的一共是50题,还有一些记不起来了)
1. CommonJS和ES6模块的区别
- CommonJS模块是运行时加载,ES6 Modules是编译时输出接口
- CommonJS输出是值的拷贝;ES6 Modules输出的是值的引用,被输出模块的内部的改变会影响引用的改变
- CommonJs导入的模块路径可以是一个表达式,因为它使用的是
require()方法;而ES6 Modules只能是字符串 - CommonJS
this指向当前模块,ES6 Modulesthis指向undefined - 且ES6 Modules中没有这些顶层变量:
arguments、require、module、exports、__filename、__dirname
关于第一个差异,是因为CommonJS 加载的是一个对象(即module.exports属性),该对象只有在脚本运行完才会生成。而 ES6 模块不是对象,它的对外接口只是一种静态定义,在代码静态解析阶段就会生成。
(具体可以看我的这篇文章:一篇不是标题党的CommonJS和ES6模块规范讲解)
2. 模块的异步加载
模块的异步加载可以使用AMD或者CMD规范。
(具体可以看我的这篇文章:一篇不是标题党的CommonJS和ES6模块规范讲解)
3. 开发一个模块要考虑哪些问题?
封闭开放式原则、安全性
(应该还有,但是没想到)
4. 实现一个一组异步请求按顺序执行你有哪些方法?
- 利用
reduce,初始值传入一个Promise.resolve(),之后往里面不停的叠加.then()。(类似于这里juejin.im/post/5e58c6…) - 利用
forEach,本质和reduce原理相同。(类似于这里juejin.im/post/5e58c6…) - 还可以用
ES9中的for...await...of来实现。
5. Promise.all()是并发的还是串行的?
并发的。不过Promise.all().then()结果中数组的顺序和Promise.all()接收到的数组顺序一致。
6. 平时写过哪些正则表达式
- 之前有用过用正则去除输入框的首尾空格,正则表达式为:
var trimReg = /(^s+)|(s+$)/g;不过后来由于Vue中有一个修饰符.trim,使用起来更方便(如v-model.trim="msg")就用这种方式多一些;再或者也可以用ES10新出的trimStart和trimEnd来去除首尾空格。 - 用于校验手机号的正则:
var phoneReg = /^1[3456789]d{9}$/g。 - 用正则写一个根据name获取cookie中的值的方法:
functiongetCookie(name) {var match = document.cookie.match(newRegExp('(^| )' + name + '=([^;]*)'));
if (match) returnunescape(match[2]);
}
复制代码
(详细介绍可以看这里:每日一题-JS篇-根据name获取cookie中值的方法)
7. 正则里的非如何实现的
^要是放在[]里的话就表示"除了^后面的内容都能匹配",也就是非的意思。
例如:
(除了l,其它都变成了"帅")
var str = 'lindaidai';console.log(str.replace(/[^l]/g, '帅'));
// l帅帅帅帅帅帅帅帅
复制代码
反之,如果是不在[]里的话则表示开头匹配:
(只有l变成了"帅")
var str = 'lindaidai';console.log(str.replace(/^l/g, '帅'));
复制代码
8. webpack几种hash的实现原理
hash是跟整个项目的构建相关,只要项目里有文件更改,整个项目构建的hash值都会更改,并且全部文件都共用相同的hash值。(粒度整个项目)chunkhash是根据不同的入口进行依赖文件解析,构建对应的chunk(模块),生成对应的hash值。只有被修改的chunk(模块)在重新构建之后才会生成新的hash值,不会影响其它的chunk。(粒度entry的每个入口文件)contenthash是跟每个生成的文件有关,每个文件都有一个唯一的hash值。当要构建的文件内容发生改变时,就会生成新的hash值,且该文件的改变并不会影响和它同一个模块下的其它文件。(粒度每个文件的内容)
(具体可以看我简书上的这篇文章:www.jianshu.com/p/486453d81…)
这里只是说明了三种hash的不同...至于原理暂时没了解。
9. webpack如果使用了hash命名,那是每次都会重写生成hash吗
这个问题在上一个问题中已经说明了,要看webpack的配置。
有三种情况:
- 如果是
hash的话,是和整个项目有关的,有一处文件发生更改则所有文件的hash值都会发生改变且它们共用一个hash值; - 如果是
chunkhash的话,只和entry的每个入口文件有关,也就是同一个chunk下的文件有所改动该chunk下的文件的hash值就会发生改变 - 如果是
contenthash的话,和每个生成的文件有关,只有当要构建的文件内容发生改变时才会给该文件生成新的hash值,并不会影响其它文件。
10. webpack中如何处理图片的?
