【CSS】点击侧边栏 同级别的选项框不会自动收缩
<li class="start active open" id="1_1"> <a href="javascript:;">
<i class="icon-home"></i>
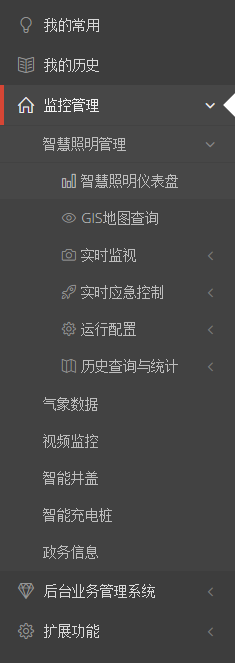
<span class="title">监控管理</span>
<span class="selected"></span>
<span class="arrow open" id="1_1s"></span>
</a>
<ul class="sub-menu">
<li class="active" id="2_1_ind">
<a href="javascript:;">
<span class="title">智慧照明管理</span>
<span class="selected"></span>
<span class="arrow open" id="1_1_1s"></span>
</a>
<ul class="sub-menu">
<li id="2_1_index">
<a href="index.aspx">
<i class="icon-bar-chart"></i>
智慧照明仪表盘</a>
</li>
<li id="2_1_map">
<a href="FormGisMap.aspx">
<i class="icon-eye"></i>
GIS地图查询</a>
</li>
<li id="2_1_1">
<a href="javascript:;">
<i class="icon-camera"></i>
<span class="title">实时监视</span>
<span class="arrow " id="2_1_1s"></span>
</a>
<ul class="sub-menu">
<li id="3_1_1_1">
<a href="FormCabChTotalView.aspx">
<i class="icon-grid"></i>
箱实时信息</a>
</li>
<li id="3_1_1_2">
<a href="FormCtuChCurStatus.aspx">
<i class="icon-bell"></i>
..箱回路当前状态</a>
</li>
<%-- <li id="3_1_1_9">
<a href="FormQueryCabChStatus.aspx">
<i class="icon-bell"></i>
..箱回路状态查询</a>
</li>--%>
<li id="3_1_1_3">
<a href="FormOutLineCurStatus.aspx">
<i class="icon-anchor"></i>
..箱进(出)线电参数</a>
</li>
<li id="3_1_1_4">
<a href="FormAreaLightRate.aspx">
<i class="icon-home"></i>
实时亮灯率</a>
</li>
<li id="3_1_1_5">
<a href="FormFaultInfo.aspx">
<i class="icon-bulb"></i>
单灯状态</a>
</li>
<li id="3_1_1_6">
<a href="FormRealTimeData.aspx">
<i class="icon-camera"></i>
单灯电参数</a>
</li>
<li id="3_1_1_7">
<a href="FormCurPowerConsumption.aspx">
<i class="icon-graph"></i>
单灯用电量</a>
</li>
<li id="3_1_1_8">
<a href="FormCabOnliveView.aspx">
<i class="icon-calendar"></i>
箱在线信息</a>
</li>
</ul>
</li>
<li id="2_1_2">
<a href="javascript:;">
<i class="icon-rocket"></i>
<span class="title">实时应急控制</span>
<span class="arrow " id="2_1_2s"></span>
</a>
<ul class="sub-menu dropdown">
<li id="3_1_2_1">
<a href="FormRealTimeCabCh.aspx">
<i class="icon-basket"></i>
箱回路实时控制</a>
</li>
<li id="3_1_2_2">
<a href="FormRealTimeLampGp.aspx">
<i class="icon-paper-plane"></i>
单灯实时控制</a>
</li>
</ul>
</li>
<li id="2_1_3">
<a href="javascript:;">
<i class="icon-settings"></i>
<span class="title">运行配置</span>
<span class="arrow " id="2_1_3s"></span>
</a>
<ul class="sub-menu">
<li id="3_1_3_1">
<a href="FormTempOrder.aspx"><i class="icon-film"></i>
箱回路临时预约</a>
</li>
<li id="3_1_3_2">
<a href="FormWeeklyPlan.aspx">
<i class="icon-screen-tablet"></i>
箱回路周期预约</a>
</li>
<li id="3_1_3_3">
<a href="FormLampSet.aspx">
<i class="icon-bulb"></i>
单灯初始亮度(调光值)设置</a>
</li>
<li id="3_1_3_4">
<a href="FormLampAutoOperate.aspx">
<i class="icon-compass"></i>
单灯自主运行配置</a>
</li>
<li id="3_1_3_5">
<a href="FormLampGroup.aspx">
<i class=" icon-drop"></i>
单灯分组配置</a>
</li>
<li id="3_1_3_6">
<a href="FormLampGroupOrder.aspx">
<i class=" icon-direction"></i>
单灯(组)临时预约</a>
</li>
<li id="3_1_3_7">
<a href="FormPeriodTmpOrder.aspx">
<i class="icon-basket"></i>
单灯(组)周期预约</a>
</li>
<li id="3_1_3_8">
<a href="FormElectricWarnConfig.aspx">
<i class="icon-bell"></i>
电参数报警配置</a>
</li>
<li id="3_1_3_9">
<a href="FormLightSensation.aspx">
<i class="icon-feed"></i>
箱光照度开关配置</a>
</li>
<li id="3_1_3_10">
