怎样爬取被 下一页覆盖/JS渲染 的网页内容?
我想提取网页:http://www.igxe.cn/h1z1/43385... 上该物品的当前售价和对应商品的ITEM_ID
我使用的是PYTHON2.7配合requests进行操作的,代码如下:
import requestsimport sys
headers = {'User-Agent': 'Mozilla/5.0 (Linux; U; Android 4.0.3; zh-cn; M032 Build/IML74K) AppleWebKit/533.1 (KHTML, like Gecko)Version/4.0 MQQBrowser/4.1 Mobile Safari/533.1'}
r = requests.get('http://www.igxe.cn/h1z1/433850/product-567592', headers = headers,stream=True)
print r.request.headers['User-Agent']
print r.text
reload(sys)
sys.setdefaultencoding('utf-8')
f = open('/workspace/test.txt', 'w')
f.write (r.text)
f.close
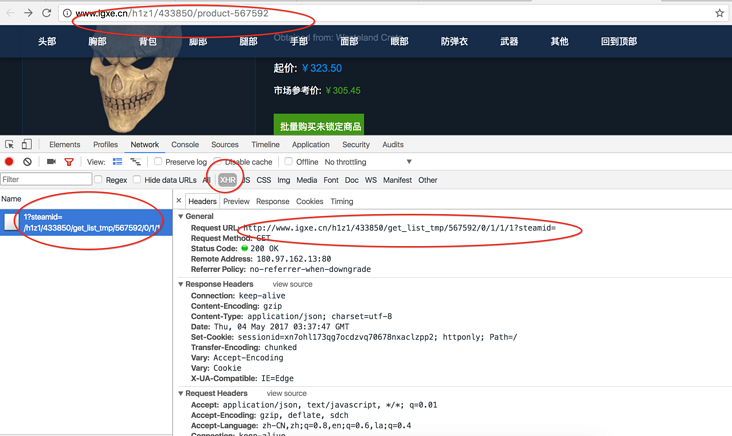
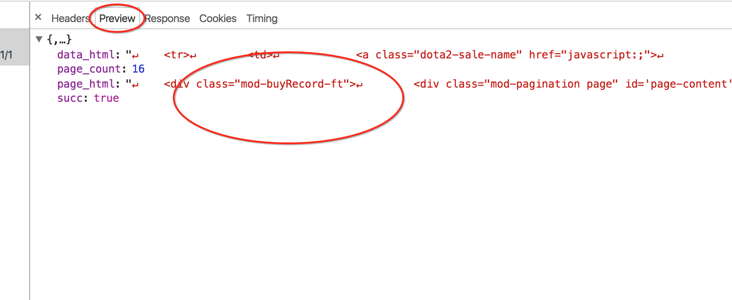
得到的该代码文件包含了网页上绝大部分信息,唯独就是没有我需要的售价信息以及物品ID,但是该段信息却可以通过浏览器的审查元素获得,代码片段如下:
这段代码片段通过审查元素可以轻松获得,但是源代码上却没有,所以十分困惑该如何获取。
在源代码中找到了如下片段,不知道是不是AJAX有关的信息获取的方式:
<script src="/static/csgo/js/page.js"></script>
<script>
var price_sort = 1;var lock_sort = 1;
var status_locked = 0;
var get_params = function (_page_no, _page_size, _status_locked, _price_sort, _lock_sort) { var data = {};
data['page_no'] = _page_no;
data['page_size'] = _page_size;
data['status_locked'] = _status_locked;
data['price_sort'] = _price_sort;
data['lock_sort'] = _lock_sort;
return data;
};
var load_data = function (params) {
if (!AjaxLogin.is_login_box(params.page_no > 1)) {
return false;
}
$.ajax({
'type': "GET",
'url': "/h1z1/433850/get_list_tmp/568258/" + params.status_locked + "/" + params.page_no + "/" + params.price_sort + "/" + params.lock_sort +"?steamid=",
'data': {},
'dataType': "json",
beforeSend: function () {
},
success: function (data) {
var $t_body = $('#js-tbody-data');
var $page = $('#js-page-html');
if (data.succ) {
$t_body.html(data.data_html);
$page.html(data.page_html);
} else {
alert(data.message);
}
Core.ui.loader.hide();
},
error: function (XmlHttpRequest, textStatus, errorThrown) {
Core.ui.loader.hide();
}
});
};
var load = function () {
var param = get_params(1, 20, status_locked, price_sort, lock_sort);
load_data(param);
};
var change_sort_style = function ($dom, _sort) {
if (_sort == 1) {
$dom.addClass('sort__up');
$dom.removeClass('sort__down');
} else if (_sort == 2) {
$dom.addClass('sort__down');
$dom.removeClass('sort__up');
} else {
$dom.removeClass('sort__up');
$dom.removeClass('sort__down');
}
};
var page_callback = function (page_no) {
var param = get_params(page_no, 20, status_locked, price_sort, lock_sort);
load_data(param);
