【CSS】这种样式该怎么书写

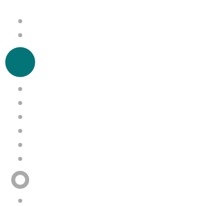
这种重复小点 大点 的样式该怎么写呢,圆圈的个数是由右边组件的
高度和个数来决定的
回答:
最好有案例地址。
从图片的角度考虑:可能使用的是border-image,或者使用的背景图(可能有个父容器放背景图,里面有个子容器放内容),随着子容器被撑高,父容器背景图片显示面积随之增大。
如果是代码实现:先制作几个圆,根据js动态加圆的div
回答:
小点用边框,dotted,大的当前圆圈用右边一行的背景图做。
回答:
这是一种时间线的功能有相应的插件戳
回答:
其实主要原理就是利用了css的 border-radius 属性,一个块元素(比如div)把这个属性设置为50%,那么就显示成了一个圆形。
至于空心的圆形,利用了border属性,设置了边框,边框颜色和背景颜色不同。
以下代码的实际效果可以在线看
Html
<html><head>
<title>This is a demo</title>
</head>
<body>
<div class='leftline'>
<div class='dot smalldot'></div>
<div class='dot smalldot'></div>
<div class='dot activedot'></div>
<div class='dot smalldot'></div>
<div class='dot smalldot'></div>
<div class='dot smalldot'></div>
<div class='dot smalldot'></div>
<div class='dot smalldot'></div>
<div class='dot smalldot'></div>
<div class='dot bigdot'></div>
<div class='dot smalldot'></div>
<div class='dot smalldot'></div>
</div>
</body>
</html>
CSS
.leftline { width: 30px;
height: 300px;
padding: 5px 0;
}
.dot {
margin: 10px auto;
border-radius: 50%;
}
.smalldot {
width: 4px;
height: 4px;
background: #aaaaaa;
}
.bigdot {
width: 10px;
height: 10px;
border: 4px solid #AAAAAA;
background: #FFF;
}
.activedot {
width: 30px;
height: 30px;
background: #117577;
}
最终效果图

以上是 【CSS】这种样式该怎么书写 的全部内容, 来源链接: utcz.com/a/155754.html







