Flask做个人网站的一些问题
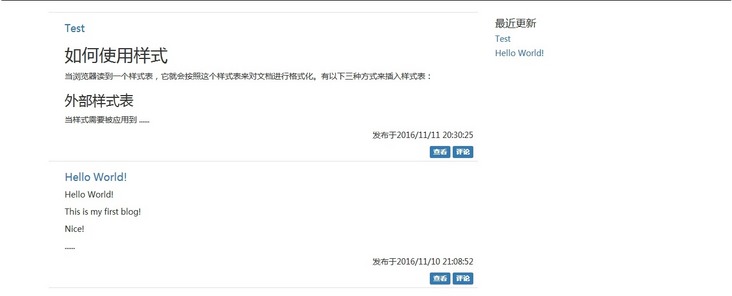
之前看完了Flask Web开发那本书,之后修修改改就做了一个比较简陋的个人网站,这两天比较有空,就打算把它改漂亮点,我的首页原本是下面这样的
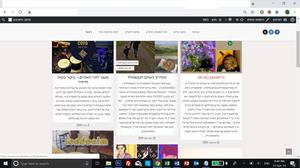
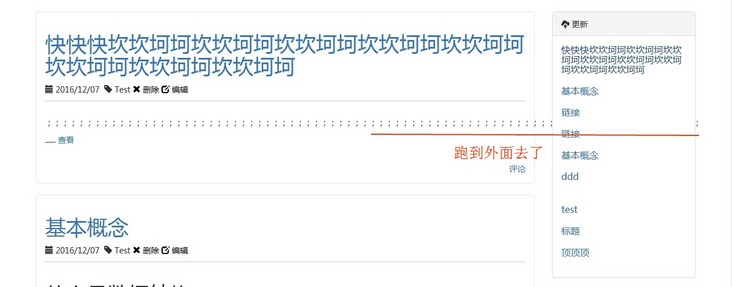
真的很丑,然后这两天改成这样了

原本不懂html跟css,后来看了一点,琢磨着该出来了,但是问题来了
文章摘要要是纵向太宽了,他就跑到外面去了,这个改怎么控制,改css?
而且文章的摘要还保留了格式

我生成摘要的方法是直接post[:1000],截出来的内容带着格式,所以
文章摘要怎么清除掉格式
回答:
问题解决了来自问自答:
文章摘要要是纵向太宽了,他就跑到外面去了,这个改怎么控制,改css?
解决:修改css让文字自动换行
文章摘要怎么清除掉格式
解决:在模版里渲染文章摘要的时候,添加jinja的过滤器striptag就可以去掉html标签,这样就可以得到纯文本的文章摘要了
回答:
这个真的很揪心,我准备用Django做一个物资管理系统的,但是刚动手就卡住了
回答:
显示摘要的时候把里面格式标签替换掉..如<p>
这些。。可以是后端输出数据的时候替换。。也看可以写js来替换
回答:
首先这应该是个前端问题,并非后端问题,也就是说这不应该是Flask和Python的问题。
其次,你需要了解的是HTMlCSS 概念里的“盒子”
文字撑破了宽度,可以尝试文本换行的css属性。
然后你提到了你摘要这一块是用python切片的方式来进行的部分截取,那么原始数据还是包含格式,是否是Html格式?
如果是格式问题,你可以尝试用正则的方式过滤一边原始数据就可以了。
回答:
应该是css的问题
回答:
回答:
你可以参考一下我的一个项目mdwiki,也是flask做的。
界面按照我的审美观来的,纯markdown写作。
https://github.com/xbynet/mdwiki
以上是 Flask做个人网站的一些问题 的全部内容, 来源链接: utcz.com/a/156305.html