};
$(function () { var pid = "568258";
Core.ui.tab($('#js-dota-tabs .js-item'), $('#js-dota-panel .js-item'), 'click');
load();
var tradeBtn = $('#js-btn-tradeBuy');
var weaponKey = $('#js-pop-weaponKey');
var $sort_lock = $('#js-sort-lock');
var $sort_price = $('#js-sort-price');
var $page = $('#js-page-html');
$page.on('click', '.js-page', function () {
var page_no = $(this).attr('page_no');
page_callback(page_no);
});
$page.on('click', '.js-page-jump', function () {
var page_no = $(this).prev().val();
page_callback(page_no);
});
$page.on('keyup', '.js-page-jump-no', function (e) {
$(this).val($(this).val().replace(/[^0-9.]/g, ''));
if (!$(this).val()) {
$(this).val(1);
}
});
$page.on('keydown', '.js-page-jump-no', function (e) {
var curKey = e.which;
if (curKey == 13) {
page_no = $('.js-page-jump-no').val();
page_callback(page_no);
}
});
$sort_lock.on('click', function(){
if(lock_sort==1){
lock_sort = 2;
} else {
lock_sort = 1;
}
load();
change_sort_style($(this), lock_sort);
price_sort = 0;
change_sort_style($sort_price, price_sort);
});
$sort_price.on('click', function () {
if (price_sort == 1) {
price_sort = 2;
} else {
price_sort = 1;
}
load();
change_sort_style($(this), price_sort);
lock_sort = 0;
change_sort_style($sort_lock, lock_sort);
});
$('#js-find-locked').on('click', function () {
if ($(this).prop('checked')) {
status_locked = 1;
} else {
status_locked = 0;
}
lock_sort = 1;
price_sort = 1;
change_sort_style($sort_lock, 0);
change_sort_style($sort_price, 0);
load();
});
$('#js-buy-count').on('keyup', function () {
$(this).val($(this).val().replace(/[^0-9]/g, ''));
var value = $(this).val();
if (value > 100) {
$(this).val(100);
}
});
$('#js-money-start').on('keyup', function () {
$(this).val($(this).val().replace(/[^0-9.]/g, ''));
var value = $(this).val();
if (value > 99999) {
$(this).val(99999);
}
});
$('#js-money-end').on('keyup', function () {
$(this).val($(this).val().replace(/[^0-9.]/g, ''));
var value = $(this).val();
if (value > 99999) {
$(this).val(99999);
}
});
从审查元素上看,我怀疑是 出售列表同一位置的出售历史 覆盖了当前的信息。
从源代码看,我感觉是有一个AJAX还是JS渲染的过程。
作为一个小白,实在不知道该如何解决该问题,还劳请大神们赐教。
回答:
# coding: utf-8import requests
headers = {'X-Requested-With':'XMLHttpRequest'}
url = 'http://www.igxe.cn/h1z1/433850/get_list_tmp/567592/0/1/1/1?steamid='
r = requests.get(url, headers=headers)
print r.text


以上是 怎样爬取被 下一页覆盖/JS渲染 的网页内容? 的全部内容, 来源链接: utcz.com/a/157413.html