在webpack中有两种处理图片的loader:
file-loader:解决CSS等中引入图片的路径问题;(解决通过url,import/require()等引入图片的问题)url-loader:当图片小于设置的limit参数值时,url-loader将图片进行base64编码(当项目中有很多图片,通过url-loader进行base64编码后会减少http请求数量,提高性能),大于limit参数值,则使用file-loader拷贝图片并输出到编译目录中;
(详细使用可以查看这里:霖呆呆的webpack之路-loader篇)
11. 说一下回流和重绘
回流:
触发条件:
当我们对 DOM 结构的修改引发 DOM 几何尺寸变化的时候,会发生回流的过程。
例如以下操作会触发回流:
- 一个 DOM 元素的几何属性变化,常见的几何属性有
width、height、padding、margin、left、top、border等等, 这个很好理解。 - 使 DOM 节点发生
增减或者移动。 - 读写
offset族、scroll族和client族属性的时候,浏览器为了获取这些值,需要进行回流操作。 - 调用
window.getComputedStyle方法。
回流过程:由于DOM的结构发生了改变,所以需要从生成DOM这一步开始,重新经过样式计算、生成布局树、建立图层树、再到生成绘制列表以及之后的显示器显示这整一个渲染过程走一遍,开销是非常大的。
重绘:
触发条件:
当 DOM 的修改导致了样式的变化,并且没有影响几何属性的时候,会导致重绘(repaint)。
重绘过程:由于没有导致 DOM 几何属性的变化,因此元素的位置信息不需要更新,所以当发生重绘的时候,会跳过生存布局树和建立图层树的阶段,直接到生成绘制列表,然后继续进行分块、生成位图等后面一系列操作。
如何避免触发回流和重绘:
- 避免频繁使用 style,而是采用修改
class的方式。 - 将动画效果应用到
position属性为absolute或fixed的元素上。 - 也可以先为元素设置
display: none,操作结束后再把它显示出来。因为在display属性为none的元素上进行的DOM操作不会引发回流和重绘 - 使用
createDocumentFragment进行批量的 DOM 操作。 - 对于 resize、scroll 等进行防抖/节流处理。
- 避免频繁读取会引发回流/重绘的属性,如果确实需要多次使用,就用一个变量缓存起来。
- 利用 CSS3 的
transform、opacity、filter这些属性可以实现合成的效果,也就是GPU加速。
参考来源:juejin.im/post/5df5bc…
12. 盒模型及如何转换
box-sizing: content-box(W3C盒模型,又名标准盒模型):元素的宽高大小表现为内容的大小。
box-sizing: border-box(IE盒模型,又名怪异盒模型):元素的宽高表现为内容 + 内边距 + 边框的大小。背景会延伸到边框的外沿。
13. 实现水平垂直居中的几种方式
这里我是按照子弈的总结答的:
juejin.im/post/5d690c…
- Flex布局(子元素是块级元素)
.box {display: flex;
width: 100px;
height: 100px;
background-color: pink;
}
.box-center{
margin: auto;
background-color: greenyellow;
}
复制代码
- Flex布局
.box {display: flex;
width: 100px;
height: 100px;
background-color: pink;
justify-content: center;
align-items: center;
}
.box-center{
background-color: greenyellow;
}
复制代码
- 绝对定位实现(定位元素定宽定高)
.box {position: relative;
height: 100px;
width: 100px;
background-color: pink;
}
.box-center{
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
margin: auto;
width: 50px;
height: 50px;
background-color: greenyellow;
}
复制代码
14. flex的兼容性怎样
简单回答:
IE6~9不支持,IE10~11部分支持flex的2012版,但是需要-ms-前缀。
其它的主流浏览器包括安卓和IOS基本上都支持了。
详细回答:
- IE10部分支持2012,需要-ms-前缀
- Android4.1/4.2-4.3部分支持2009 ,需要-webkit-前缀
- Safari7/7.1/8部分支持2012, 需要-webkit-前缀
- IOS Safari7.0-7.1/8.1-8.3部分支持2012,需要-webkit-前缀
15. 你知道到哪里查看兼容性吗
可以到Can I use上去查看,官网地址为:caniuse.com/
16. 移动端中css你是使用什么单位
比较常用的:
