【CSS】【css】让div居中的方法失效了,我该如何改?(在不用css3和表格的情况下)。谢谢。
尝试这个方法
position:absolute; top:50%;
left:50%;
margin-top:-260px;
margin-left:-375px;
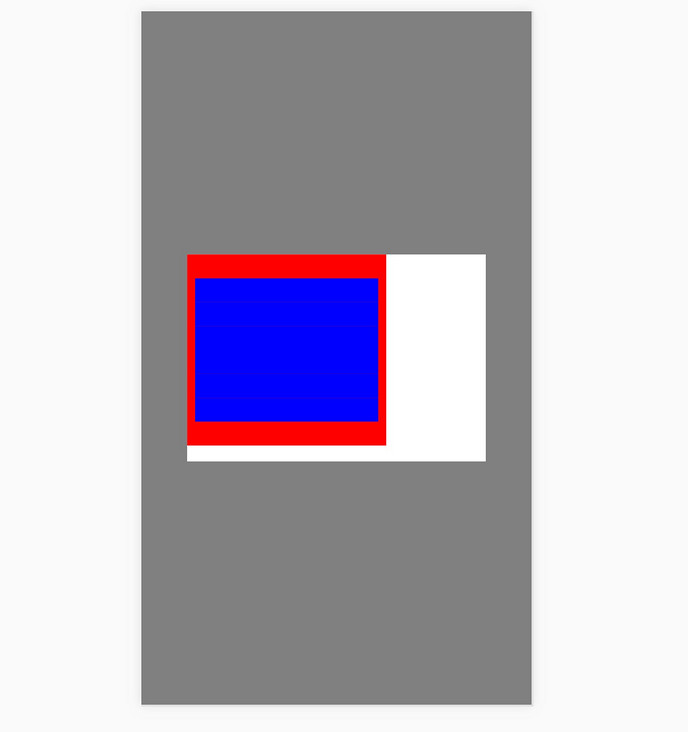
让div居中时,最外层的div(login-main)实现了居中,但是当我让里层的div(login-input)也相对于其父元素居中时这个方法却不行了,直接对着最外层div居中了。请问为什么?是不是因为他的父元素浮动了?可是加了clearfix也没用啊?我该如何改?谢谢。
这是html
<div class='login-main'> <div class='login-left clearfix'>
<div class='login-form'>
<div class='login-input'></div>
<div class='login-input'></div>
<div class='login-input'></div>
<div class='login-input'></div>
<div class='login-input'></div>
<div class='login-input'></div>
</div>
</div>
</div>
这是css
body{background:grey;}/*主体div居中*/
.login-main
{
position:absolute;
top:50%;
left:50%;
margin-top:-260px;
margin-left:-375px;
width:750px;
height:520px;
background:white;
}
/*注册功能区*/
.login-left
{
float:left;
width:500px;
height:480px;
background:red;
}
/*注册form*/
.login-form
{
position:absolute;
top:50%;
left:50%;
margin-top:-180px;
margin-left:-230px;
width:460px;
height:360px;
clear:both;
}
/*登录等按钮区*/
.login-input
{
width:460px;
height:60px;
background:blue;
}
/*-----clearfix已经省略----*/
回答:
应该是position的问题吧,子元素还是相对于body就行了绝对定位,你把父元素的absolute换成relative,子元素的left和top的偏移就会根据有relative的父元素决定。
回答:

你是想要这种效果吗,这样改就行
.login-left
{ float:left;
width:500px;
height:480px;
background:red;
position: relative;//这是新增的
}
回答:
首先清除浮动这一块你再看看,这么清除是不对滴,子元素浮动,父元素加clearfix,不是给自己加
回答:
那几行样式应该写在login input里面吧
以上是 【CSS】【css】让div居中的方法失效了,我该如何改?(在不用css3和表格的情况下)。谢谢。 的全部内容, 来源链接: utcz.com/a/155420.html







