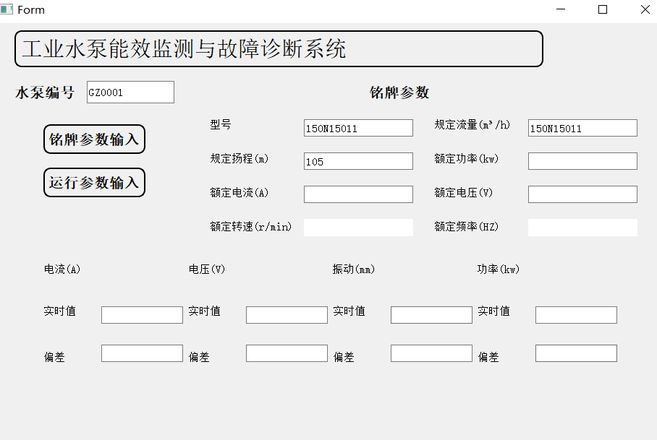
pyqt5 qtdesigner设计好的UI界面 增加底部布局之后全部控件集合在了左上角
没有加底部布局之前如图:
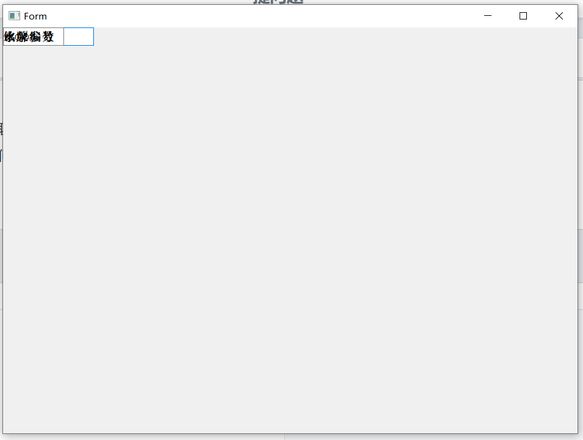
加了底部布局之后:
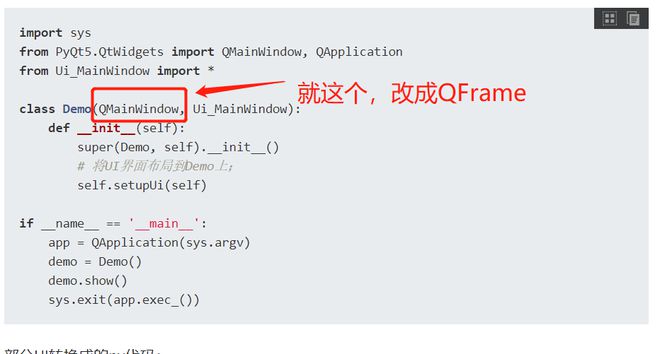
代码如图:
main.js封装:
import sysfrom PyQt5.QtWidgets import QMainWindow, QApplication
from Ui_MainWindow import *
class Demo(QMainWindow, Ui_MainWindow):
def __init__(self):
super(Demo, self).__init__()
# 将UI界面布局到Demo上;
self.setupUi(self)
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())
部分UI转换成的py代码:
class Ui_MainWindow(object): def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(942, 666)
# 定义的底层栅格布局
self.gridLayout_main = QtWidgets.QGridLayout(MainWindow)
self.gridLayout_main.setContentsMargins(15, -1, -1, -1)
self.gridLayout_main.setVerticalSpacing(20)
self.gridLayout_main.setObjectName("gridLayout_main")
# 子布局之一
self.gridLayout_3 = QtWidgets.QGridLayout()
self.gridLayout_3.setObjectName("gridLayout_3")
self.verticalLayout_4 = QtWidgets.QVBoxLayout()
回答:
在qtdesigner 可以拉开吧
回答:
你的界面左上角显示的是Form,所以你在QtDesinger里面新建窗口的时候,用模板是Widget吧,而你创建这个启动类的时候继承的是QMainWindow,因此会出现这样的问题。如果你继承的是QFrame, 画面就能正常显示了。如果你创建窗口的时候用的模板是Main Window,才应该是继承QMainWindow。可能是因为这俩库实现show()的过程有区别导致的。
以上是 pyqt5 qtdesigner设计好的UI界面 增加底部布局之后全部控件集合在了左上角 的全部内容, 来源链接: utcz.com/a/159715.html






