跨域问题:前端收到了set-cookie但是没有写入浏览器,后端已经设置了请求头
后端处理如下:
用的是flask,一开始用# CORS(app, supports_credentials=True)解决跨域,但是还是一样,cookie写不进去
后来改成了下面这种
@app.after_request
def af_request(resp):
"""# 请求钩子,在所有的请求发生后执行,加入headers。
:param resp:
:return:
"""
resp = make_response(resp)
resp.headers['Access-Control-Allow-Origin'] = 'http://127.0.0.1:8080'
resp.headers['Access-Control-Allow-Methods'] = 'GET,POST,PUT,DELETE,OPTIONS'
resp.headers['Access-Control-Allow-Headers'] = 'Content-Type ,Authorization, Accept,x-requested-with'
resp.headers['Access-Control-Allow-Credentials'] = 'true'
return resp
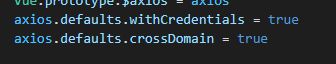
前端用的是axios:
已经在全局设置里面添加了axios.default.Credentials=True
包括每次请求里面也写了withCredentials = true都不行
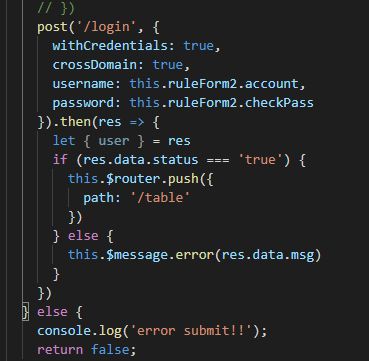
前端代码如下:

请求信息如下:
回答:
cookie是否设置了secure属性之类的?
回答:
1、有可能是设置了samesite属性,解决办法参考https://www.cnblogs.com/kdcg/...
2、chrome浏览器限制不同域资源不可保存cookie,解决办法参考https://blog.csdn.net/Ych_cxy...
以上是 跨域问题:前端收到了set-cookie但是没有写入浏览器,后端已经设置了请求头 的全部内容, 来源链接: utcz.com/a/162261.html