em:定义字体大小时以父级的字体大小为基准;定义长度单位时以当前字体大小为基准。例父级font-size: 14px,则子级font-size: 1em;为font-size: 14px;;若定义长度时,子级的字体大小如果为14px,则子级width: 2em;为width: 24px。rem:以根元素的字体大小为基准。例如html的font-size: 14px,则子级1rem = 14px。%:以父级的宽度为基准。例父级width: 200px,则子级width: 50%;height:50%;为width: 100px;height: 100px;vw和vh:基于视口的宽度和高度(视口不包括浏览器的地址栏工具栏和状态栏)。例如视口宽度为1000px,则60vw = 600px;vmin和vmax:vmin为当前vw和vh中较小的一个值;vmax为较大的一个值。例如视口宽度375px,视口高度812px,则100vmin = 375px;,100vmax = 812px;
不常用的:
ex和ch:ex以字符"x"的高度为基准;例如1ex表示和字符"x"一样长。ch以数字"0"的宽度为基准;例如2ch表示和2个数字"0"一样长。
移动端布局总结:
- 移动端布局的方式主要使用rem和flex,可以结合各自的优点,比如flex布局很灵活,但是字体的大小不好控制,我们可以使用rem和媒体查询控制字体的大小,媒体查询视口的大小,然后不同的上视口大小下设置设置html的font-size。
- 可单独制作移动端页面也可响应式pc端移动端共用一个页面。没有好坏,视情况而定,因势利导
(总结来源:玲珑)
17. rem和em的区别
em:
定义字体大小时以父级的字体大小为基准;定义长度单位时以当前字体大小为基准。例父级font-size: 14px,则子级font-size: 1em;为font-size: 14px;;若定义长度时,子级的字体大小如果为14px,则子级width: 2em;为width: 24px。
rem:
以根元素的字体大小为基准。例如html的font-size: 14px,则子级1rem = 14px。
18. 在移动端中怎样初始化根元素的字体大小
一个简易版的初始化根元素字体大小。
页面开头处引入下面这段代码,用于动态计算font-size:
(假设你需要的1rem = 20px)
(function () {var html = document.documentElement;
functiononWindowResize() {
html.style.fontSize = html.getBoundingClientRect().width / 20 + 'px';
}
window.addEventListener('resize', onWindowResize);
onWindowResize();
})();
复制代码
document.documentElement:获取document的根元素html.getBoundingClientRect().width:获取html的宽度(窗口的宽度)- 监听
window的resize事件
一般还需要配合一个meta头:
<metaname="viewport"content="width=device-width, initial-scale=1.0, minimum-sacle=1.0, maximum-scale=1.0, user-scalable=no" />复制代码
19. 移动端中不同手机html默认的字体大小都是一样的吗
如果没有人为取改变根元素字体大小的话,默认是1rem = 16px;根元素默认的字体大小是16px。
20. 你做过哪些动画效果
实话实说没太做过。
21. 如果让你实现一个一直旋转的动画你会如何做
css代码:
<style>.box {
width: 100px;
height: 100px;
background-color: red;
animation: spin 2s linear infinite;
}
@keyframes spin {
from { transform: rotate(0deg) }
to { transform: rotate(360deg) }
}
</style>复制代码
html代码:
<divclass="box"></div>复制代码
22. animation介绍一下
语法:
animation: namedurationtiming-functiondelayiteration-countdirection;复制代码
| 值 | 描述 |
|---|---|
| animation-name | 规定需要绑定到选择器的 keyframe 名称。(mymove) |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒计。(2s) |
| animation-timing-function | 规定动画的速度曲线。(ease|linear|ease-in|cubic-bezier(n,n,n,n)) |
| animation-delay | 规定在动画开始之前的延迟。(2s) |
| animation-iteration-count | 规定动画应该播放的次数。(n | infinite) n次/无限 |
| animation-direction | 规定是否应该轮流反向播放动画。(normal | alternate) 正常/反向 |
23. animation有一个steps()功能符知道吗?
