python 模拟ajax jsonp 请求
数据网址:科创板
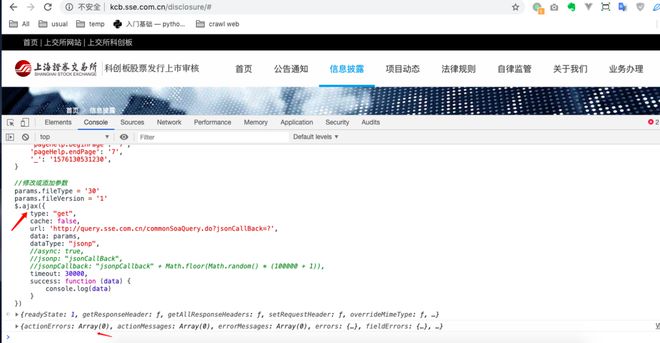
目前我找到了相关结构,大概调用情况如下:
//申报稿params = {
'isPagination': 'true',
'pageHelp.pageSize': '20',
'sqlId': 'GP_GPZCZ_SHXXPL',
'pageHelp.pageSize': '20',
'fileType': '30,5,6',
'pageHelp.pageNo': '7',
'pageHelp.beginPage': '7',
'pageHelp.endPage': '7',
'_': '1576130531230',
}
//修改或添加参数
params.fileType = '30'
params.fileVersion = '1'
$.ajax({
type: "get",
cache: false,
url: 'http://query.sse.com.cn/commonSoaQuery.do?jsonCallBack=?',
data: params,
dataType: "jsonp",
//async: true,
//jsonp: "jsonCallBack",
//jsonpCallback: "jsonpCallback" + Math.floor(Math.random() * (100000 + 1)),
timeout: 30000,
success: function (data) {
console.log(data)
}
})
但是这种在Python脚本中使用requests库目前是无法模拟的。
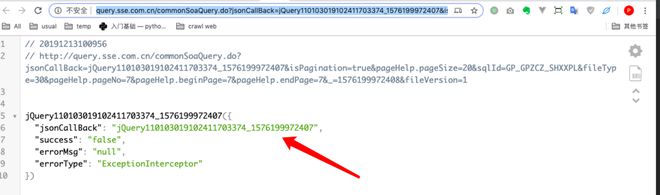
python 中模拟的效果就类似这种:
红色箭头所指的callBack,是随机生成的,这好像不是ajax自己处理的,不太清楚。
我看了这个文档,讲了几种请求方式,但是pyton好像没办法模拟:
https://www.w3cschool.cn/json/4z2r1plk.html
我还想过直接执行js,但是会话信息无法处理,可以执行这个html页面:
<html><head>
<script src="https://cdn.staticfile.org/jquery/3.4.1/jquery.min.js"></script>
</head>
<div>
<button onclick="test()">test</button>
</div>
<script>
function test() {
//申报稿
params = {
'isPagination': 'true',
'pageHelp.pageSize': '20',
'sqlId': 'GP_GPZCZ_SHXXPL',
'pageHelp.pageSize': '20',
'fileType': '30,5,6',
'pageHelp.pageNo': '7',
'pageHelp.beginPage': '7',
'pageHelp.endPage': '7',
'_': '1576130531230',
}
//修改或添加参数
params.fileType = '30'
params.fileVersion = '1'
$.ajax({
type: "get",
cache: false,
url: 'http://query.sse.com.cn/commonSoaQuery.do?jsonCallBack=?',
data: params,
dataType: "jsonp",
//async: true,
//jsonp: "jsonCallBack",
//jsonpCallback: "jsonpCallback" + Math.floor(Math.random() * (100000 + 1)),
timeout: 30000,
success: function(data) {
console.log(data)
}
})
}
</script>
</html>
以上是 python 模拟ajax jsonp 请求 的全部内容, 来源链接: utcz.com/a/159510.html








