【CSS】css 设置高度为1px,浏览器显示的是0.99px
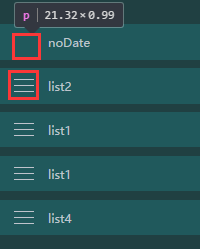
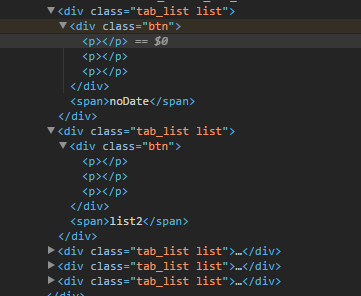
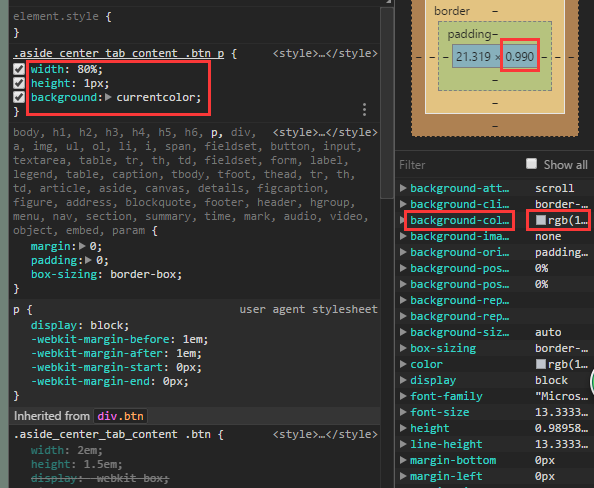
我在p标签设置了height:1px,然后在浏览器显示的是0.99px,而且还显示不出来。而且只有谷歌浏览器是这样,我用火狐和欧朋没问题。


其他p标签都是用这个样式,而且第一个没有:first-child这些的类存在。全部p标签都是.99px这样。。。这是为什么,欧朋和火狐都是1px的。
回答:
浏览器版本问题
回答:
浏览器-设置-缩放-100% 就恢复了
回答:
@明月清风_ chrome 最新版本72.0.3626.109,又出现了这个问题,有时是0.99px有时是1px,请问有方法修复吗
以上是 【CSS】css 设置高度为1px,浏览器显示的是0.99px 的全部内容, 来源链接: utcz.com/a/155998.html