<a href="FormOutLineWarningCfg.aspx">
<i class="icon-shuffle"></i>
进出线报警配置</a>
</li>
<li id="3_1_3_11">
<a href="FormCabGroupCfg.aspx">
<i class="icon-layers"></i>
箱组,灯组配置</a>
</li>
</ul>
</li>
<li id="2_1_4">
<a href="javascript:;">
<i class="icon-map"></i>
<span class="title">历史查询与统计</span>
<span class="arrow " id="2_1_4s"></span>
</a>
<ul class="sub-menu">
<li id="3_1_4_1">
<a href="FormLampStatusDetail.aspx">
<i class="icon-cloud-upload"></i>
单灯状态历史变化</a>
</li>
<li id="3_1_4_2">
<a href="FormLampStatusStatics.aspx">
<i class="icon-doc"></i>
单灯各状态历史分析</a>
</li>
<li id="3_1_4_3">
<a href="FormHisLampElecData.aspx">
<i class="icon-cloud-download"></i>
单灯电参数历史数据</a>
</li>
<li id="3_1_4_4">
<a href="FormHisLightRate.aspx">
<i class="icon-basket"></i>
单灯故障率历史分析</a>
</li>
<li id="3_1_4_11">
<a href="FormLampAlarmOnOffRec.aspx">
<i class="icon-basket"></i>
单灯报警和消警历史数据</a>
</li>
<li id="3_1_4_5">
<a href="FormOutLineHistoryStatus.aspx">
<i class="icon-info"></i>
箱进出线电参数历史数据</a>
</li>
<!--<li id="3_1_4_8">
<a href="FormHisPowerConsumption.aspx">
<i class="icon-info"></i>
单灯用电量历史数据</a>
</li>-->
<li id="3_1_4_6">
<a href="FormCtuChHisStatus.aspx">
<i class="icon-graph"></i>
箱回路状态历史数据</a>
</li>
<li id="3_1_4_7">
<a href="FormCtuLoginStatus.aspx">
<i class="icon-map"></i>
箱历史在线情况查询</a>
</li>
<li id="3_1_4_9">
<a href="FormLampGrpSet.aspx">
<i class="icon-settings"></i>
单灯分组配置情况查询</a>
</li>
<li id="3_1_4_12">
<a href="FormElectricStatistics.aspx">
<i class="icon-link"></i>
电量统计查询</a>
</li>
<li id="3_1_4_8">
<a href="javascript:;">
<i class="icon-energy"></i>
<span class="title">用电量历史数据</span>
<span class="arrow " id="3_1_4_8s"></span>
</a>
<ul class="sub-menu">
<li id="4_1_4_8_1">
<a href="FormHisPowerConsumption.aspx">
<i class="icon-bulb"></i>
单灯用电量历史数据</a>
</li>
<li id="4_1_4_8_2">
<a href="FormOutLinePowerConsumption.aspx">
<i class="icon-shuffle"></i>
进出线用电量数据</a>
</li>
</ul>
</li>
<li id="3_1_4_10">
<a href="javascript:;">
<i class="icon-bell"></i>
<!--icon-notebookc日志-->
<span class="title">报警日志</span>
<span class="arrow " id="3_1_4_10s"></span>
</a>
<ul class="sub-menu">
<li id="4_1_4_10_1">
<a href="FormCableWarning.aspx">
<i class="icon-equalizer"></i>
电缆被盗报警记录</a>
</li>
<li id="4_1_4_10_2">
<a href="FormLeakCurrentWarning.aspx">
<i class="icon-size-actual"></i>
杆漏电报警记录</a>
</li>
<li id="4_1_4_10_3">
<a href="MFormCTUWCtuElecLossStatusList.aspx">
<i class="icon-screen-tablet"></i>
箱失电报警记录</a>
</li>
<%-- <li id="4_1_4_10_4">
<a href="FormCtuLoginStatus.aspx">
<i class="icon-ghost"></i>
箱未通讯报警记录</a>
</li>--%>
<li id="4_1_4_10_5">
<a href="javascript:alert('对不起,暂未开通本页面');">
<i class=" icon-grid"></i>
其他报警记录</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<!-- 外部信息 -->
<%--<li id="2_1_5" class="tooltips" data-container="body" data-placement="right" data-html="true" data-original-title="外接数据服务">
<a href="#">
<i class="icon-paper-plane"></i>
<span class="title">外部信息 </span>
<span class="arrow " id="2_1_5s"></span>
</a>
<ul class="sub-menu">--%>
<li id="3_1_5_1">
<a href="FormWeatherStationInfo.aspx">气象数据</a>
</li>
<li id="3_1_5_2">
<a href="FormVideoMonitor.aspx">视频监控</a>
</li>
<li id="3_1_5_3">
<a href="FormManholeDevices.aspx">智能井盖</a>
</li>
