【CSS】表格中如何使td或div相对定位在某一行上面
有个需求,就是点击表格某一行,上面要居中显示一组菜单。
而列表需要有1列或多列不固定宽度,有的是百分比宽度,有的是固定宽度(就是传统的table用法,或者CSS3的Flex Box)
小伙伴的实现是用table,js算出距表头的距离,然后绝对定位一个div在tr上面,我觉得计算距顶高度这样的方式太蛋疼了,所以想用position的方式让菜单显示。实际操作中遇到如下问题:
1. td给position:absolute后,除非是给display:none,否则一直会占用一定的宽度
2. IE<8用td(position:absolute)或者td>div(position:absolute)都无法正常显示
求各位高手解答:
1.td(position:absolute)时,有办法让它不占用原来的位置上的些许宽度么?
2.有什么更好的实现这个需求的方式?
谢谢!
http://jsfiddle.net/niphor/j2gh8Ljr/
2014-08-28
又想了一种实现,就是table只用来显示一行,套在div或li里,优点是简单,兼容性好些,缺点是,DOM结构变复杂了,CSS样式也不是很好写。
回答:
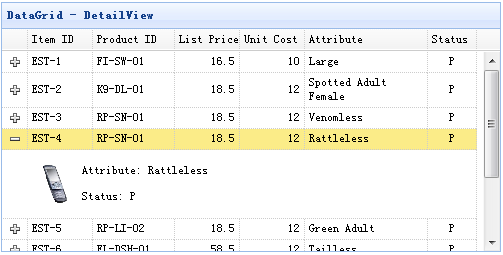
![请输入图片描述][1]easyUI有实现哦。浏览器应该是都支持的 不是这个样子的也没有关系,可选方案老多了。
连接: http://www.jeasyui.com/extension/datagridview.php
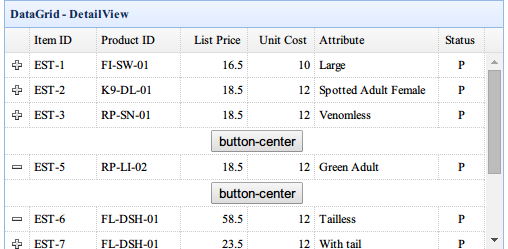
第二次提交:你要的是不是这样的效果啊:
点了之后再上面显示一组居中的button(我只放了一个可以放很多个的)
以上是 【CSS】表格中如何使td或div相对定位在某一行上面 的全部内容, 来源链接: utcz.com/a/155653.html