一句话介绍:steps()功能符可以让动画不连续。
地位和作用:和贝塞尔曲线(cubic-bezier()修饰符)一样,都可以作为animation的第三个属性值。
和贝塞尔曲线的区别:贝塞尔曲线像是滑梯且有4个关键字(参数),而steps像是楼梯坡道且只有number和position两个关键字。
语法:
steps(number, position)复制代码
- number: 数值,表示把动画分成了多少段
- position: 表示动画是从时间段的开头连续还是末尾连续。支持
start和end两个关键字,含义分别如下:start:表示直接开始。end:表示戛然而止。是默认值。
具体可以看这里:www.zhangxinxu.com/wordpress/2…
24. 用过哪些移动端的调试工具
Chrome浏览器 ->more tools->Remote devices->chrome://inspect/#devicesMac+IOS+Safari
25. 说一下原型链
26. 详细说一下instanceof
27. V8的垃圾回收是发生在什么时候?
V8引擎帮助我们实现了自动的垃圾回收管理,利用浏览器渲染页面的空闲时间进行垃圾回收。
28. 具体说一下垃圾回收机制
(这里我用的是:juejin.im/post/5e8b26… 里的总结)
栈内存的回收:
栈内存调用栈上下文切换后就被回收,比较简单。
堆内存的回收:
V8的堆内存分为新生代内存和老生代内存,新生代内存是临时分配的内存,存在时间短,老生代内存存在时间长。
新生代内存回收机制:
- 新生代内存容量小,64位系统下仅有32M。新生代内存分为From、To两部分,进行垃圾回收时,先扫描From,将非存活对象回收,将存活对象顺序复制到To中,之后调换From/To,等待下一次回收
老生代内存回收机制
- 晋升:如果新生代的变量经过多次回收依然存在,那么就会被放入老生代内存中
- 标记清除:老生代内存会先遍历所有对象并打上标记,然后对正在使用或被强引用的对象取消标记,回收被标记的对象
- 整理内存碎片:把对象挪到内存的一端
(当然想要详细了解的话也可以看我的这篇文章:JavaScript进阶-内存机制(表情包初探))
29. 在项目中如何把http的请求换成https
由于我在项目中是会对axios做一层封装,所以每次请求的域名也是写在配置文件中,有一个baseURL字段专门用于存储它,所以只要改这个字段就可以达到替换所有请求http为https了。
当然后面我也有了解到:
利用meta标签把http请求换为https:
<metahttp-equiv ="Content-Security-Policy"content="upgrade-insecure-requests">复制代码
30. 知道meta标签有把http换成https的功能吗?