<li id="3_1_5_4">
<a href="javascript:alert('对不起,暂未开通本页面');">政务信息</a>
</li>
<%-- </ul>
</li>--%>
<!-- END外部信息 -->
</ul>
</li>
var handleSidebarMenu = function () { // handle sidebar link click
$('.page-sidebar').on('click', 'li > a', function (e) {
var hasSubMenu = $(this).next().hasClass('sub-menu');
if (Metronic.getViewPort().width >= resBreakpointMd && $(this).parents('.page-sidebar-menu-hover-submenu').size() === 1) { // exit of hover sidebar menu
return;
}
if (hasSubMenu === false) {
if (Metronic.getViewPort().width < resBreakpointMd && $('.page-sidebar').hasClass("in")) { // close the menu on mobile view while laoding a page
$('.page-header .responsive-toggler').click();
}
return;
}
if ($(this).next().hasClass('sub-menu always-open')) {
return;
}
var parent = $(this).parent().parent();
var the = $(this);
var menu = $('.page-sidebar-menu');
var sub = $(this).next();
var autoScroll = menu.data("auto-scroll");
var slideSpeed = parseInt(menu.data("slide-speed"));
var keepExpand = menu.data("keep-expanded");
if (keepExpand !== true) {
parent.children('li.open').children('a').children('.arrow').removeClass('open');
parent.children('li.open').children('.sub-menu:not(.always-open)').slideUp(slideSpeed);
parent.children('li.open').removeClass('open');
}
var slideOffeset = -200;
if (sub.is(":visible")) {
$('.arrow', $(this)).removeClass("open");
$(this).parent().removeClass("open");
sub.slideUp(slideSpeed, function () {
if (autoScroll === true && $('body').hasClass('page-sidebar-closed') === false) {
if ($('body').hasClass('page-sidebar-fixed')) {
menu.slimScroll({
'scrollTo': (the.position()).top
});
} else {
Metronic.scrollTo(the, slideOffeset);
}
}
handleSidebarAndContentHeight();
});
} else if (hasSubMenu) {
$('.arrow', $(this)).addClass("open");
$(this).parent().addClass("open");
sub.slideDown(slideSpeed, function () {
if (autoScroll === true && $('body').hasClass('page-sidebar-closed') === false) {
if ($('body').hasClass('page-sidebar-fixed')) {
menu.slimScroll({
'scrollTo': (the.position()).top
});
} else {
Metronic.scrollTo(the, slideOffeset);
}
}
handleSidebarAndContentHeight();
});
}
e.preventDefault();
});
// handle ajax links within sidebar menu
$('.page-sidebar').on('click', ' li > a.ajaxify', function (e) {
e.preventDefault();
Metronic.scrollTop();
var url = $(this).attr("href");
var menuContainer = $('.page-sidebar ul');
var pageContent = $('.page-content');
var pageContentBody = $('.page-content .page-content-body');
menuContainer.children('li.active').removeClass('active');
menuContainer.children('arrow.open').removeClass('open');
$(this).parents('li').each(function () {
$(this).addClass('active');
$(this).children('a > span.arrow').addClass('open');
});
$(this).parents('li').addClass('active');
if (Metronic.getViewPort().width < resBreakpointMd && $('.page-sidebar').hasClass("in")) { // close the menu on mobile view while laoding a page
$('.page-header .responsive-toggler').click();
}
Metronic.startPageLoading();
var the = $(this);
$.ajax({
type: "GET",
cache: false,
url: url,
dataType: "html",
success: function (res) {
if (the.parents('li.open').size() === 0) {
$('.page-sidebar-menu > li.open > a').click();
}
Metronic.stopPageLoading();
