Django加载Bootstrap失败
引用官网CDN时候能够将Navbar的样式显示出来,但是换到本地css的时候就不行了,只有navbar-defautl样式能使用。
setting.py的设置是没问题的应该
STATIC_URL = '/static/'STATIC_ROOT=(
os.path.join(BASE_DIR,'static'),
)
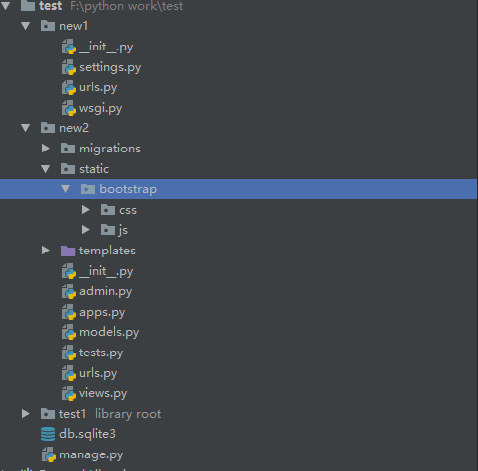
文件目录如下(new1是Project,new2是app)
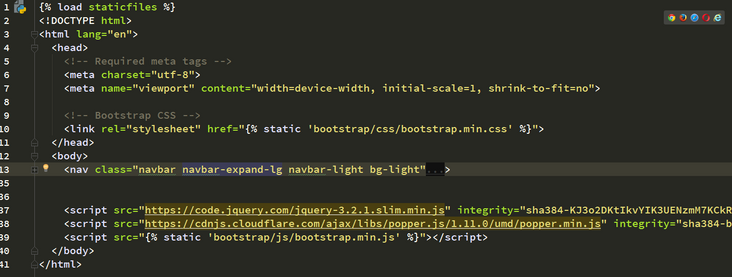
页面应用如下
回答:
BASE_DIR,说的应该是test目录,从配置的路径来看,static应该和两个应用new1、new2在同一个目录
回答:
我项目的路径也类似,不过这个功能依赖于配置文件的设置
TEMPLATES = [
{ 'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True, <- 这个选项是什么状态?
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
回答:
我觉得你配置的路径不对`STATIC_URL = '/static/'
STATIC_ROOT=(
os.path.join(BASE_DIR,'new2','static'),)`
这样配置应该是可以的吧,试一下
回答:
你好,官网cdn的bootstrap.css没问题,但是本地有问题,表明你的static配置存在问题。
可以通过打开chrome 浏览器的开发者模式,查看是否有报错,提示找不到一些css文件,来确认是css路径问题。
确定后是这个问后,可以打印出你的setting.py中BASE_DIR,以便定位问题
以上是 Django加载Bootstrap失败 的全部内容, 来源链接: utcz.com/a/160653.html







