【CSS】能不能用 CSS3 画出以下图形?感谢!
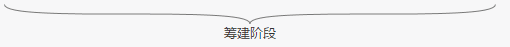
图形如下,就是一个大阔号,箭头向下。但非前端专业,做的时候自己无从下手,希望高手指点。谢谢。

如果不能,那只能用图片了。用图片无法方便控制长度,比较麻烦。
回答:
http://codepen.io/lizzz0523/pen/Xmqzxw
回答:
@lizzz_led 的回答很棒。
我也来贡献个答案吧。主要是减少输入的计算变量,只需考虑修复 .quote 的高度以及圆角的宽度
<div class="quote"><div></div></div> <style type="text/css">
.quote {
position: relative;
width: 100%; /* any width */
height: 40px;/* fix zero height */
}
.quote::before, .quote::after, .quote ::before, .quote ::after {
content: '';
display: block;
position: absolute;
width: calc(50% - 20px);
height: 20px;
border-style: solid;
border-color: #000;
border-width: 0;
}
.quote ::before, .quote ::after {
top: 0;
border-bottom-width: 1px;
}
.quote::before, .quote::after {
top: 20px;
border-top-width: 1px;
}
.quote ::before {
left: 0;
border-bottom-left-radius: 20px;
}
.quote ::after {
right: 0;
border-bottom-right-radius: 20px;
}
.quote::before {
left: 20px;
border-top-right-radius: 20px;
}
.quote::after {
right: 20px;
border-top-left-radius: 20px;
}
</style>
回答:
不能, 能用 canvas 实现, 画2跟赛贝尔曲线就行了。
建议还是用图片吧。
回答:
还是用图片吧。。。
回答:
用图片吧,居中显示, 两侧的上翘部分用before,after调试一下吧. 这样也就最大程度上适应了吧
回答:
即使用图片,拉长变形了,也不难看吧
回答:
是我孤陋寡闻,ccs3什么鬼,只用过css3
以上是 【CSS】能不能用 CSS3 画出以下图形?感谢! 的全部内容, 来源链接: utcz.com/a/155244.html