pageContentBody.html(res);
Layout.fixContentHeight(); // fix content height
Metronic.initAjax(); // initialize core stuff
},
error: function (xhr, ajaxOptions, thrownError) {
Metronic.stopPageLoading();
pageContentBody.html('<h4>Could not load the requested content.</h4>');
}
});
});
// handle ajax link within main content
$('.page-content').on('click', '.ajaxify', function (e) {
e.preventDefault();
Metronic.scrollTop();
var url = $(this).attr("href");
var pageContent = $('.page-content');
var pageContentBody = $('.page-content .page-content-body');
Metronic.startPageLoading();
if (Metronic.getViewPort().width < resBreakpointMd && $('.page-sidebar').hasClass("in")) { // close the menu on mobile view while laoding a page
$('.page-header .responsive-toggler').click();
}
$.ajax({
type: "GET",
cache: false,
url: url,
dataType: "html",
success: function (res) {
Metronic.stopPageLoading();
pageContentBody.html(res);
Layout.fixContentHeight(); // fix content height
Metronic.initAjax(); // initialize core stuff
},
error: function (xhr, ajaxOptions, thrownError) {
pageContentBody.html('<h4>Could not load the requested content.</h4>');
Metronic.stopPageLoading();
}
});
});
// handle scrolling to top on responsive menu toggler click when header is fixed for mobile view
$(document).on('click', '.page-header-fixed-mobile .page-header .responsive-toggler', function(){
Metronic.scrollTop();
});
// handle sidebar hover effect
handleFixedSidebarHoverEffect();
// handle the search bar close
$('.page-sidebar').on('click', '.sidebar-search .remove', function (e) {
e.preventDefault();
$('.sidebar-search').removeClass("open");
});
// handle the search query submit on enter press
$('.page-sidebar .sidebar-search').on('keypress', 'input.form-control', function (e) {
if (e.which == 13) {
$('.sidebar-search').submit();
return false; //<---- Add this line
}
});
// handle the search submit(for sidebar search and responsive mode of the header search)
$('.sidebar-search .submit').on('click', function (e) {
e.preventDefault();
if ($('body').hasClass("page-sidebar-closed")) {
if ($('.sidebar-search').hasClass('open') === false) {
if ($('.page-sidebar-fixed').size() === 1) {
$('.page-sidebar .sidebar-toggler').click(); //trigger sidebar toggle button
}
$('.sidebar-search').addClass("open");
} else {
$('.sidebar-search').submit();
}
} else {
$('.sidebar-search').submit();
}
});
// handle close on body click
if ($('.sidebar-search').size() !== 0) {
$('.sidebar-search .input-group').on('click', function(e){
e.stopPropagation();
});
$('body').on('click', function() {
if ($('.sidebar-search').hasClass('open')) {
$('.sidebar-search').removeClass("open");
}
});
}
};

点击气象数据时 智慧照明管理不会收缩
回答:
蟹妖。不好意思,今天得上线点东西,先占坑,晚上补充。
回答:
没有js有css也行啊,只有个html啥都看不出来
回答:
项目的展开收缩是 JS 控制的,请贴相关的 JS 代码,另外这样大段的粘贴代码并不是一个受欢迎的行为,请尽量保证代码不需要滚动就可以看完。
回答:
//注释这三行代码是为了在点击其他的li时,之前的li不进行缩进
//parent.children('li.open').children('a').children('.arrow').removeClass('open');
//parent.children('li.open').children('.sub-menu').slideUp(200);
//parent.children('li.open').removeClass('open');
我是想要你这个效果,根据你的找到了灵感,我把原来框架的这几行代码注释就可以了,
同样的你把这个代码加上去应该可以完成你的效果
以上是 【CSS】点击侧边栏 同级别的选项框不会自动收缩 的全部内容, 来源链接: utcz.com/a/155690.html







