vue $ref和$event事件对象学习笔记
ref : 在标签上添加 ref = “name” ,表示获取当前元素节点
<input type="text"ref="info">
获取
this.$refs.info.value
获取事件对象 , 方法参数传递 $event
<button @click="Event($event)">事件对象</button>
获取
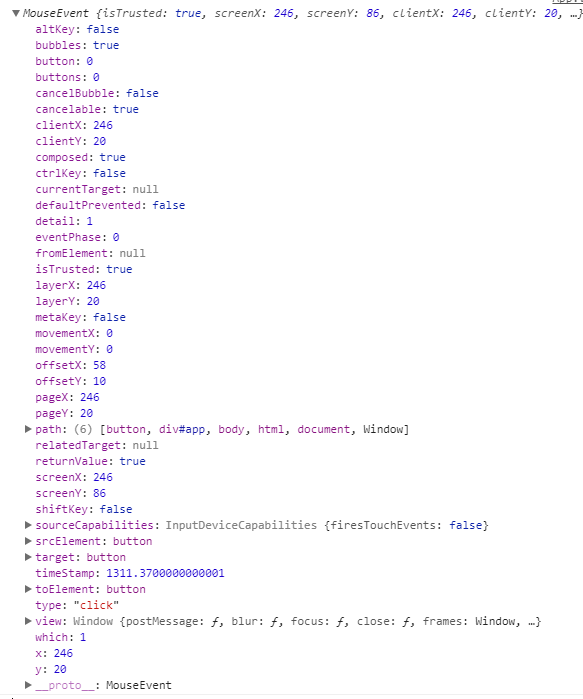
Event(e){ console.log(e)
}
打印结果:

也可以获取执行事件的节点
e.srcElement
比如,我想给 button 按钮 添加背景颜色
e.srcElement.style.backgroundColor = "red"
也可以通过事件对象获取自定义属性:
比如,button 按钮上自定义一个属性:
<button data-aid="123" @click="getInfo($event)">通过事件对象获取自定义属性</button>
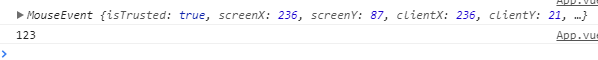
getInfo(e){ console.log(e);
console.log(e.srcElement.dataset.aid)
}
结果:

以上是 vue $ref和$event事件对象学习笔记 的全部内容, 来源链接: utcz.com/a/17542.html