参考上一题👆。
31. http请求可以怎么拦截
在浏览器和服务器进行传输的时候,可以被nginx代理所拦截,也可以被网关拦截。
32. https的加密方式
HTTPS主要是采用对称密钥加密和非对称密钥加密组合而成的混合加密机制进行传输。
也就是发送密文的一方用"对方的公钥"进行加密处理"对称的密钥",然后对方在收到之后使用自己的私钥进行解密得到"对称的密钥",这在确保双发交换的密钥是安全的前提下使用对称密钥方式进行通信。
33. 混合加密的好处
对称密钥加密和非对称密钥加密都有它们各种的优缺点,而混合加密机制就是将两者结合利用它们各自的优点来进行加密传输。
比如既然对称密钥的优点是加解密效率快,那么在客户端与服务端确定了连接之后就可以用它来进行加密传输。不过前提是得解决双方都能安全的拿到这把对称密钥。这时候就可以利用非对称密钥加密来传输这把对称密钥,因为我们知道非对称密钥加密的优点就是能保证传输的内容是安全的。
所以它的好处是即保证了对称密钥能在双方之间安全的传输,又能使用对称加密方式进行通信,这比单纯的使用非对称加密通信快了很多。以此来解决了HTTP中内容可能被窃听的问题。
其它HTTP相关的问题:
如:
- HTTPS的工作流程
- 混合加密机制的好处
- 数字签名
- ECDHE握手和RSA握手
- 向前安全性
这些问题都可以看到我的这篇文章:HTTPS面试问答
34. 浏览器如何验证服务器的身份
这道题主要可以从数字签名和数字证书上来答。
当时我答的时候就把证书的颁发流程、HTTPS数字证书的验证过程完整的说了一遍就算过了。
具体可以看HTTPS面试问答中的第5、6、7问。
35. ETag首部字段说一下
这个无非就是配合If-None-Match来达到一个协商缓存的作用。值为服务器某个资源的唯一标识。
具体可以看我的这篇文章:霖呆呆你来说说浏览器缓存吧
36. 你们的token一般是存放在哪里的
Token其实就是访问资源的凭证。
一般是用户通过用户名和密码登录成功之后,服务器将登陆凭证做数字签名,加密之后得到的字符串作为token。
它在用户登录成功之后会返回给客户端,客户端主要有这么几种存储方式:
- 存储在
localStorage中,每次调用接口的时候都把它当成一个字段传给后台 - 存储在
cookie中,让它自动发送,不过缺点就是不能跨域 - 拿到之后存储在
localStorage中,每次调用接口的时候放在HTTP请求头的Authorization字段里
(很明显我答的不够专业,欢迎补充,感谢😊)
37. token会不会被伪造?
(很明显我答的不够专业,欢迎补充,感谢😊)
38. redis中一般用来存什么
用户登录成功之后的一些信息
(很明显我答的不够专业,欢迎补充,感谢😊)
39. 前后端如何验证一个用户是否下线了
(很明显我答的不够专业,欢迎补充,感谢😊)
40. CSP白名单知道吗?
(很明显我答的不够专业,欢迎补充,感谢😊)
41. nginx有配置过吗?
只会配置一些跨域方面的问题。
events {worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://localhost:8887;
add_header Access-Control-Allow-Origin *;
}
}
}
复制代码
利用ngnix跨域的关键就是在配置文件中设置server项,然后设置其中的location属性,proxy_pass:需要代理的服务器地址,add_header:给响应报文中添加首部字段,例如Access-Control-Allow-Origin设置为*,即允许所有的请求源请求。
具体可以看:Yiming君-面试题:nginx有配置过吗?反向代理知道吗?
42. 反向代理知道吗?
我们将请求发送到服务器,然后服务器对我们的请求进行转发,我们只需要和代理服务器进行通信就好。所以对于客户端来说,是感知不到服务器的。
43. 有用过抓包工具吗?
唔...没有...
44. 你平常用的电脑是Mac吗?
(...默默的点头)
45. Fiddler有用过吗?
唔...知道...
46. Vue的diff算法
这里我是按照:
mp.weixin.qq.com/s/2xyP4jVev…
中的第13题答的。
47. Vue中computed和methods的区别
48. 例如要获取当前时间你会放到computed还是methods里?
放在methods中,因为computed会有惰性,并不能知道new Date()的改变。
49. 你们的权限功能是怎么做的?
小小的写了一篇文章,可以看这里:数据权限如何控制
50. 那你在判断权限的时候是用的字符串匹配还是位运算?
和面试官扯了一堆我数据权限判断的具体过程,其中可能有多个权限:并的情况000011110001&000011110002,或的情况000011110001|000011110002,以及如何做的权限匹配。最后面试官:
"所以那还是用的字符串匹配咯?"
尬...我比较low...用的字符串匹配...
