【CSS】这个是Single Page Application (单页应用) 吗?
http://www.zensorium.com/tinke/
这个网站实现的技术是怎么实现的?
回答:
这个非但不是 SPA,且还是很传统的静态 HTML 页面+一堆 jQuery 系插件完成的。
至于你问的技术,我猜你大概指的是视差滚动技术?
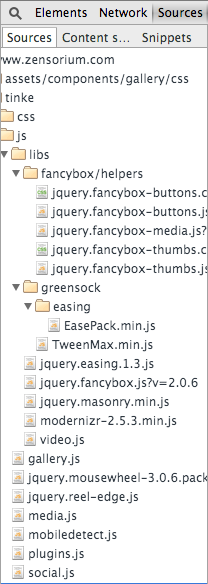
题主要擅用开发者工具啊,这个网站用了什么插件都是一目了然的:

回答:
“单页应用”是指通过一个页面,载入整个站点的内容,用户在交互期间不会跳转到其他 URL,也不会重新加载页面。
这个网站里每点一个链接都会跳到另一个 URL 上,不符合“单页应用”这个概念的。
关于实现方法,应该是监听页面的 onscroll 事件,然后根据滚动条的位置,控制页面中各个元素的位置和透明度。
最近经常看到这种效果的页面,也许有现成的类库或者 jQuery 插件可以实现这样的效果。
以上是 【CSS】这个是Single Page Application (单页应用) 吗? 的全部内容, 来源链接: utcz.com/a/155602.html




