【CSS】移动端 body 高度为100vh 时,实际高度超过了视窗高度。
在手机端设置 height:100vh 时,在 Chrome 模拟是正常的
实际真机浏览的时候 100vh 的高度会超过窗口的实际高度,并显示滚动条。
* { padding: 0;
margin: 0;
border: 0;
outline: 0;
box-sizing: border-box;
}
html {
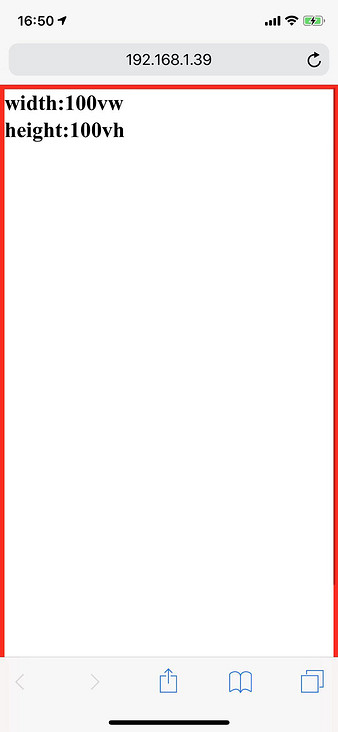
width: 100vw;
height: 100vh;
border: 5px solid red;
overflow: hidden;
}
图:
使用 height:100% 时并不会,而是和屏幕高度一样。
* { padding: 0;
margin: 0;
border: 0;
outline: 0;
box-sizing: border-box;
}
html {
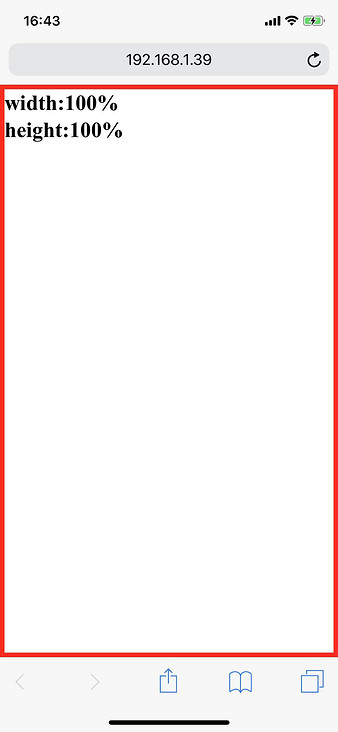
width: 100%;
height: 100%;
border: 5px solid red;
overflow: hidden;
}
图:
不光是 safari,在移动端的 Chrome 中也是这样。
According to developers.google the vh is always calculated as if the URL bar is hidden since Chrome version 56
所以,vh 获取到的是隐藏了地址栏和状态栏的窗口高度?
但是实际在开发中,也都是推荐使用vw,vh为单位。
张鑫旭: height:100% 在复杂场景下会有意外
回答:
你的理解基本正确,我来说一下正解吧
html,body{ height:-webkit-fill-available;
}
回答:
楼主解决了吗
以上是 【CSS】移动端 body 高度为100vh 时,实际高度超过了视窗高度。 的全部内容, 来源链接: utcz.com/a/156269.html