(哇,真的绝了...1个小时20分钟50多道题,答的我口渴😂,不过也可以看出有很多移动端的我都没有答上来,面试官也表示理解,毕竟我主要是以PC端为主,所以竟然也算是过了,很感谢这位面试官细心的帮我分析一些问题)
后来有了解这位面试官近期也跳槽去腾讯了,果然面完呆呆之后他就去大厂了,好人一生平安😂🙏。
深圳某国内直播公司
这家公司其实是上家公司的总部,因为面完上家之后,HR也知道我的顾虑,想要去一个大点的团队,所以就把我推荐去了他们的总部。非常Nice的HR小姐姐,好感动,就算你看不到我的文章,我也还是要感谢你 😂。
5月8日
一面(前端副总监)
1. 输入URL到页面呈现
(必问...)
看三元的《(1.6w字)浏览器灵魂之问,请问你能接得住几个?》
分别从网络,解析,渲染来说
2. 为什么说script标签建议放在body下面?
JS代码在加载完之后是立即执行的,且JS代码执行时会阻塞页面的渲染。
3. 为什么说script标签会阻塞页面的渲染呢?渲染线程和js引擎线程不是分开的吗?
JS属于单线程,当我们在加载script标签内容的时候,渲染线程会被暂停,因为script标签里可能会操作DOM的,所以如果你加载script标签又同时渲染页面肯定就冲突了,因此说渲染线程(GUI)和js引擎线程互斥。
4. 协商缓存说一下
Last-Modefied配合If-Modified-Since
ETag配合If-None-Match
也是个常见的问题了,不了解的小伙伴可以看我的这篇文章:霖呆呆你来说说浏览器缓存吧
(当时面试官还重复了一下我说的这4个头部字段,自己回顾了一下我说的对不对,好可爱~)
5. HTTP中的Keep-Alive有了解过吗?
Keep-Alive是HTTP的一个头部字段Connection中的一个值,它是保证我们的HTTP请求能建立一个持久连接。也就是说建立一次TCP连接即可进行多次请求和响应的交互。它的特点就是只要有一方没有明确的提出断开连接,则保持TCP连接状态,减少了TCP连接和断开造成的额外开销。
另外,在HTTP/1.1中所有的连接默认都是持久连接的,但是HTTP/1.0并未标准化。
6. 跨域有了解吗?如何解决跨域?
我工作中碰到主要是利用CORS来解决跨域问题,说了一下它的原理以及后台需要如何做。
另外说到了JSONP的原理,以及它的优点:兼容性好;缺点:只能进行GET请求,且有安全问题。
还有说到了ngnix反向代理来解决跨域。
- CORS原理及实现
- JSONP原理及实现
- 面试题:nginx有配置过吗?反向代理知道吗?
其它的,我当时说我有看过一篇文章里面详细的介绍10多种跨域解决方案,但是自己没有过多的去了解。
哈哈,其实也就是秋风大大的这篇文章10种跨域解决方案(附终极大招)
7. WebSocket有了解过吗?它也可以跨域的
这个当时答的没用过。
我知道它是能使得客户端和服务器之间存在持久的连接,而且双方都可以随时开始发送数据,这种方式本质没有使用 HTTP 的响应头,因此也没有跨域的限制。
(多的不会了)
8. 前端安全方面?XSS?CSRF?
(必问...)
