【CSS】可手动控制占比的饼图怎么实现?进来说下思路吧
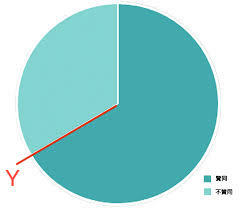
比如说下面这个饼图:
我现在要实现的是手动的去拖动 Y 线去调节『不常用』区域的占比,比如说拖动 Y线向右转,『不常用』区域的占比扩大,『常用』区域的占比自动的减小,同时颜色也要跟着改变。
请说下大概是思路,要用什么技术。我正好这两天现学下,因为这需求挺紧的。
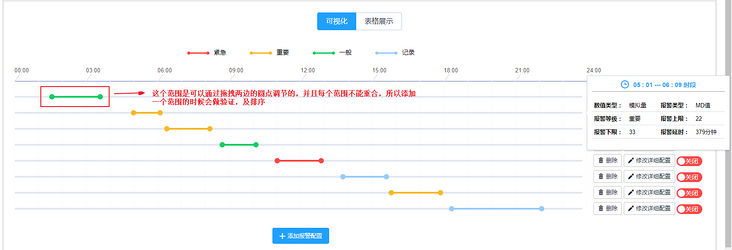
@tutuligw 因为时候有限,所以想了个妥协方案,也还不错,不知道适不适合你的需求。滑动组件是用的Element UI的slider
回答:
D3.js 够了
回答:
楼主知道怎么做了吗,能不能分享下。
以上是 【CSS】可手动控制占比的饼图怎么实现?进来说下思路吧 的全部内容, 来源链接: utcz.com/a/155541.html