django 在自定义404页面中部分CSS、JS文件加载404
django 自定义404页面中部分CSS、JS文件加载404
这些是404页面的模板信息
<link rel="stylesheet" href="{% static '404/css/bootstrap.min.css' %}"><link rel="stylesheet" href="{% static '404/css/animate.css' %}">
<link rel="stylesheet" href="{% static '404/css/style.css' %}">
<script src="{% static '404/js/modernizr-2.6.2.min.js' %}"></script>
<script src="{% static '404/js/jquery.min.js' %}"></script>
<script src="{% static '404/js/bootstrap.min.js' %}"></script>
<script src="{% static '404/js/jquery.vide.min.js' %}"></script>
<script src="{% static '404/js/jquery.waypoints.min.js' %}"></script>
<script src="{% static '404/js/main.js' %}"></script>
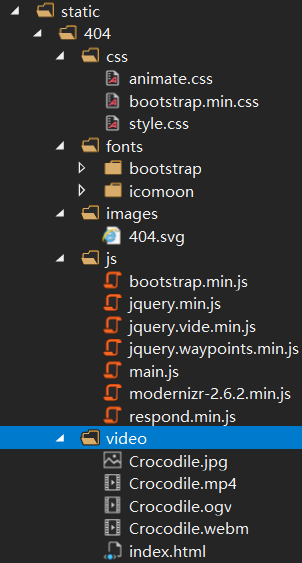
静态文件位置如下
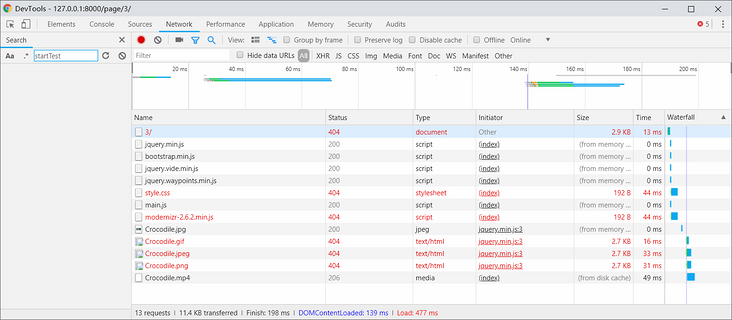
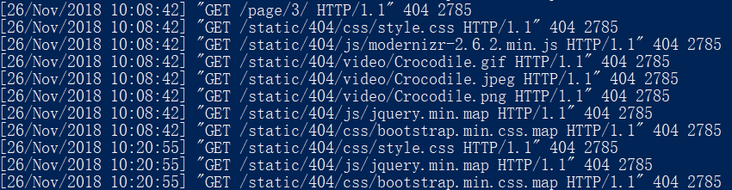
终端输出如下:
如果不将其设置为404错误页面,或将404页面设置为更为简单的页面(代码如下),CSS文件则可以正常加载
<!DOCTYPE html><html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
{% load staticfiles %}
<meta charset="utf-8" />
<title></title>
<link href='{% static "main.css" %}' rel="stylesheet" />
</head>
<body>
<h1>(。・∀・)ノ゙嗨</h1>
<h1>这是一个404页面</h1>
</body>
</html>
请问该如何解决?
回答:
在关闭debug时默认不加载静态资源,启动时使用python manage.py runserver --insecure,以不安全模式运行即可加载静态文件
回答:
settings.py 没配置好吧?
检查“STATICFILES_DIRS” 的元组里有没有包含你静态文件文件夹
STATIC_URL = '/static/'STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
以上是 django 在自定义404页面中部分CSS、JS文件加载404 的全部内容, 来源链接: utcz.com/a/156822.html