(以下回答参考子弈小哥哥的面试分享:两年工作经验成功面试阿里P6总结
以及蔡徐坤小哥哥的2万字 | 前端基础拾遗90问)
XSS
XSS(Cross Site Script)跨站脚本攻击。指的是攻击者向网页注入恶意的客户端代码,通过恶意的脚本对客户端网页进行篡改,从而在用户浏览网页时,对用户浏览器进行控制或者获取用户隐私数据的一种攻击方式。
主要是分为三种:
存储型:即攻击被存储在服务端,常见的是在评论区插入攻击脚本,如果脚本被储存到服务端,那么所有看见对应评论的用户都会受到攻击。
反射型:攻击者将脚本混在URL里,服务端接收到URL将恶意代码当做参数取出并拼接在HTML里返回,浏览器解析此HTML后即执行恶意代码
DOM型:将攻击脚本写在URL中,诱导用户点击该URL,如果URL被解析,那么攻击脚本就会被运行。和前两者的差别主要在于DOM型攻击不经过服务端
如何防御XSS攻击
- 输入检查:对输入内容中的
script和<iframe>等标签进行转义或者过滤 - 设置httpOnly:很多XSS攻击目标都是窃取用户cookie伪造身份认证,设置此属性可防止JS获取cookie
- 开启CSP,即开启白名单,可阻止白名单以外的资源加载和运行
CSRF
CSRF攻击(Cross-site request forgery)跨站请求伪造。是一种劫持受信任用户向服务器发送非预期请求的攻击方式,通常情况下,它是攻击者借助受害者的 Cookie 骗取服务器的信任,但是它并不能拿到Cookie,也看不到Cookie的内容,它能做的就是给服务器发送请求,然后执行请求中所描述的命令,以此来改变服务器中的数据,也就是并不能窃取服务器中的数据。
防御主要有三种:
验证Token:浏览器请求服务器时,服务器返回一个token,每个请求都需要同时带上token和cookie才会被认为是合法请求
验证Referer:通过验证请求头的Referer来验证来源站点,但请求头很容易伪造
设置SameSite:设置cookie的SameSite,可以让cookie不随跨站请求发出,但浏览器兼容不一
点击挟持
- 诱使用户点击看似无害的按钮(实则点击了透明 iframe 中的按钮).
- 监听鼠标移动事件,让危险按钮始终在鼠标下方.
- 使用 HTML5 拖拽技术执行敏感操作(例如 deploy key).
预防策略:
- 服务端添加 X-Frame-Options 响应头,这个 HTTP 响应头是为了防御用 iframe 嵌套的点击劫持攻击。 这样浏览器就会阻止嵌入网页的渲染。
- JS 判断顶层视口的域名是不是和本页面的域名一致,不一致则不允许操作,
top.location.hostname === self.location.hostname; - 敏感操作使用更复杂的步骤(验证码、输入项目名称以删除)。
(这个来源于LuckyWinty: www.imooc.com/article/295…)
9. setTimeout的执行原理(EventLoop)
(必问...)
(回答参考:juejin.im/post/5e621f…)
setTimeout的运行机制:执行该语句时,是立即把当前定时器代码推入事件队列,当定时器在事件列表中满足设置的时间值时将传入的函数加入任务队列,之后的执行就交给任务队列负责。但是如果此时任务队列不为空,则需等待,所以执行定时器内代码的时间可能会大于设置的时间
说了一下它属于异步任务,然后说了一下还有哪些宏任务以及微任务,最后说了一下EventLoop的执行过程。
- 一开始整个脚本作为一个宏任务执行
- 执行过程中同步代码直接执行,宏任务进入宏任务队列,微任务进入微任务队列
- 当前宏任务执行完出队,检查微任务列表,有则依次执行,直到全部执行完
- 执行浏览器UI线程的渲染工作
- 检查是否有
Web Worker任务,有则执行 - 执行完本轮的宏任务,回到2,依此循环,直到宏任务和微任务队列都为空
(具体可以看这里:juejin.im/post/5e58c6…
10. requestAnimationFrame有了解过吗?
(啪啪啪,不长记性,其实之前面试有被问过,但是忘了再去了解了,这就吃亏了,没答上来)
requestAnimationFrame是浏览器用于定时循环操作的一个接口,类似于setTimeout,主要用途是按帧对网页进行重绘。对于JS动画,用requestAnimationFrame 会比 setInterval 效果更好。
具体可以看:juejin.im/post/5e621f…
11. requestAnimationFrame和setTimeout的区别?
同上...
12. 平常工作中ES6+主要用到了哪些?
(下面看着很多,但我肯定不是全答哈,挑了几个来回答)
ES6:
Class- 模块
import和export - 箭头函数
- 函数默认参数
...扩展运输符允许展开数组- 解构
- 字符串模版
- Promise
let constProxy、Map、Set- 对象属性同名能简写
ES7:
includes**求幂运算符
ES8:
async/awaitObject.values()和Object.entries()padStart()和padEnd()Object.getOwnPropertyDescriptors()- 函数参数允许尾部
,
ES9:
for...await...of...展开符合允许展开对象收集剩余参数Promise.finally()- 正则中的四个新功能
ES10:
flat()flatMap()fromEntries()trimStart和trimEndmatchAllBigInttry/catch中报错允许没有err异常参数Symbol.prototype.descriptionFunction.toString()调用时呈现原本源码的样子
(还不了解的小伙伴可以看看浪里哥的这篇:盘点ES7、ES8、ES9、ES10新特性)
13. 如何在前端实现一个图片压缩
实话实话没做过,但是后来面试官告诉我:可以使用canvas来实现。具体做法等我写篇文章哈。
(当时我还反问了一句面试官:那批量图片压缩要怎么做呢?把他惊的...然后他和我说挺复杂的...)
