【CSS】移动端 点击弹出遮罩层 加断点调试就行 不加断点就不行
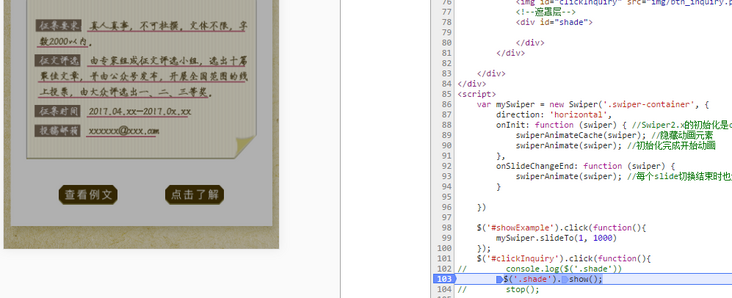
$('#clickInquiry').click(function(){// console.log($('.shade'))
$('.shade').show();
// stop();
});

不加断点 点击就不会执行 不知道为什么
回答:
你确定不加断点不执行?试试alert呢?真没执行吗?还是执行了被其他原因关闭了。
回答:
我看你的图片上id='shade',你选择器用的是.shade,是不是这个问题?
以上是 【CSS】移动端 点击弹出遮罩层 加断点调试就行 不加断点就不行 的全部内容, 来源链接: utcz.com/a/155689.html