14. 你上家公司主要是做什么的?
15. 团队多少人呢?
1个前端(我),1个小程序老哥(IOS转行的),6个后台。
16. 项目中有碰到什么难的问题吗?如何解决的?
例举了我最经典的bpmn.js,以此来引出我写了很多关于这方面的教材,以及建立了微信群,为国内的bpmn.js社区贡献了一份力量...怎么高大上怎么来...
当然也有提到我GitHub上的bpmn-chinese-document项目只有100多的Star,他说理解,毕竟这东西用的人不是很多。
17. 期望薪资多少?
喊了个挺高的数,老哥笑了笑,你这个工作年限我们可能给不到,然后扯了点别的。
18. 还有什么想要问我的吗?
- 团队人员分布情况
- 技术栈
- 我进去主要是负责哪块内容
- 年终奖/季度奖
- 调薪的频率以及幅度
- 加班多不多
(其实后面这些问题应该是等到HR面的时候问的,但是感觉和面试官挺聊的来的我就先打听了)
二面(CTO)
1. JSONP的实现原理
绝了...又来
2. XSS攻击以及如何预防?
绝了...又来X2
3. 不使用框架如何实现组件按需加载以及原理
当时答的是是用import来按需引入,以及提到了Vue.use。
但后来有去了解,babel-plugin-import就可以实现。
4. 你们这个是自己写的组件库吗?
估计面试官看错了...虽然我的项目有个组件库的功能,但是是基于Ant Design of Vue二次开发的。
5. 还有什么想要问我的吗??
没了...
三面(HR)
问的问题有点多,我挑一些记得住的哈
1. 第一家公司为什么离职?第二家为什么离职?
2. 第一家工资多少?第二家多少?
3. 两家公司主要是做什么的?规模是多大?
4. 之前都是你一个前端吗?
5. 有了解过我们公司吗?感觉怎么样?
6. 因为我们现在整个研发团队人也不是太多就30多个,前端加上总监可能就4个,你会考虑这么一个团队吗?
7. 有拿到其它的offer吗?
8. 拒绝一些offer的原因是什么?
9. 你的期望薪资我们可能给不到,你怎么想的?
10. 平常的兴趣爱好是什么?
11. 老家在哪里?...
12. 现在住哪里?...
13. 还有什么想要问我的吗???
面试推荐好文
- 面试分享:两年工作经验成功面试阿里P6总结
- 2万字 | 前端基础拾遗90问
- 一位前端小姐姐的五万字面试宝典
- 艺术喵 2 年前端面试心路历程(字节跳动、YY、虎牙、BIGO)| 掘金技术征文
- 一年半经验前端社招7家大厂&独角兽全过经历 | 掘金技术征文
- 面试完50个人后我写下这篇总结
- 「吐血整理」再来一打Webpack面试题(持续更新)
- (1.6w字)浏览器灵魂之问,请问你能接得住几个?
(还有很多大佬的很多好文,不是呆呆不写在这里啊,是因为呆呆暂时只刷了这些,抱歉了😂)
后语
你盼世界,我盼望你无bug。这篇文章就介绍到了这里。
有总结的不足的地方还喜欢小伙伴能在评论区留言。
我是一只正在努力求生存的呆呆,也在这条路上不断的总结和成长,希望自己能够坚持✊。
"风浪没平息 我宣告奔跑的意义"
"这不是叛逆 我只是淋了一场雨"
以上是 霖呆呆的近期面试128题汇总(含超详细答案) | 掘金技术征文 的全部内容, 来源链接: utcz.com/a/17767.html